CSS基础选择器、设置字体样式、文本样式、CSS的三种引入方式、能使用Chrome调试工具调试样式
HTML专注做结构呈现,样式交给CSS,即结构(HTML)和样式CSS相分离
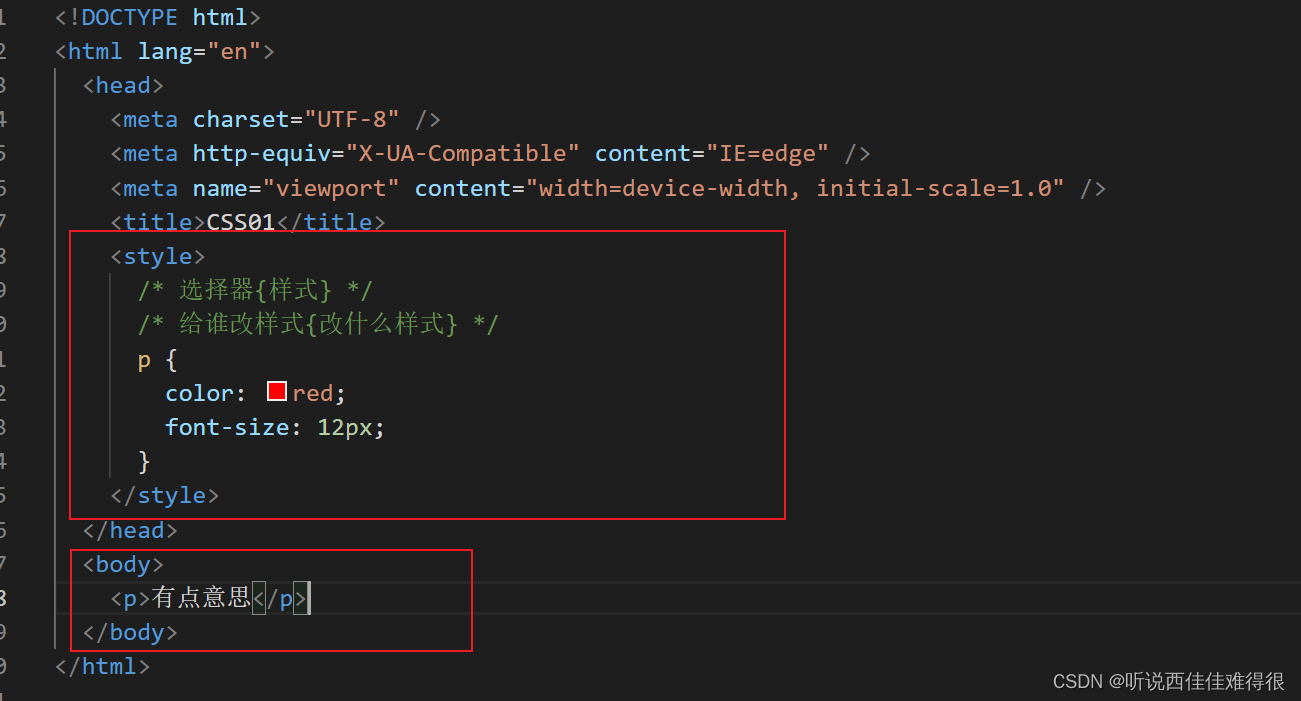
CSS主要由量分布构成,选择器以及一条或多条声明
选择器:给谁改样式
声明:改什么样的样式
在head最后写上stytle标签,css
常用的网页标签,就写在body标签中

CSS选择器的作用
选择器就是根据不同需求把不同标签选出来
分为基础选择器和复合选择器:
- 基础选择器由单个选择器组成,包括标签选择器、类选择器、id选择器和通配符选择器
- 标签选择器指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式
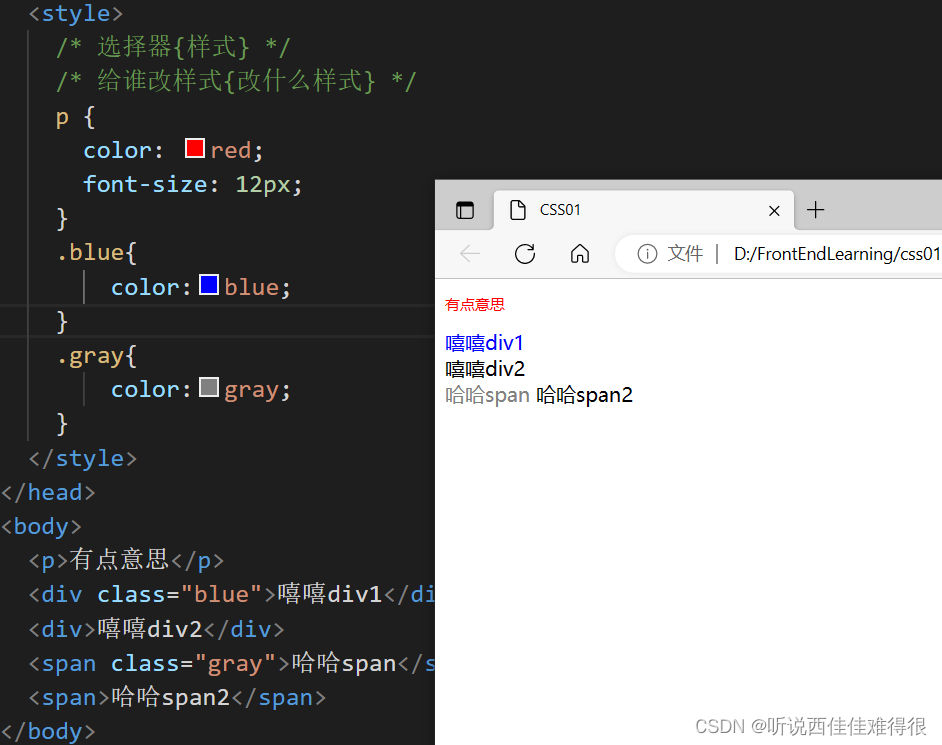
- 类选择器:如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器

标签调用对应的类,类的格式 用.类名{},即.进行标识,后面紧跟自定义的类名

一个标签也可以使用多个类名,类名之间用空格分开即可
- id选择器
为标有特定id的HTML元素指定特定的样式,HTML元素以id属性来设置id选择器,CSS中id选择器以#来定义

注意,id只能被调用一次,现在id的二次调用已经被实现了

- 通配符选择器
用*定义,不需要调用,自动就给所有元素使用样式
字体属性
文本属性
文本的颜色,对齐文本text-align设置对齐方式,装饰文本text-decoration,文本缩进text-indent(2em),行间距line-height
CSS的引入方式
按照CSS样式书写的位置或者引入的方式
- 行内样式表(行内式)
在元素标签内部的style属性中设定CSS样式,适用于修改简单样式
<div style="color: blue;font-size: 12px;">嘎嘎</div> - 内部样式表(嵌入式)
将所有的CSS代码抽取出来,单独放到一个style标签中; - 外部样式表(链接式)
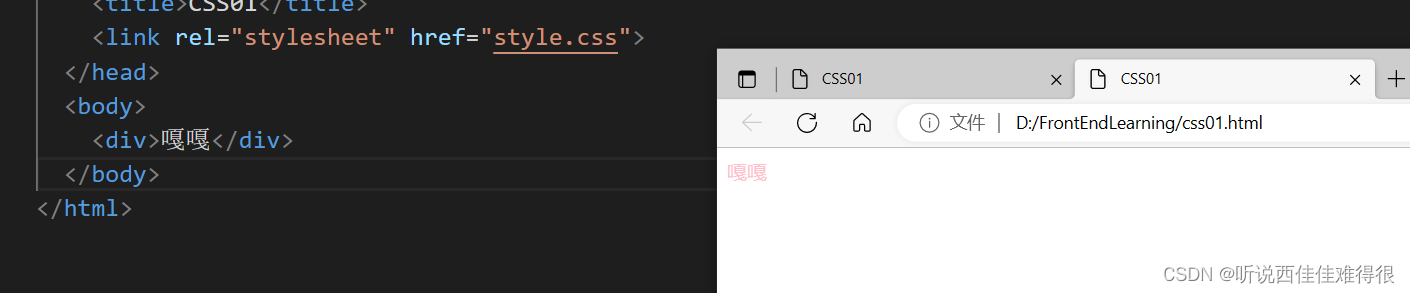
实际开发都是外部样式表,适合于样式比较多的情况,核心是样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
1 新建css文件,CSS代码都在此文件中
2 在HTML页面中,使用<link>标签引入这个文件<link rel="stylesheet" herf="css文件路径">

Chrome调试工具
F12 or 右击空白处 检查
Emmet语法
div*3
父子关系 用> ul>li直接生成
兄弟关系 用+ div+p 直接
带有类名或id名的,.demo 或者 #two 
给p标签加一个class 可以p.one
ul>li#two:
div类名有顺序,可以用自增符号$
.demo$*5:
- 复合选择器
复合选择器aka 对基本选择器进行组合显示,有两个或者多个基础选择器,通过不同方式组合而成,主要包括后代选择器
子选择器、并集选择器、伪类选择器等
-
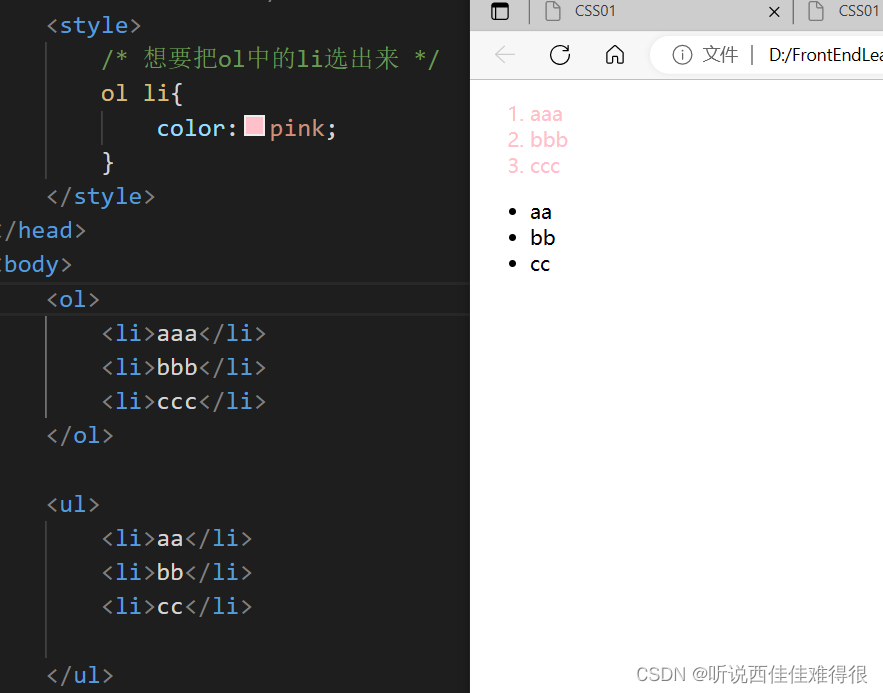
后代选择器
又称为包含选择器,可以选择父元素里面子元素,写法是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代

元素1 元素2 { 样式声明 }表示选择元素1中的所有元素2 -
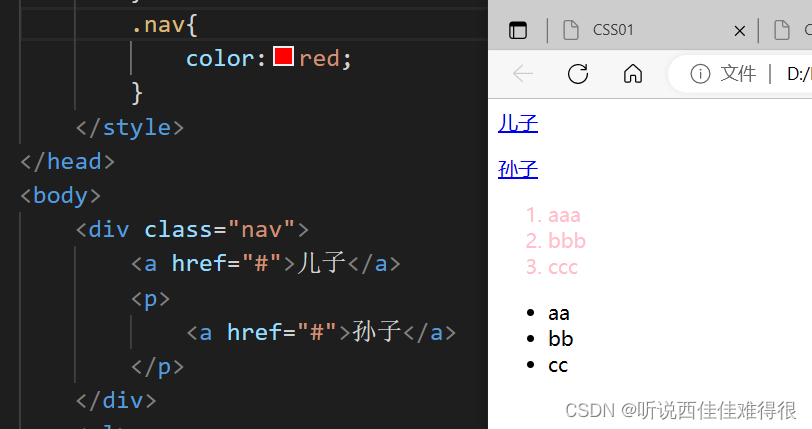
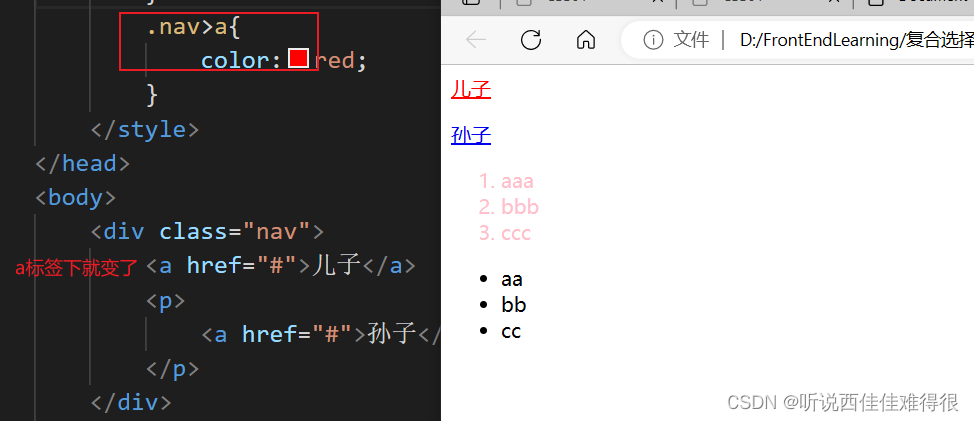
子元素选择器
只能选择作为某元素的最近一级子元素
元素1 >元素2 {样式声明}表示选择元素1里所有直接后代元素2
如div>p{样式声明}选择div中所有最近一级p标签元素


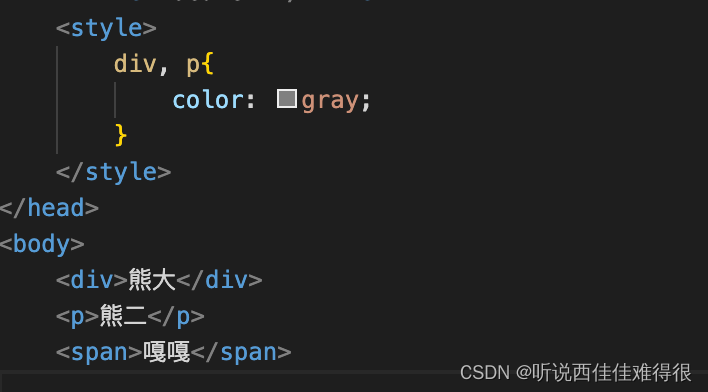
并集选择器
通过逗号连接而成,任何形式的选择器都可以作为并集选择器的一部分
可以选择多组标签,同时为他们定义相同的形式,通常用于集体声明

标签通过逗号相连,任何形式的选择器都可以作为并集选择器的一部分,可以将选择器定义成相同的样式
伪类选择器
用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第一个,第n个元素
伪类选择器有很多,如链接伪类,结构伪类等
-
链接伪类

注意:为了确保效果,要按照L V H A这样的顺序进行写;另外,a链接在浏览器中具有默认样式,所以在实际工作中需要给链接单独制定样式 -
:focus伪类选择器
用于选取获得焦点的表单元素,焦点就是光标, 一般情况是类表单元素才能获取,因此这个选择器也主要针对表单元素来说

光标点到的输入框背景就会变颜色
元素的显示模式
- 什么是元素的显示模式
就是为了更好布局网页,了解不同类型的标签,知道元素(标签)会以什么方式进行显示,比如自己占一行,比如一行可以放多个 ,HTML一般分为块元素和行内元素两种类型
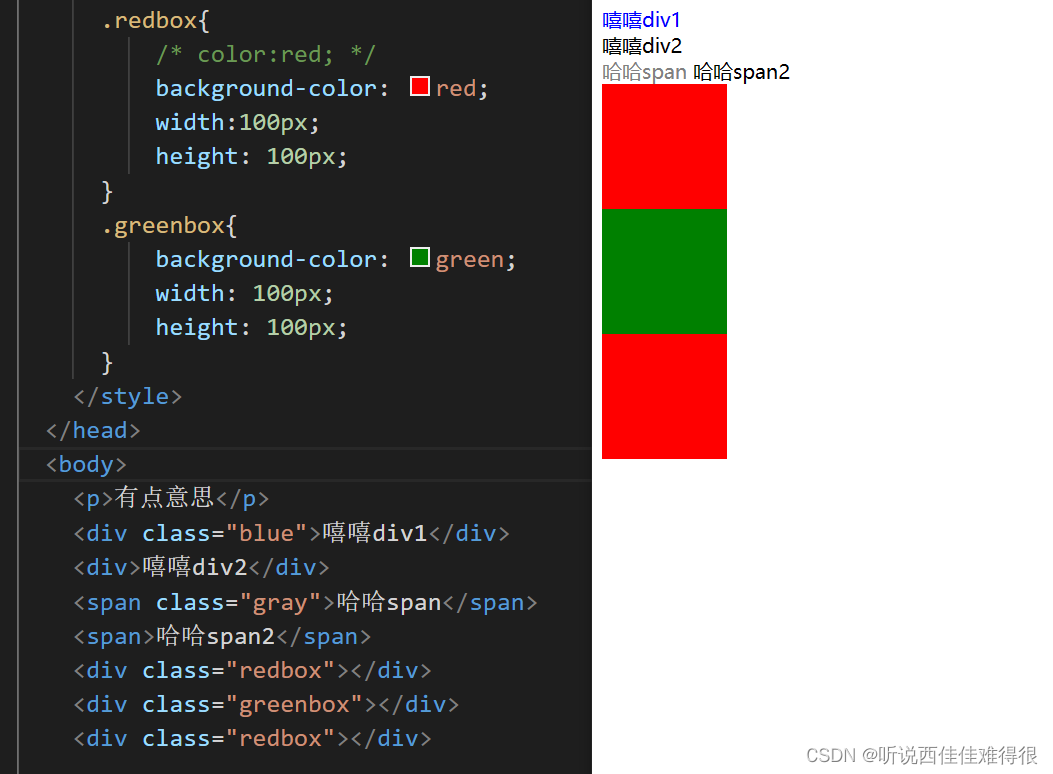
块级元素:- 独占一行
- 可以设置高度、宽度、内外边距
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
注意:
文字类元素不能使用块级元素
<p>标签主要用于存放文字,因此
里面不能存放块级元素,特别是不能存放
同理
<h1>~<h6>等文字类块级标签,也不能放其他块级元素
行内元素
span是最电影的行内元素,有的地方也称为内联元素,其特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身的宽度
- 行内元素只能容纳文本或其他行内元素
注意:
1 链接里不能再放链接
2 特殊情况链接里面可以放块级元素,但是给转换一下块级模式最安全
行内块元素
<img/>、<input/>、<td/>同时具有块元素和行内元素的特点,特点是:
- 和相邻行内元素在一行上,但是之间会有空白缝隙,一行可以显示多个
- 默认宽度就是本身内容的宽度
- 高度、行高、内外边距都可以控制(这点是块级元素特点)
元素显示模式转换
一个模式的元素需要另外一种模式的特性,如想要增加链接<a>的触发范围
display:block转换为块元素

display:inline转换为行内元素,举例略