【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
qmacvisual提供了一个图像修复的功能。所谓的图像修复,就是对图像中缺省的部分进行修补,它的操作,其实分成两个步骤,第一个就是找出需要修复的区域、设置修复区域的关联半径;第二个部分就是通过设定标志位的方式,确定采用什么样的修复算法来解决这个问题。目前opencv使用了两个算法来解决这个问题,其中一个是cv2.INPAINT_TELEA,另外一个是cv2.INPAINT_NS,两者的函数入口都是cv::inpaint。
1、创建工程和流程
要想使用qmacvisual的插件功能,首先需要依次创建工程和创建流程。
2、导入图像
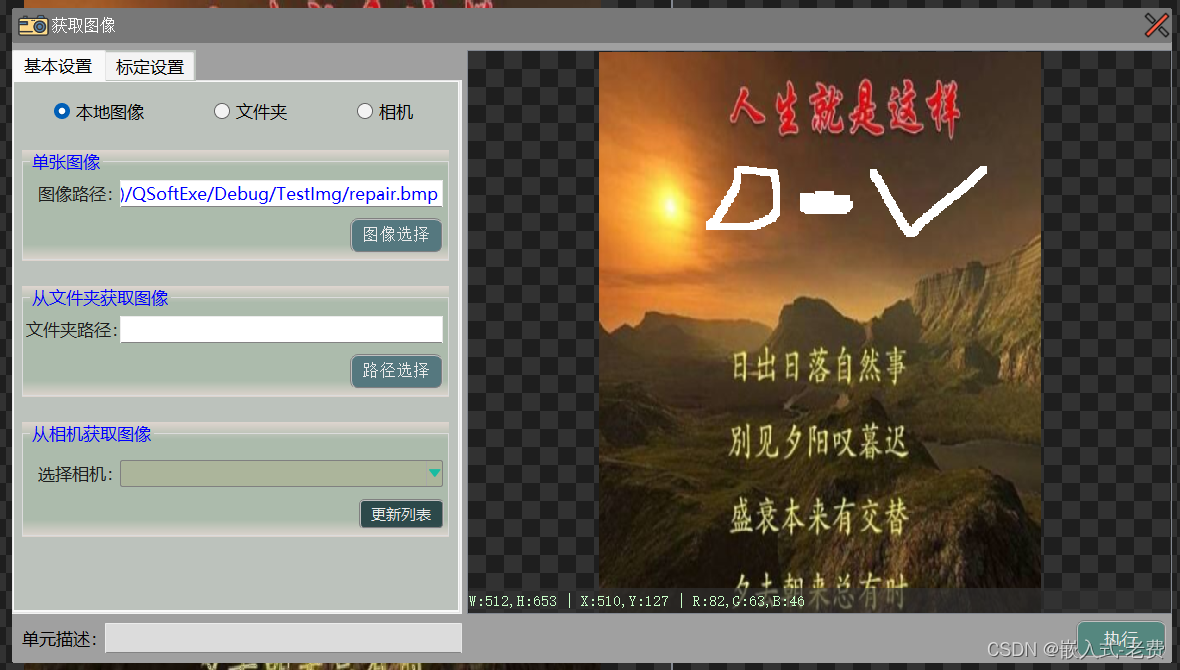
这里导入的图像就是需要修复的图像。导入的方法,就是从【图像处理】-》【获取图像】中,把插件拖到流程窗口中,单击插件就可以看到这样的内容,

如图所示,图像中白色的部分就是我们需要修复的部分。最终,我们希望得到的效果就是将图像中白色的部分,变成和周边差不多的颜色,并且颜色的过度尽量自然逼真一点。
3、导入图像修复插件
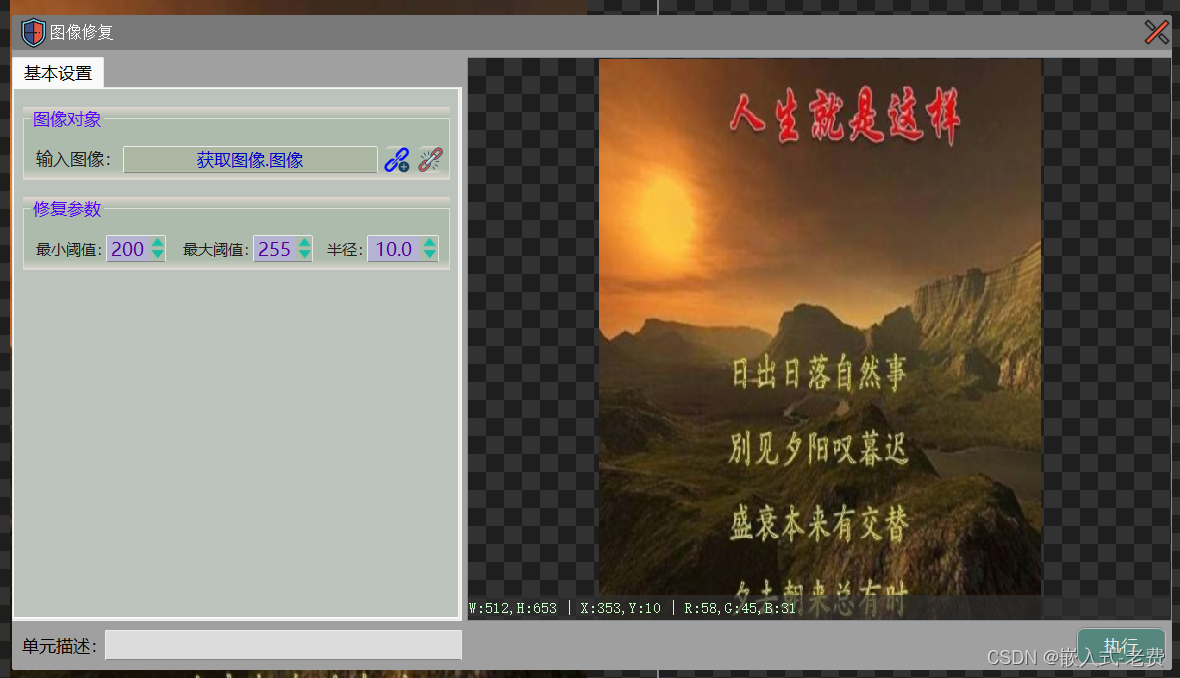
图像修复插件的位置,也是位于【图像处理】下面,我们直接将插件拖到流程窗口就可以了。双击插件,就可以看到这样的窗口,

插件中有四个地方需要配置,第一个是图像的来源;第二个和第三个是阈值的大小,通过这两个参数可以设定修复的范围;第四个是关联的半径。最后单击执行按钮,就可以看到修复的效果。仅仅从参数可能还无法知道修复的细节,没有关系,可以进一步查找下相关的实现代码,
bool frmImageRepair::Inpaint(const cv::Mat src_mat, cv::Mat& dst_mat, const int min_threshold, const int max_threshold, const double inpaint_radius)
{try{//创建掩码cv::Mat mask = cv::Mat();if (src_mat.channels() == 3){cv::cvtColor(src_mat, mask, cv::COLOR_BGR2GRAY);}else if (src_mat.channels() == 4){cv::cvtColor(src_mat, mask, cv::COLOR_RGBA2GRAY);} cv::threshold(mask, mask, min_threshold, max_threshold, cv::ThresholdTypes::THRESH_BINARY);cv::Mat dst = cv::Mat();cv::inpaint(src_mat, mask, dst, inpaint_radius, cv::INPAINT_TELEA);dst_mat = dst;return true;}catch (...){return false;}
}通过代码,我们看到整个实现的过程还是比较清晰的。整个流程有这么三个步骤,首先将图像变成了灰度图mask。接着,将输入的参数配置到二值化函数cv::threshold当中,这是第二步。有了这两步之后,就可以通过源图像、二值化图像和关联半径范围,通过cv::inpaint函数实现最关键的第三步,即图像修复操作。
4、使用场景
在工业场景中,虽然图像修复用的不多。但是消费领域,这个功能还是很实用的,特别是在修复一些老照片方面,还是非常不错的。当然现在随着ai技术的引入,在图像修复领域也有很多ai实践的范例,有兴趣的同学可以去寻找一下相关的论文,应该会有不少的收获。

![每日一题 --- 链表相交[力扣][Go]](https://img-blog.csdnimg.cn/img_convert/d2e08e393f3f732a79a950c1e70b27d4.png)