文章目录
- 前端学习--品优购项目
- 1.案例铺垫
- 文件建立与命名
- 必备文件
- 网站favicon图标
- 网站TDK三大标签SEO优化
- 常用命名
- 2.LOGO SEO优化
- 3.实际代码
- 4.申请免费域名
前端学习–品优购项目
1.案例铺垫
文件建立与命名
一个项目中为了方便实用和查找内容会有多个文件夹,比如images文件夹中会放固定的图片,upload文件夹中会放有更改的图片。不过需要注意的是所有文件的名称不能使用敏感词语。
必备文件
名称 文件名 首页 index.html CSS初始化样式文件 base.css CSS公共样式文件 common.css 初始化样式链接:
https://blog.csdn.net/qq_65102825/article/details/127434041注意:有些网站初始化不提倡
*{margin:0; padding:0;}公共样式:被频繁使用的样式,其他页面用到这些样式直接使用这个文件。
网站favicon图标
favicon.ico一般用于作为缩略图的网站标志,它显示在浏览器的地址栏或者标签上。具体步骤如下:
1.制作
favicon图标
- 先把品优购图标切成png图片(切图工具使用
Cutterman插件)- 使用第三方网站
https://www.bitbug.net/把png图片转换为ico图标- 把下载完成的ico图标命名为
favicon.ico2.把
favicon图标放在网站根目录下3.
HTML页面引入favicon图标<head> ... <link rel="shortcut icon" href="/favicon.ico" /> </head>网站TDK三大标签SEO优化
SEO汉译为搜索引擎优化,一种利用搜索引擎规则提高网站在有关搜索引擎内的自然排名的方式。
<!-- 三大标签 --> <!-- 标题 --> <title>品优购-综合网购首选-正品低价、品质保证!</title> <!-- 网站说明 --> <meta name="description" content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百"> <!-- 关键字 --> <meta name=" keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD">常用命名
名称 说明 快捷导航栏 shortcut 头部 header 标志 logo 购物车 shopcar 搜索 search 热点词 hotwrods 导航 nav 导航左侧 dropdown 导航右侧 navitems 页面底部 footer 页面底部服务模块 mod_service 页面底部帮助模块 mod_help 页面底部版权模块 mod_copyright
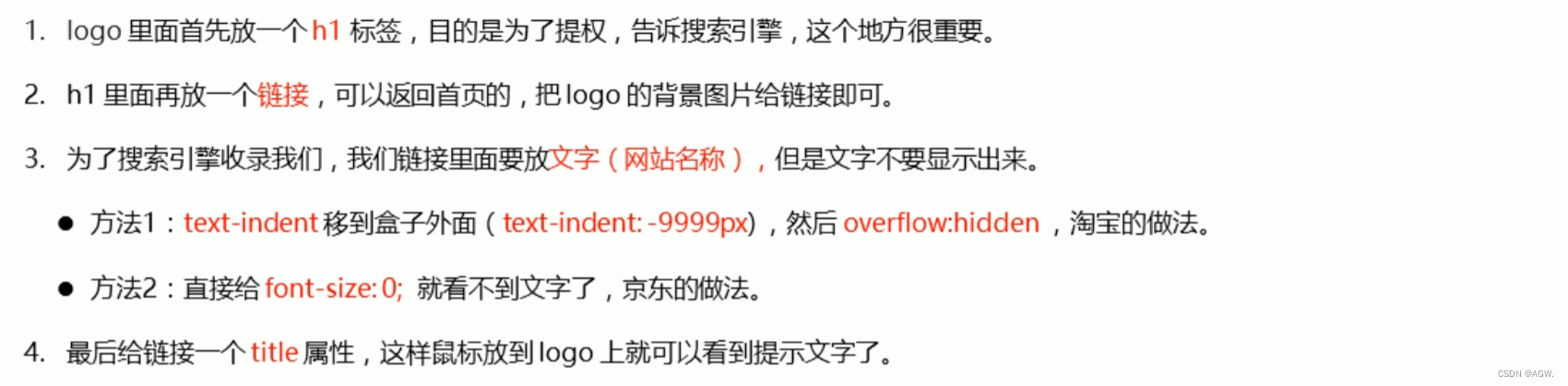
2.LOGO SEO优化
<div class="logo"><h1><a href="index.html" title="品优购商城">品优购商城</a></h1> </div>.logo a{...font-size:0; }
3.实际代码
码云链接:
https://gitee.com/marygood/pygshopping
4.申请免费域名
如果想对这个项目进行测试,那么可以申请一个免费的域名。具体申请流程在我的博客主页。














![[Semi-笔记]Switching Temporary Teachers for Semi-Supervised Semantic Segmentation](https://img-blog.csdnimg.cn/direct/2499c7feca1b4841aaf9e8b28e412fd6.png)