首先我们可以先做一个简单的例子来学习一下简单的websocket模拟聊天对话的功能
原理很简单,有点像VUE中的EventBus,用emit和on传来传去
首先我们可以先去自己去用node搭建一个本地服务器
步骤如下
1.新建一个app.js,然后创建pagejson.js文件,输入以下指令
npm init -y
2.下载 express包
pnpm i express
3.在app.js里面去进行导包创建express实例
const express=require('express')
const app=express()
app.get('/',(req,res)=>{res.send('1111')
})
app.listen(2000,()=>{console.log('http://127.0.0.1:2000');
})4.重启服务器,我们可以利用postman或者其他调试接口的工具去看是否接收到了数据
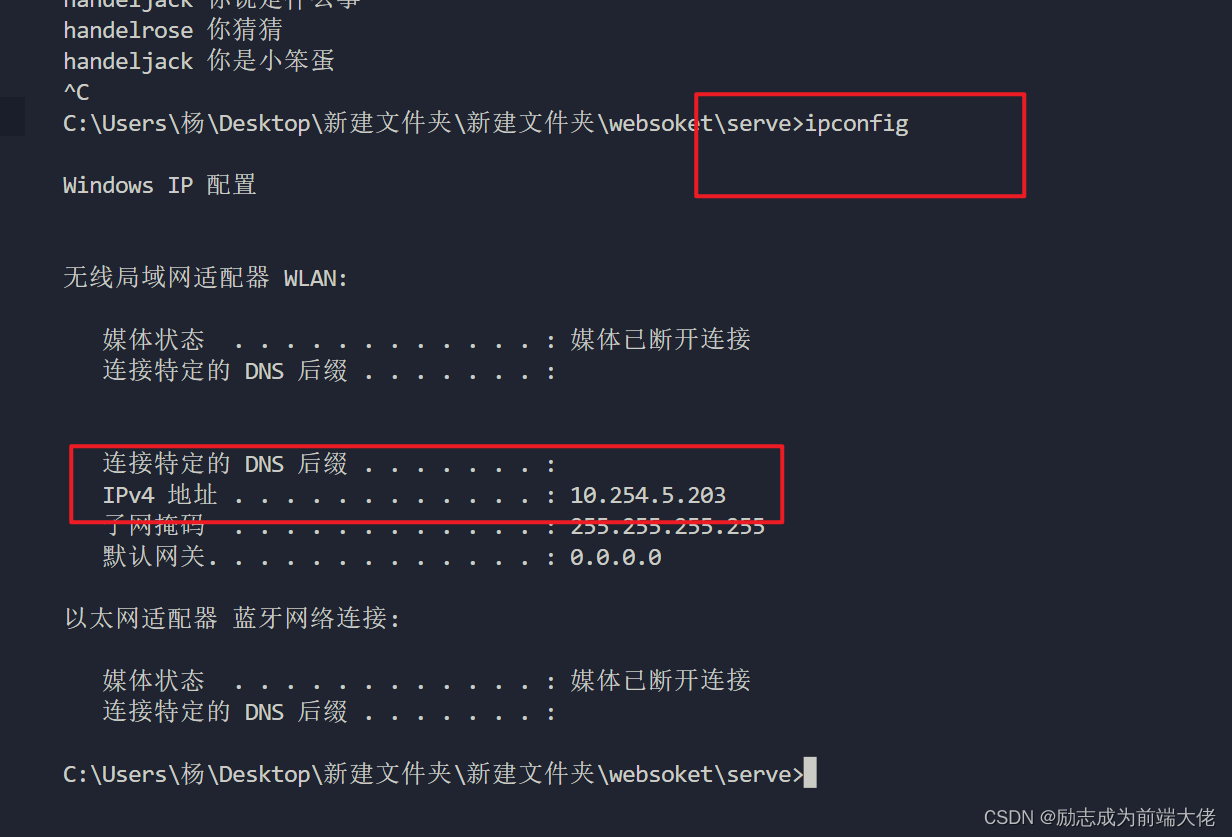
注意:这个上面的ip地址要写自己本机的ip,可以在小黑窗中输入 ipconfig 获取自己的ip

5.下载socket.io包
pnpm i socket.io
6.在app.js里面导包
const express=require('express')
const app=express()
// app.get('/',(req,res)=>{
// res.send('1111')
// })
const http = require('http').createServer(app)
const io = require('socket.io')(http, { cors: true }) //创建了一个websocket服务器 并且解决了跨域
io.on('connection', (socket) => {// 客户端链接成功console.log('~connection~')})
// 客户端那边传过来的事件接收
// 注意这个地方之前的app改为http
http.listen(2000,'192.168.72.80',()=>{console.log('http://192.168.72.80:2000');
})搭建完毕后,可以去创建两个html文件
然后去做实时通信

服务器里面去接收自定义事件

然后再通过io里面的emit方法,给另外一个页面发送自定义事件,然后用socket.on去接收自定义事件,代码放在下面,里面的ip改成自己的,就可以实现模拟聊天功能
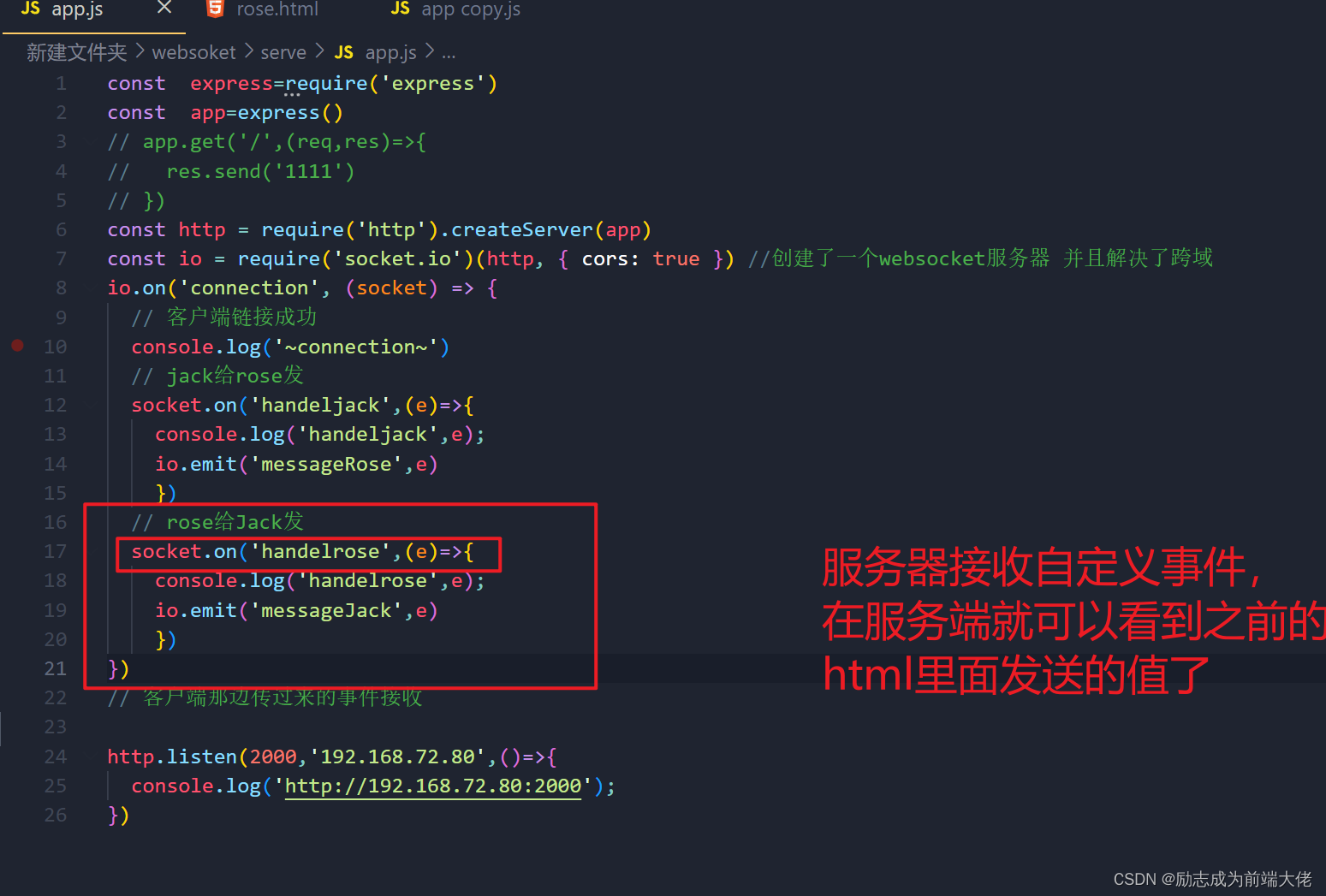
app.js
const express=require('express')
const app=express()
// app.get('/',(req,res)=>{
// res.send('1111')
// })
const http = require('http').createServer(app)
const io = require('socket.io')(http, { cors: true }) //创建了一个websocket服务器 并且解决了跨域
io.on('connection', (socket) => {// 客户端链接成功console.log('~connection~')// jack给rose发socket.on('handeljack',(e)=>{console.log('handeljack',e);io.emit('messageRose',e)})// rose给Jack发socket.on('handelrose',(e)=>{console.log('handelrose',e);io.emit('messageJack',e)})
})
// 客户端那边传过来的事件接收http.listen(2000,'192.168.72.80',()=>{console.log('http://192.168.72.80:2000');
})1.jack.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jack</title><script src="https://cdn.socket.io/4.4.0/socket.io.min.js"></script>
</head><body><ul></ul><input type="text" name="" id="ipt" placeholder="请输入内容"><button id="btn">点击发消息给rose</button><script>const btn = document.querySelector('#btn')const ipt = document.querySelector('#ipt')const box = document.querySelector('ul')/* 监听connect事件 */const socket = io('http://192.168.72.80:2000');socket.on('connect', () => {console.log('看到这里,表示和服务器连接上了')})const list = []socket.on('messageJack', (e) => {console.log(e);var str = ''list.push(e)list.forEach(item=>{str+=`<li>${item}</li>`})box.innerHTML=str})btn.onclick=function(){console.log(111);socket.emit('handeljack',ipt.value)}</script>
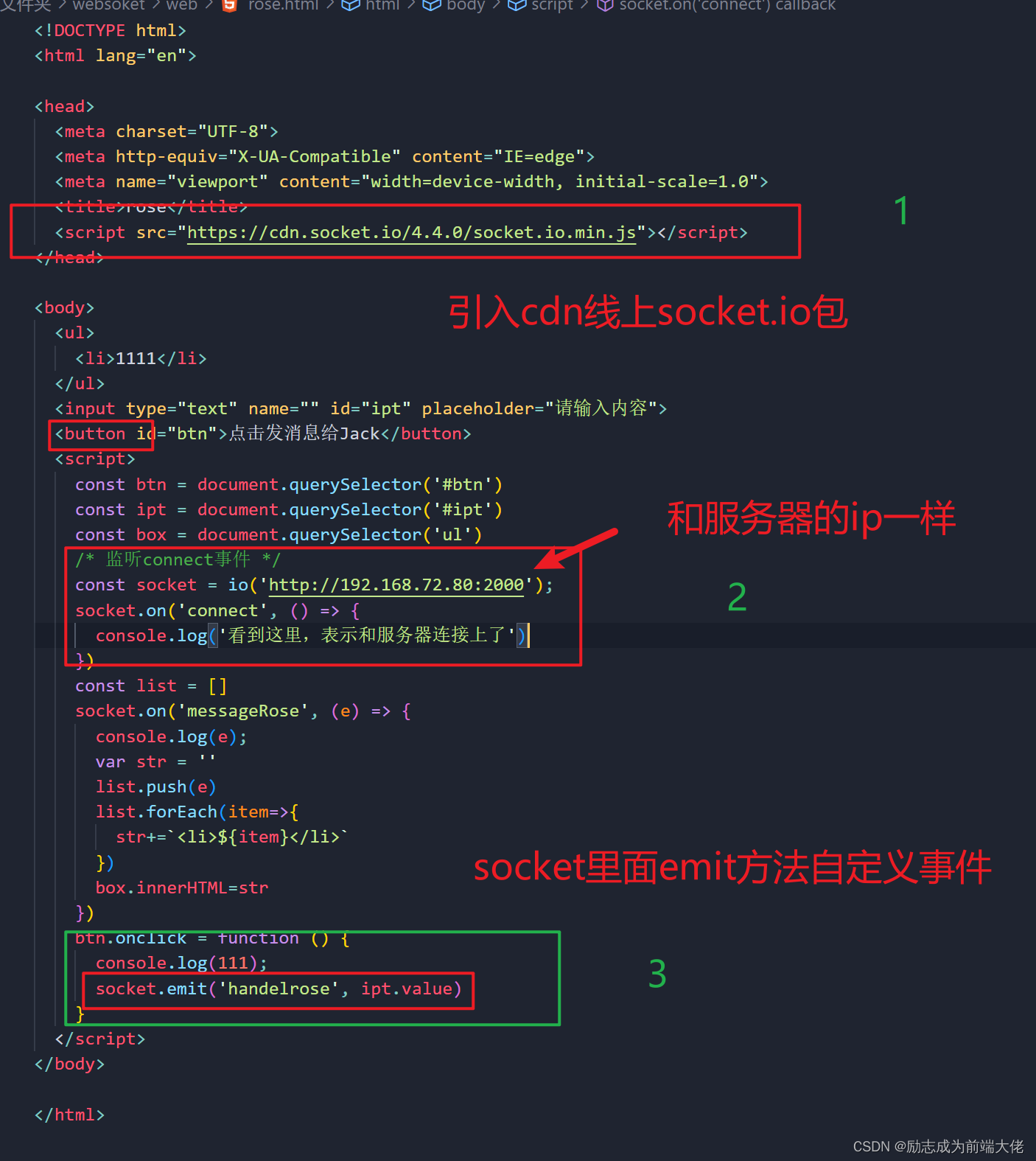
</body></html>2.rose.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>rose</title><script src="https://cdn.socket.io/4.4.0/socket.io.min.js"></script>
</head><body><ul><li>1111</li></ul><input type="text" name="" id="ipt" placeholder="请输入内容"><button id="btn">点击发消息给Jack</button><script>const btn = document.querySelector('#btn')const ipt = document.querySelector('#ipt')const box = document.querySelector('ul')/* 监听connect事件 */const socket = io('http://192.168.72.80:2000');socket.on('connect', () => {console.log('看到这里,表示和服务器连接上了')})const list = []socket.on('messageRose', (e) => {console.log(e);var str = ''list.push(e)list.forEach(item=>{str+=`<li>${item}</li>`})box.innerHTML=str})btn.onclick = function () {console.log(111);socket.emit('handelrose', ipt.value)}</script>
</body></html>