
<template>
<div>
<el-time-select
placeholder="起始时间"
v-model="startTime"
:picker-options="startPickerOptions"
@change="changeStartTime"
>
</el-time-select>
<el-time-select
placeholder="结束时间"
v-model="endTime"
@change="changeEndTime"
:picker-options="endPickerOptions">
</el-time-select>
<el-select v-model="timeValue" placeholder="请选择" @change="changeTimeValue" value-key="label">
<el-option
v-for="item in timeOptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
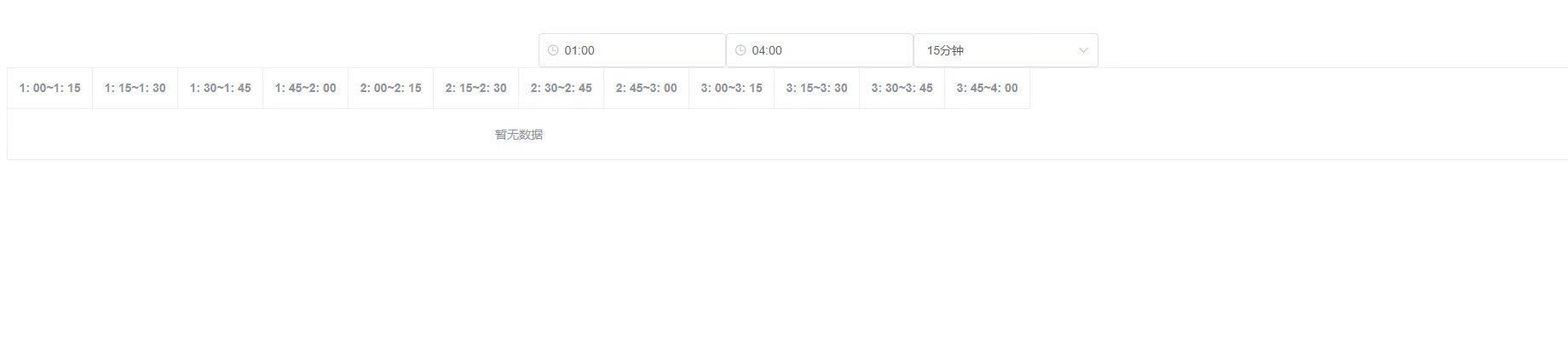
<el-table
:data="formatData"
ref="flowTable"
max-height="100%"
border
style="width:100%"
class="el_table"
>
<el-table-column
:key="i"
v-for="(item, i) in tableColumnData2"
:prop="item.value"
:label="item.time"
width="100"
align="center"
>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'test',
data(){
return {
formatData: [],
tableColumnData2: [],
startTime: '07:00',
endTime: '09:00',
startPickerOptions: {
start: "00:00",
step: "01:00",
end: "24:00",
},
endPickerOptions: {
start: "00:00",
step: "01:00",
end: "24:00",
},
timeValue: '选项1',
timeOptions: [
{
value: '选项1',
label: '5分钟'
},
{
value: '选项2',
label: '10分钟'
},
{
value: '选项3',
label: '15分钟'
}
],
timeSection: 5,
}
},
mounted(){
this.getTableTimeColumn(this.timeSection, this.startTime, this.endTime)
},
methods:{
changeTimeValue(e){
switch(e){
case('选项1'):
this.timeSection = 5
break;
case('选项2'):
this.timeSection = 10
break;
case('选项3'):
this.timeSection = 15
break;
}
this.getTableTimeColumn(this.timeSection, this.startTime, this.endTime)
},
// 拿到各个时间区间
getTableTimeColumn(timeSection = 5, startTime, endTime){
this.tableColumnData2 = []
let start = this.getHour(startTime)
let end = this.getHour(endTime)
let key = 0
let hour
for(let i = start; i < end; i++){
for(let j = 0; j < 60; j+= timeSection){
let k = j + timeSection
hour = i
if(k == 60 && i < end){
k = 0
hour = i + 1
}
let secondJ = this.setMinute(j)
let secondK = this.setMinute(k)
this.tableColumnData2.push({
time: `${i}: ${secondJ}~${hour}: ${secondK}`,
timekey: `time${++key}`,
timetype: `${key}`
})
}
}
},
// 返回小时
getHour(time){
if(time){
let first = time.split(':')
return Number(first[0])
} else {
return ''
}
},
// 时间格式转换
setMinute(n) {
return n < 10 ? "0" + n : n;
},
changeStartTime() {
this.endTime = ''
if (this.startTime == null) {
} else {
let startTimeArr = this.startTime.split(":")
let start0 = Number(startTimeArr[0]) + 1
let start1 = Number(startTimeArr[1])
let endStr = ""
endStr = this.setMinute(start0) + ":" + '00'
this.endPickerOptions = {
start: endStr,
step: "01:00",
end: '24:00'
};
}
},
changeEndTime(){
if(this.startTime && this.endTime){
this.getTableTimeColumn(this.timeSection, this.startTime, this.endTime)
// this.getSelTurnFlowFun(this.fData.roadHlInterId, this.directionArrNo, this.directionArr)
}
},
}
}
</script>
<style scoped>
</style>