1.Animation简介
Animation类型提供了四个属性:
- alwaysRunToEnd:该属性接收布尔类型的参数。该属性保存动画是否运行到完成才停止。当loops属性被设置时,这个属性是最有用的,因为动画将正常播放结束,但不会重新启动。
- loops:该属性接收int类型的参数。该属性保存播放动画的次数。默认是1,如果该属性设置为
Animation.Infinite时,动画将不断重复,直到显式停止(将running属性设置为false,或者调用stop()方法)。 - paused:该属性接布尔类型的参数。该属性标识动画是否暂停。设置paused属性可以控制动画是否暂停。
- running:该属性接收布尔类型的参数。该属性标识动画当前是否正在运行。
Animation类型提供六种方法:
- complete():停止动画,跳转到最终属性值。如果动画没有运行,调用此方法将没有效果。在调用complete()之后,running属性将被设置为false。与stop()不同,complete()会立即将动画快进到结束位置。例如下列代码:
- pause():该方法将暂停动画。如果动画已经暂停或者处于未运行状态,调用该方法将没有效果。在调用pause()之后,pause属性将被设置为true。
- restart():该方法将重新开始动画。该方法理解成是stop和start的组合:先调用stop()停止动画,然后再调用start()开始动画。
- resume():恢复暂停的动画。如果动画没有被暂停或没有运行,调用此方法将没有效果。在调用resume()之后,pause属性将被设置为false。
- start():该方法将开始动画。如果动画已经运行了,调用该方法将没有效果。在调用start()之后,running属性将被设置为true。
- stop():停止动画。如果动画没有运行,调用该方法将不起作用。在调用stop()之后,running和paused属性都将被设置为false。通常情况下,stop()会立即停止动画,并且动画不会对属性值产生进一步的影响。
在QML用于描述动画和转场的类型如下表所示:
| 名称 | 解释 |
|---|---|
| Transition | 表示状态变化时的动画转换 |
| SequentialAnimation | 串行运行动画 |
| ParallelAnimation | 并行运行动画 |
| Behavior | 为属性更改指定默认动画 |
| PropertyAction | 设置动画期间的属性更改 |
| PauseAnimation | 用于在动画过程中暂停动画 |
| SmoothedAnimation | 该类型允许属性平滑的跟踪值 |
| SpringAnimation | 允许属性以类似弹簧的运动方式跟踪一个值 |
| ScriptAction | 在动画过程中运行脚本 |
基于数值的属性动画类型:
| 名称 | 解释 |
|---|---|
| AnchorAnimation | Anchor变化动画 |
| NumberAnimation | 数值改变动画 |
| ColorAnimation | 颜色改变动画 |
| ParentAnimation | 父值变化动画 |
| PathAnimation | 路径改变动画 |
| PropertyAnimation | 属性改变动画 |
| RotationAnimation | 旋转值改变动画 |
| Vector3dAnimation | QVector3d值改变动画 |
2.示例
示例1:通过start方法来启动动画。设置了两个动画,一个改变颜色,一个改变透明度
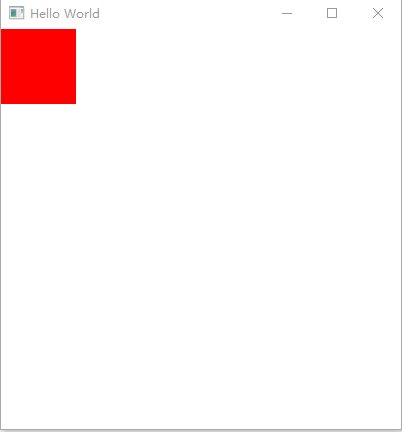
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {id: rectwidth: 75height: 75color: "blue"opacity: 1.0MouseArea {anchors.fill: parentonClicked: {animateColor.start()animateOpacity.start()}}PropertyAnimation {id: animateColortarget: rectproperties: "color"to: "red"duration: 2000}NumberAnimation {id: animateOpacitytarget: rectproperties: "opacity"from:0.1to: 1duration: 2000}}
}
示例2:我们还可以使用<Animation> on <Property>语句来设计动画,该语句将直接指定将要动画的属性,以下设置了3个动画。
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {id: rectwidth: 100; height: 100color: "red"PropertyAnimation on x { //直接修改控件的位置to: 100duration: 1000}PropertyAnimation on y {to: 100duration: 1000}PropertyAnimation on color {to: "yellow"duration: 1000}}
} 
示例3:做了一个串行动画,先从yellow变为red,再从red变为blue
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {width: 100height: 100color: "yellow"SequentialAnimation on color {ColorAnimation { to: "red"; duration: 1000 }ColorAnimation { to: "blue"; duration: 1000 }}}
}示例4:使用state和Transition。
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {width: 75height: 75id: buttonstate: "RELEASED"radius: 5MouseArea {anchors.fill: parentonPressed: button.state = "PRESSED"onReleased: button.state = "RELEASED"}states: [State {name: "PRESSED"PropertyChanges { target: button; color: "blue"}},State {name: "RELEASED"PropertyChanges { target: button; color: "red"}}]transitions: [Transition {from: "PRESSED"to: "RELEASED"ColorAnimation { target: button; duration: 100}},Transition {from: "RELEASED"to: "PRESSED"ColorAnimation { target: button; duration: 100}}]}
}示例5:使用Behavior定义
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {id: rectwidth: 100height: 100color: "red"Behavior on width {NumberAnimation { duration: 1000 }}Behavior on x{NumberAnimation{duration: 1000}}Behavior on color{ColorAnimation {duration: 1000}}Behavior on radius{NumberAnimation{duration:1000}}MouseArea {anchors.fill: parentonClicked: {rect.width = 50rect.x = 100rect.color = "blue"rect.radius = 50}}}
}