1,实现二级回复的入库操作
1.1 两个子组件(comment-item和comment-frame)与父组件reply之间的属性传值
comment-item:
props: {item: {type: Object,default () {return {}}}},
comment-frame:
props: {commentObj: {type: Object,default: () => {return { }}},placeholder: {type: String,default: "评论点什么吧~"}},
reply:
<!-- 评论回复组件 一级评论 --><view class="top"><comment-item :item="replyItem"></comment-item></view>
<!-- 输入框回复子组件 --><view><comment-frame placeholder="回复 张三"></comment-frame></view>
1.2 引入封装类tools.js中的getName方法
reply:
import {giveName,giveAvatar} from "../../utils/tools.js"
<!-- 输入框回复子组件 --><view><comment-frame :placeholder="`回复:${giveName(this.replyItem)}`"></comment-frame></view>
定义commentObj并赋值:
commentObj:{article_id:"",comment_type:1,reply_user_id:"",reply_comment_id:""},
onLoad(e) {let replyItem = uni.getStorageSync("replyItem");if (!replyItem) return uni.navigateBack();this.replyItem = replyItem || {}this.commentObj.article_id=this.replyItem.article_id;this.commentObj.reply_user_id=this.replyItem.user_id[0]._id;this.commentObj.reply_comment_id=this.replyItem._id;},
2,筛选二级回复的列表数据渲染
2.1 在detail页面筛选一级评论数据
依据quanzi-comment.schema:
"comment_type": {"bsonType": "int","description": "回复类型: 0 针对文章的回复 1 针对评论的回复"},
加入筛选条件comment_type为0的显示在detail一级评论列表中:
let commentTemp = db.collection("quanzi_comment").where(`article_id == "${this.artid}" && comment_type==0`).orderBy("comment_date desc")
2.2 在reply页面中添加方法 获取二级评论数据
//获取二级评论列表async getComment() {let commentTemp = db.collection("quanzi_comment").where(`article_id == "${this.replyItem.article_id}" && comment_type==1`).orderBy("comment_date desc").limit(20).getTemp();let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp()let res = await db.collection(commentTemp, userTemp).get()console.log(res.result.data)},
2.3 在reply页面渲染数据
定义
childReplyArr:[]
赋值:
this.childReplyArr=res.result.data
渲染:
<!-- 评论回复子组件 二级评论 --><view class="list"><view class="row" v-for="item in childReplyArr"><comment-item :item="item"></comment-item></view></view>
评论后实时刷新:
<comment-frame :commentObj="commentObj" @commentEnv="commentEnv" :placeholder="`回复:${giveName(this.replyItem)}`">
//评论成功后的回调commentEnv() {this.childReplyArr = [];this.getComment();},
二次筛选:
let commentTemp = db.collection("quanzi_comment").where(`article_id == "${this.replyItem.article_id}" && comment_type==1 &&
reply_comment_id == "${this.replyItem._id}"`).orderBy("comment_date desc")
3,goupField分组统计回复求和
jql语法 分组统计groupby
//获取当前文章所有评论的idlet idArr = res.result.data.map(item => {return item._id})//分组统计 筛选:回复评论id在所有id中的数据let replyArr = await db.collection("quanzi_comment").where({reply_comment_id: db.command.in(idArr)}).groupBy('reply_comment_id').groupField('count(*) as totalReply').get();console.log(replyArr)
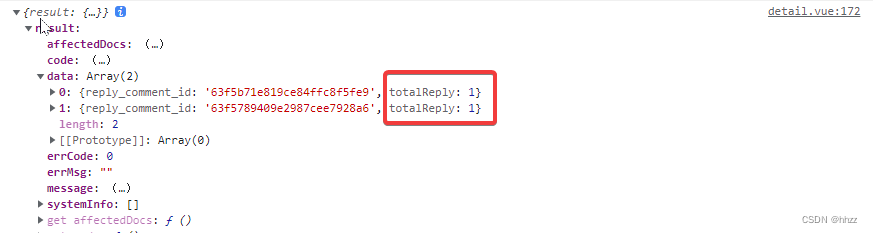
打印输出结果:

//数组对比res.result.data.forEach(item => {let index = replyArr.result.data.findIndex(find => {return find.reply_comment_id == item._id})console.log(index)if (index > -1) item.totalReply = replyArr.result.data[index].totalReply})
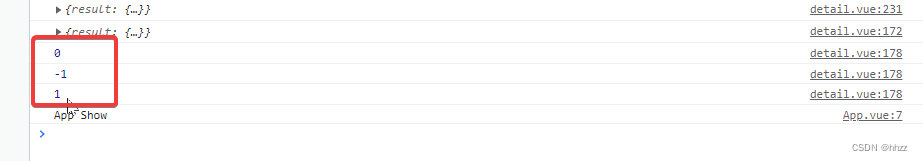
打印输出结果:

渲染回复数量:
<view class="reply-btn">{{item.totalReply}}回复 </view>














![[NOIP2002 普及组] 过河卒](https://img-blog.csdnimg.cn/b816aaea74df43e99e02192b8569591a.png)