模电学习7. 三极管特性曲线与静态工作点
- 一、三极管的伏安特性曲线
- 1. 三极管的伏安特性曲线
- 2. 三极管的静态工作点
- 二、合适的静态工作点选择
- 1. 合适静态工作点条件
- 2. 静态工作点的确定
- 三、使用立创EDA仿真查看静态工作点
- 1. 搭建如下图所示测试电路
- 2. 点击菜单仿真、仿真设置
- 3. 运行

一、三极管的伏安特性曲线
1. 三极管的伏安特性曲线
三极管是一种常用的电子元件,其伏安特性曲线描述了三极管在不同电压和电流条件下的电性能。
三极管的伏安特性曲线通常分为三个区域:放大区、饱和区和截止区。
- 放大区:在这个区域,三极管的电流增加,电压也增加,但电流增长的速度大于电压增长的速度。这个区域是三极管常用的工作区域,用于信号放大。
- 饱和区:在这个区域,三极管的电流增加,但电压增加不明显。在饱和区,三极管的电路行为类似于一个开关,其主要作用是开启或关闭电路。
- 截止区:在这个区域,三极管的电流非常小,接近于零。在截止区,三极管的电路行为类似于一个断开的开关。
三极管的伏安特性曲线可以通过实验获得。在实验中,将三极管连接到电路中,以不同的电压和电流作为输入,测量输出电压和输出电流,然后将这些数据绘制成伏安特性曲线。
伏安特性曲线的形状受到三极管的特性参数、工作温度等多种因素的影响,因此在设计电路时需要仔细考虑这些因素。
2. 三极管的静态工作点
三极管静态工作点是指三极管在直流电路中的稳定工作状态,也就是没有输入信号时三极管的电流和电压的值。在这个状态下,三极管的输入端没有任何信号输入,因此输出端也不会有任何信号输出。
在实际电路中,三极管静态工作点的选取非常重要,因为它决定了三极管的工作状态和工作范围。如果静态工作点选取不当,会导致三极管失真,输出信号失真,从而影响电路的性能。因此,设计电路时需要仔细计算和选择合适的静态工作点,以确保电路能够稳定工作,并产生正常的输出信号。
三极管的静态工作点要计算的参数有: IBQI_{BQ}IBQ 、 ICQI_{CQ}ICQ、UCEQU_{CEQ}UCEQ,这里Q专指静态工作点变量。
二、合适的静态工作点选择
1. 合适静态工作点条件
- 电路的输入输出要求:不同的电路应用需要满足不同的输入输出要求,例如需要大幅度放大、需要输出信号对称等。因此,我们需要根据应用需求来选择合适的静态工作点。
- 电源电压和元器件参数:电路的静态工作点和电路的电源电压以及元器件的参数密切相关,不同的电源电压和元器件参数可能导致不同的静态工作点,因此我们需要根据电路实际情况来计算和选择。
- 稳定性和失真:静态工作点的选择会影响电路的稳定性和失真情况,因此我们需要选择一个能够保持稳定的静态工作点,同时尽可能地减小电路的失真。
2. 静态工作点的确定
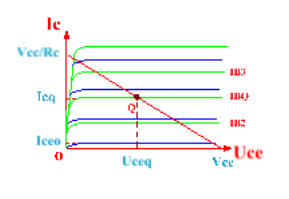
静态工作点是直流负载线与晶体管的某条输出特性曲线的交点,随IB的不同而静态工作点沿直流负载线上下移动。

根据式Uce=Ucc−Rc∗IcUce=Ucc-Rc * IcUce=Ucc−Rc∗Ic,在Ic/Ucc图上画出直流负载线,再画出在IB情况下的晶体管输出特性曲线,交点即静态工作点。
三、使用立创EDA仿真查看静态工作点
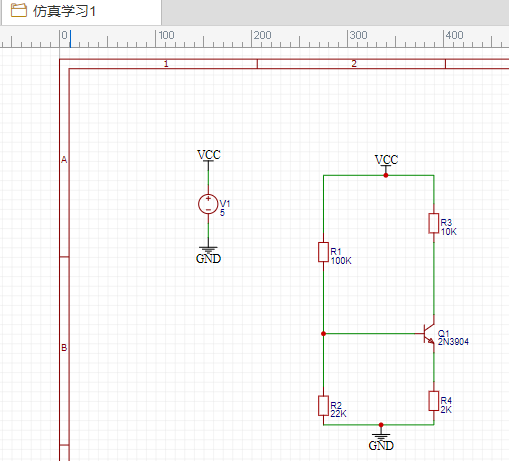
1. 搭建如下图所示测试电路

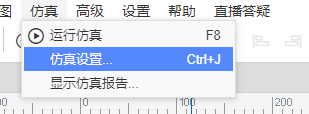
2. 点击菜单仿真、仿真设置

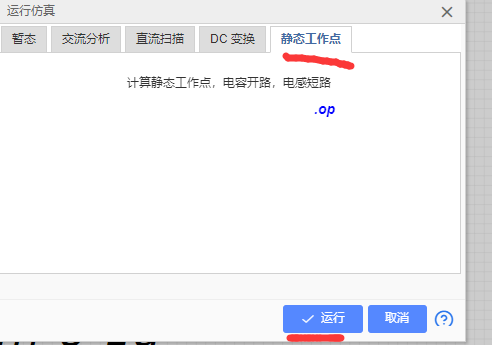
3. 运行
点击静态工作点标签、运行
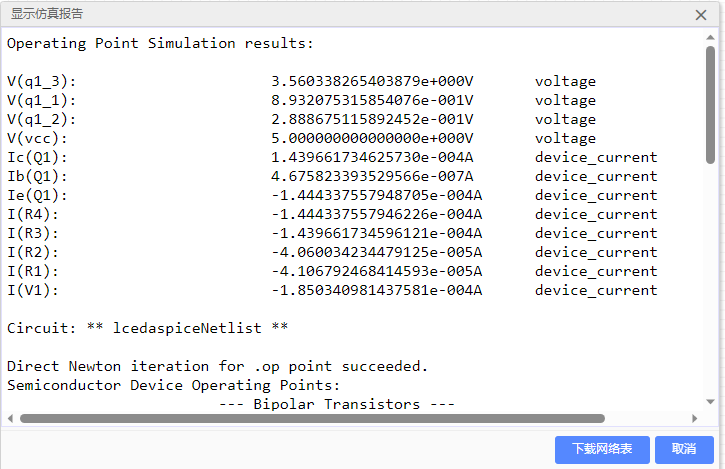
稍等片刻就会出来仿真报告:

报告中可以迅速看到三极管的主要静态参数。