一、介绍
Nodejs就像是Java中的JVM,是js的运行环境。nodejs不是一个js框架,千万不要认为是类似jquery的框架。
nodejs的作用和jvm的一样一样的,也是js的运行环境,不管你是什么操作系统,只要安装对应版本的nodejs,那你就可以用js来开发后台程序。
Nodejs就是使用javascript编写,并且运行在服务器。也就是说Nodejs实现了使用js来开发后端。
这具有划时代的意义,意味着一直以来只能在浏览器上玩来玩去的js,可以做后端开发了!
从有了Nodejs后就催生出一大批用js做后台开发的前端人员,这部分人员就是偏前端的“全栈程序员”。
Nodejs采用Google开发的V8引擎运行js代码,使用事件驱动、非阻塞和异步模型等技术来提高性能,可优化应用程序的传输量和规模。
V8引擎是Google发布的开源JavaScript引擎,本身就是用于Chrome浏览器的js解释部分,但是Ryan Dahl鬼才般地,把这个V8搬到了服务器上,用于做服务器的软件。
Nodejs大部分基本模块都用JavaScript编写。在Node出现之前,JS通常作为客户端程序设计语言使用,以JS写出的程序常在用户的浏览器上运行。
二、Nodejs产生背景
产生原因:解决传统服务器内存浪费大的问题。
传统服务器每次产生一个请求,就对应着一个线程。数据请求又比较慢就会出现有很多线程再缓存中等待,就会造成大量的内存浪费。
所以使用Node.js编写的服务器采用单线程模式,即不管产生多少请求就只有一个线程,这样就可以节省空间,大大降低了成本。
我们常说JS是单线程的,这也与它运行在Nodejs上的有关。
三、特点
1、单线程
Node.js是单线程的,有利也有弊。
弊端:如果请求太多单线程会处理不过来的,所以我们一般情况下采用集群的方法来弥补这个缺点。集群是指采取多个服务器,node.js对服务器的要求不高,所以不必担心价格问题。
优点:不占用内存,没有CPU频繁切换的消耗
2、
四、Nodejs的用途
Nodejs就是服务器,所以服务器有的作用它都有,如:Web服务API,比如REST
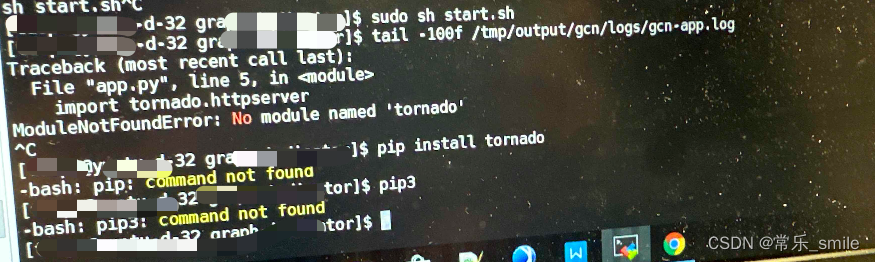
五、安装
参考Hubble-UI的安装即可。
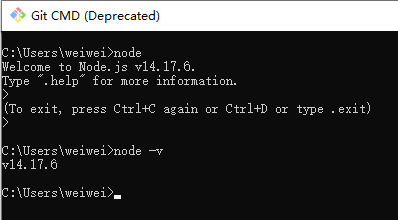
安装完并配置环境变量后,验证下:

六、Nodejs开发
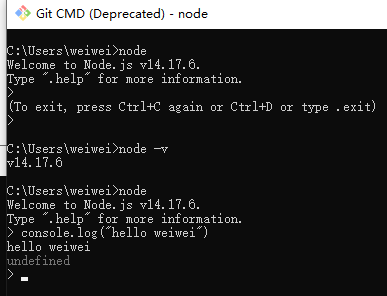
1、node命令行模式
输入node即可,然后输入js代码,并回车执行:

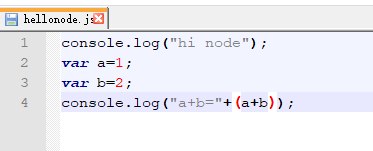
2、执行js文件
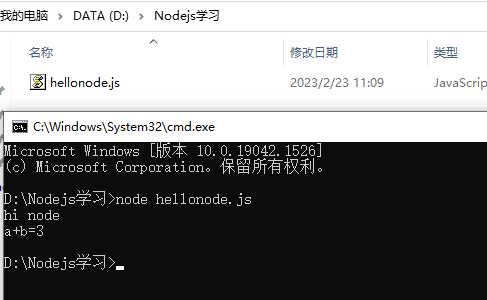
首先,编写JS文件,hellonode.js:

运行文件:

七、浏览器与node.js的区别
NodeJS 环境和浏览器环境一样都是一个 JS 的运行环境, 都可以执行JS代码,但是由于宿主的不同所以特点也有所不同
浏览器和node.js都可以看作是JS的运行平台,浏览器是JS在客户端的运行时环境,而node.js是JS在服务端的运行环境。
JS需要浏览器的JS引擎进行解析执行,但是不同浏览器的JS引擎不同,存在兼容性问题。而node.js是基于 chrome v8引擎的运行时环境,无兼容性问题。
待补充
八、Nodejs操作数据库
Nodejs开发后端案例之操作数据库。
首先连接Mysql数据库之前需要先去安装npm包管理中的MySQL模块,该模块支持MySQL5.7+的数据库;
安装Mysql模块:
npm install mysql -S连接数据库:
// 导入mysql
var mysql = require("mysql");
// 创建连接
var con = mysql.createConnection({host:"localhost",user:"root",password:"123456",database:"feedback"
})
// 连接数据库
con.connect(function(err){if(!err){console.log("数据库连接成功")}else{console.error("数据库连接失败",err);}
})查询数据库中的数据:
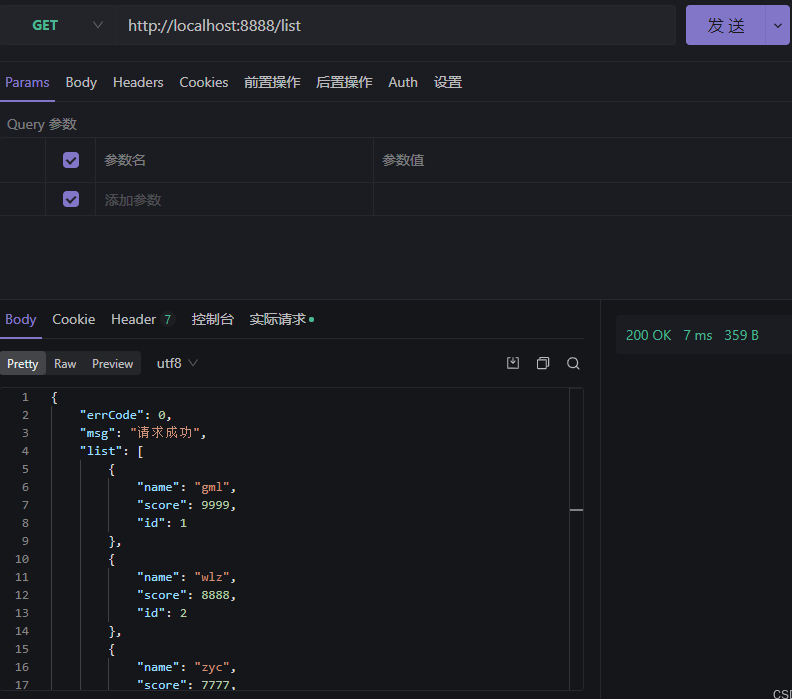
如下顺便提供了一个/list接口:
app.get("/list",function(req,res){// 定义sqlvar sql = `select name,score,id from user where 1`;// 查询sqlcon.query(sql,function(err,result){if(!err){// 没有错误返回数据res.json({"errCode":0,"msg":"请求成功","list":result})}else{// 返回错误原因res.json({"errCode":1,"msg":"数据库错误"})}})})访问:

九、Nodejs开发Web服务
Express基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
Express.js 主要特性:
更快的服务端开发
赋能开发者更快地构建 RESTful API
Express 支持 MVC 架构,但需要开发者做一些额外工作
开箱支持 NoSQL 数据库
安装包
和连接数据库案例一样,我们也要先安装Express相关包:
npm install express -g
npm install express-generator -g初始化项目
D:\MyWork //进入该目录创建项目
express 项目名称安装依赖
cd ApiService //进入项目
npm install //安装依赖启动项目:
npm start //启动默认监听3000端口,可在bin/www文件内修改或做成配置,浏览器中直接打开访问如下:

开发Api接口:
创建名为 app.js 的文件,并添加以下代码:
const express = require("express");
const app = express();
const port = 3000;app.get("/", (req, res) => res.send("Hello World!"));app.get("/products", (req,res) => {const products = [{id: 1,name: "hammer",},{id: 2,name: "screwdriver",},,{id: 3,name: "wrench",},];res.json(products);
})app.listen(port, () => console.log(`Example app listening on port ${port}!`));在终端中,运行以下命令以重启 Web Express 应用:node app.js
应该会看到以下输出:
Example app listening on port 3000!在浏览器中转到 http://localhost:3000/products。 应该会看到以下输出:
[{"id":1,"name":"hammer"},{"id":2,"name":"screwdriver"},{"id":3,"name":"wrench"}]https://blog.csdn.net/mantou_riji/article/details/124987322