1,删除评论的样式和实现逻辑
1.1 添加删除评论的样式
在comment-item组件中:
<view class="username">{{giveName(item)}}<text class="iconfont icon-a-43-guanbi" @click.stop="delComment"></text></view>
添加样式:
.iconfont {font-size: 20rpx;padding: 10rpx;color: #999;}
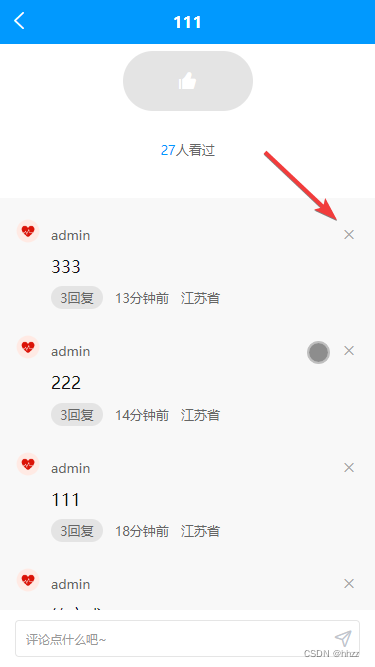
效果:

1.2 实现删除功能
添加delcomment方法:
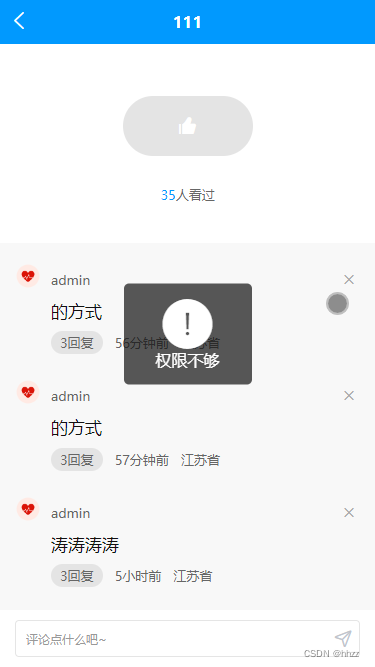
//点击删除评论方法delComment() {let uid = uniCloud.getCurrentUserInfo().uidif (uid == this.item.user_id[0]._id ||this.uniIDHasRole('admin') ||this.uniIDHasRole('role01')) {uni.showModal({title: "是否确认删除",success: res => {if (res.confirm) {this.removeComment();}}})return;}uni.showToast({title: "权限不够",icon: "error"})},//删除评论方法removeComment() {db.collection("quanzi_comment").doc(this.item._id).remove().then(res => {uni.showToast({title: "删除成功"})})}
1.3 实现无感删除
业务逻辑:在子组件comment-item 删除方法中,当执行删除某条评论后,用$emit方法把所删除的文章id传递到父组件detail,然后在detail父组件做无感删除操作------通过从子组件传递过来的id,使用findindex函数查询索引,再通过splice函数,通过索引删除detail组件中的对应的数值。
detail组件:
<!-- 评论输入框子组件 --><comment-frame :commentObj="commentObj" @commentEnv="PcommentEnv" @removeEnv="PremoveEnv"></comment-frame>
comment-item子组件:
//向父组件detail传递方法this.$emit("removeEnv", {id: this.item._id})
detail组件:
//删除评论的回调PremoveEnv(e) {console.log(e);//通过已删除的文章id找到数组中的索引 findindex方法返回值就是索引let index = this.commentList.findIndex(item => {return item._id == e.id})//删除索引值对应的值this.commentList.splice(index, 1)},
2,判断删除权限以及增减评论数量
2.1 在评论表的schema中:
"permission": {"read": true,"create": "auth.uid != null","update": "doc.user_id == auth.uid || 'role01' in auth.role","delete": "doc.user_id == auth.uid || 'role01' in auth.role"},
删除操作的权限是:只有当前用户和拥有role01角色的用户才可以进行删除操作。
2.2 权限校验
if (uid == this.item.user_id[0]._id ||this.uniIDHasRole('admin') ||this.uniIDHasRole('role01'))

2.3 使用云对象实现增减评论数量
- 增加评论数量
在comment-frame组件中引入云对象:
const utilsObj=uniCloud.importObject("utilsObj",{customUI: true});
在发布评论方法中使用云对象方法:
utilsObj.operation("quanzi_article","comment_count",this.commentObj.article_id,1)
- 减少评论数量
在comment-item组件中引入云对象:
const utilsObj=uniCloud.importObject("utilsObj",{customUI: true});
在发布评论方法中使用云对象方法:
//调用云对象方法if (this.item.comment_count > 0) {utilsObj.operation("quanzi_articles", "comment_count", this.item.article_id, -1)}