目录
一、获取元素(DOM)
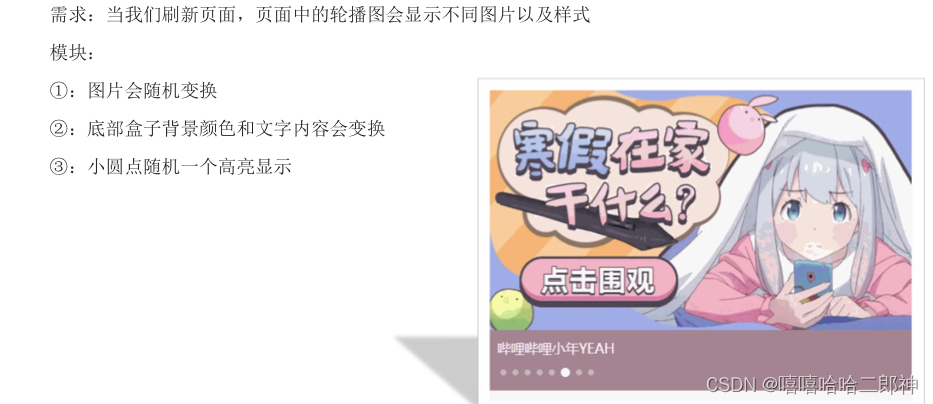
1. 随机轮播图案例
2. 阅读注册协议(定时器间歇函数的应用)
3. 轮播图定时器版
4. 网页时钟
二、事件基础(DOM)
1. 随机点名案例
2. 轮播图点击切换(重点)
3. 小米搜索框案例
一、获取元素(DOM)
1. 随机轮播图案例


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title></title><style>* {padding: 0;margin: 0;box-sizing: border-box;}li {list-style: none;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;background-color: pink;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt=""></div><div class="slider-footer"><p>人类</p><ul class="slider-indicator"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="pre"><</button><button class="next">></button> </div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]// 1. 获取随机数const random = Math.floor(Math.random() * sliderData.length)// 2. 把对应的数据渲染到标签里// 2.1 获取图片元素const img = document.querySelector('.slider-wrapper img')// 2.2 修改图片路径 = 对象.urlimg.src = sliderData[random].url// 3. 把p里面的文字内容替换// 3.1获取p元素const p = document.querySelector('.slider-footer p')// 3.2 修改pp.innerHTML = sliderData[random].title// 4. 把下部的背景色改变// 4.1 获取slider-footerconst footer = document.querySelector('.slider-footer')// 4.2 修改footer.style.backgroundColor = sliderData[random].color// 5. 小圆点const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)// 让当前这个li添加 active这个类li.classList.add('active')</script>
</body>
</html>2. 阅读注册协议(定时器间歇函数的应用)

<body><textarea name="" id="" cols="30" rows="10">用户注册协议欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看</textarea><br><button class="btn" disabled>我已经阅读用户协议(10)</button><script>// 1. 获取按钮const btn = document.querySelector('.btn')// 2. 倒计时let i = 10// 开启定时器let timer = setInterval(function () {i--btn.innerHTML = `我已经阅读用户协议(${i})`if (i === 0) {clearInterval(timer) //关闭定时器// 定时器停了,就关闭禁用btn.disabled = falsebtn.innerHTML = '同意'}}, 1000)</script>3. 轮播图定时器版

注意:在结构中第一个li一定要先加上active类,因为后面小圆点的做法是排他思想,先将有active类的去掉,然后为当前原点添加active,故若先前元素都没有active,则去掉active这个代码会报错。
<style>* {padding: 0;margin: 0;box-sizing: border-box;}li {list-style: none;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;background-color: pink;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt=""></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="pre"><</button><button class="next">></button> </div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]// 1. 获取元素const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')const footer = document.querySelector('.slider-footer')let i = 0 //信号量 控制图片的张数// 2. 开启定时器setInterval(function() {i++// 无缝衔接位置 一共八张图片,到了最后一张就是8,数组的长度就是8if(i >= sliderData.length) {i = 0}// console.log(sliderData[i]);// 渲染标签// 更换图片路径img.src = sliderData[i].url// 更换P标签中的文字p.innerHTML = sliderData[i].title// 更换背景颜色footer.style.backgroundColor = sliderData[i].color// 小圆点// 先删除以前的activedocument.querySelector('.slider-indicator .active').classList.remove('active')// 只让当前的Li添加activedocument.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}, 1000)另一个不包含小圆点的轮播图案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>QQ音乐10屏轮播图</title><style>.img-box {width: 700px;height: 320px;margin: 50px auto 0;background: #000;position: relative;}.img-box .tip {width: 700px;height: 53px;line-height: 53px;position: absolute;bottom: 0px;background-color: rgba(0, 0, 0, 0.8);z-index: 10;}.img-box .tip h3 {width: 82%;margin: 0;margin-right: 20px;padding-left: 20px;color: #98E404;font-size: 28px;float: left;font-weight: 500;font-family: "Microsoft Yahei", Tahoma, Geneva;}.img-box .tip a {width: 30px;height: 29px;display: block;float: left;margin-top: 12px;margin-right: 3px;}.img-box ul {position: absolute;bottom: 0;right: 30px;list-style: none;z-index: 99;}</style>
</head><body><div class="img-box"><img class="pic" src="images/b01.jpg" alt="第1张图的描述信息"><div class="tip"><h3 class="text">挑战云歌单,欢迎你来</h3></div></div><script>// 数据const data = [{imgSrc: 'images/b01.jpg',title: '挑战云歌单,欢迎你来'},{imgSrc: 'images/b02.jpg',title: '田园日记,上演上京记'},{imgSrc: 'images/b03.jpg',title: '甜蜜攻势再次回归'},{imgSrc: 'images/b04.jpg',title: '我为歌狂,生为歌王'},{imgSrc: 'images/b05.jpg',title: '年度校园主题活动'},{imgSrc: 'images/b06.jpg',title: 'pink老师新歌发布,5月10号正式推出'},{imgSrc: 'images/b07.jpg',title: '动力火车来到西安'},{imgSrc: 'images/b08.jpg',title: '钢铁侠3,英雄镇东风'},{imgSrc: 'images/b09.jpg',title: '我用整颗心来等你'},]// 获取元素 图片 和 h3const img = document.querySelector('.img-box .pic')const h3 = document.querySelector('.img-box .tip .text')// 记录图片的张数let i = 0// 开启定时器setInterval(function(){i++// 无缝衔接if (i >= data.length) {i = 0}// 修改图片的src属性img.src = data[i].imgSrc// 修改文字内容h3.innerHTML = data[i].title},1000)</script>
</body></html>4. 网页时钟
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {box-sizing: border-box;}.clock {position: relative;width: 600px;height: 600px;margin: 50px auto 0;background: url(./images/clock.jpg) no-repeat;}.hh,.mm,.ss {position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: url(./images/hour.png) no-repeat center;}.hh {}.mm {background-image: url(./images/minute.png);transform: rotate(270deg);}.ss {background-image: url(./images/second.png);transform: rotate(0deg);}</style>
</head>
<body><div class="clock"><div class="hh" id="h"></div><div class="mm" id="m"></div><div class="ss" id="s"></div></div><script>// 每隔一秒转动一次秒针// 获取秒针元素const ss = document.querySelector('.clock .ss')let i = 0 // 封装时钟效果,定时器定时调用的函数// 通过定时器每隔一秒钟再调用一次。// 开启定时器setInterval(function() {i += 6if (i >= 360) {i = 0}ss.style.transform = `rotate(${i}deg)`},1000)</script>
</body>
</html>二、事件基础(DOM)
1. 随机点名案例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}h2 {text-align: center;}.box {width: 600px;margin: 50px auto;display: flex;font-size: 25px;line-height: 40px;}.qs {width: 450px;height: 40px;color: red;}.btns {text-align: center;}.btns button {width: 120px;height: 35px;margin: 0 50px;}</style>
</head>
<body><h2>随机点名</h2><div class="box"><span>名字是:</span><div class="qs">这里显示姓名</div></div><div class="btns"><button class="start">开始</button><button class="end">结束</button></div><script>// 数据数组const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']// 获取元素const qs = document.querySelector('.box .qs')// 获取开始按钮const start = document.querySelector('.btns .start')const end = document.querySelector('.btns .end')// 随机号为全局变量let random = 0// 定时器的全局变量let timer = 0start.addEventListener('click', function (){// 如果数组中只有一个值了,还需要抽取吗? 不需要,将开始和结束按钮禁用if (arr.length === 1 ) {// start.disabled = true// end.disabled = truestart.disabled = end.disabled = true}timer = setInterval(function () {random = Math.floor(Math.random() * arr.length)qs.innerHTML = arr[random]}, 100)})end.addEventListener('click', function (){clearInterval(timer)qs.innerHTML = arr[random]arr.splice(random, 1)})</script>
</body></html>2. 轮播图点击切换(重点)

注意封装函数,实现代码的复用
对于自动播放可以利用 js 自动调用点击事件 next.click( ) ,注意要加小括号
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}li {list-style: none;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;background-color: pink;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style></head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt=""></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="pre"><</button><button class="next">></button> </div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]// 获取元素const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')const footer = document.querySelector('.slider-footer')// 1.右按钮业务// 1.1获取右侧按钮const next = document.querySelector('.toggle .next')let i = 0 //信号量 控制图片的张数// 1.2 点击切换事件next.addEventListener('click', function(){i++// 1.6 判断条件,如果大于8 就复原为0if (i >= sliderData.length) {i = 0}// 1.3得到对应的对象// console.log(sliderData[i])// 调用函数toggle()})// 2.左按钮业务// 2.1获取左侧按钮const pre = document.querySelector('.toggle .pre')// 2.2 点击切换事件pre.addEventListener('click', function(){i--// 2.6 判断条件,如果小于8 就复原为7if (i < 0) {i = sliderData.length - 1}// 2.3得到对应的对象// console.log(sliderData[i])// 调用函数toggle()})// 声明一个渲染的函数作为复用function toggle() {// 1.4 渲染对应的数据img.src = sliderData[i].urlp.innerHTML = sliderData[i].titlefooter.style.backgroundColor = sliderData[i].color// 1.5 更换小圆点 先移除原来的类名,再为当前li添加这个类document.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}// 3.自动播放模块let timer = setInterval(function(){// 利用js 自动调用点击事件 注意要加小括号next.click()}, 1000)// 4.鼠标经过最大的盒子元素,停止计时器const slider = document.querySelector('.slider')// 注册事件slider.addEventListener('mouseenter',function(){// 停止计时器clearInterval(timer)})// 5.鼠标离开最大的盒子元素,开始计时器// 注册事件slider.addEventListener('mouseleave',function(){// 开启计时器timer = setInterval(function(){// 利用js 自动调用点击事件 注意要加小括号next.click()}, 1000)})</script>
</body></html>3. 小米搜索框案例

当搜索框获得焦点时为其添加边框样式,无焦点时边框去掉
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {list-style: none;}.mi {position: relative;width: 223px;margin: 100px auto;}.mi input {width: 223px;height: 48px;padding: 0 10px;font-size: 14px;line-height: 48px;border: 1px solid #e0e0e0;outline: none;}/* 当搜索框获得焦点时为其添加的边框样式 */.mi .search {border: 1px solid #ff6700;}.result-list {/* 先为其添加隐藏 */display: none;position: absolute;left: 0;top: 48px;width: 223px;border: 1px solid #ff6700;border-top: 0;background: #fff;}.result-list a {display: block;padding: 6px 15px;font-size: 12px;color: #424242;text-decoration: none;}.result-list a:hover {background-color: #eee;}</style>
</head>
<body><div class="mi"><input type="search" placeholder="小米笔记本"><ul class="result-list"><li><a href="#">全部商品</a></li><li><a href="#">小米11</a></li><li><a href="#">小米10S</a></li><li><a href="#">小米笔记本</a></li><li><a href="#">小米手机</a></li><li><a href="#">黑鲨4</a></li><li><a href="#">空调</a></li></ul></div><script>// 1. 使用属性选择器获得搜索框const input = document.querySelector('[type=search]')const result = document.querySelector('.result-list')// 2. 监听事件 焦点input.addEventListener('focus', function(){result.style.display = 'block'// 当搜索框获得焦点时为其添加边框样式input.classList.add('search')})input.addEventListener('blur', function(){result.style.display = 'none'input.classList.remove('search')})</script>
</body></html>