软件架构:
1. C/S: Client/Server 客户端/服务器端
* 在用户本地有一个客户端程序,在远程有一个服务器端程序
* 如:QQ,迅雷...
* 优点:
1. 用户体验好
* 缺点:
1. 开发、安装,部署,维护 麻烦
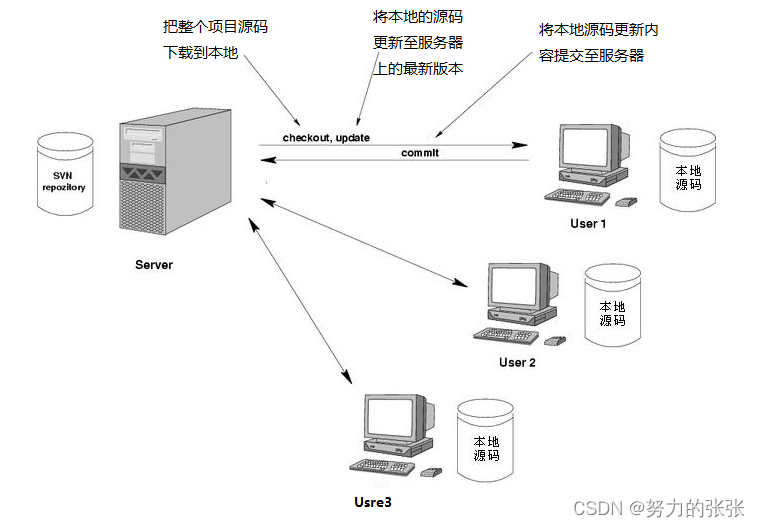
2. B/S: Browser/Server 浏览器/服务器端
* 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
* 优点:
1. 开发、安装,部署,维护 简单
* 缺点:
1. 如果应用过大,用户的体验可能会受到影响
2. 对硬件要求过高
* B/S架构详解
* 资源分类:
1. 静态资源:
* 使用静态网页开发技术发布的资源。
* 特点:
* 所有用户访问,得到的结果是一样的。
* 如:文本,图片,音频、视频, HTML,CSS,JavaScript
* 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源
2. 动态资源:
* 使用动态网页及时发布的资源。
* 特点:
* 所有用户访问,得到的结果可能不一样。
* 如:jsp/servlet,php,asp...
* 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器
* 静态资源:
* HTML:用于搭建基础网页,展示页面的内容
* CSS:用于美化页面,布局页面
* JavaScript:控制页面的元素,让页面有一些动态的效果
HTML
1. 概念:是最基础的网页开发语言
* Hyper Text Markup Language 超文本标记语言
* 超文本:
* 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
* 标记语言:
* 由标签构成的语言。<标签名称> 如 html,xml
* 标记语言不是编程语言
(写上就会被执行)
2. 快速入门:
* 语法:
1. html文档后缀名 .html 或者 .htm
2. 标签分为
1. 围堵标签:有开始标签和结束标签。如 <html> </html>
2. 自闭和标签:开始标签和结束标签在一起。如 <br/>
3. 标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b></a></b>
正确:<a><b></b></a>
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html的标签不区分大小写,但是建议使用小写。
3. 标签学习:
1. 文件标签:构成html最基本的标签
* html:html文档的根标签
* head:头标签。用于指定html文档的一些属性。引入外部的资源
* title:标题标签。
* body:体标签
* <!DOCTYPE html>:html5中定义该文档是html文档
2. 文本标签:和文本有关的标签
* 注释:<!-- 注释内容 -->
* <h1> to <h6>:标题标签
* h1~h6:字体大小逐渐递减
* <p>:段落标签
* <br>:换行标签
* <hr>:展示一条水平线
* 属性:
* color:颜色
* width:宽度
* size:高度
* align:对其方式
* center:居中
* left:左对齐
* right:右对齐
* <b>:字体加粗
* <i>:字体斜体
* <font>:字体标签
* <center>:文本居中
* 属性:
* color:颜色
* size:大小
* face:字体
* 属性定义:
* color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF
* width:
1. 数值:width='20' ,数值的单位,默认是 px(像素)
2. 数值%:占比相对于父元素的比例








![[手把手教你]实现简单的登录跳转以及tab栏的动态渲染](https://img-blog.csdnimg.cn/img_convert/7436ec44e05c016ff48c9027bdaff33d.png)