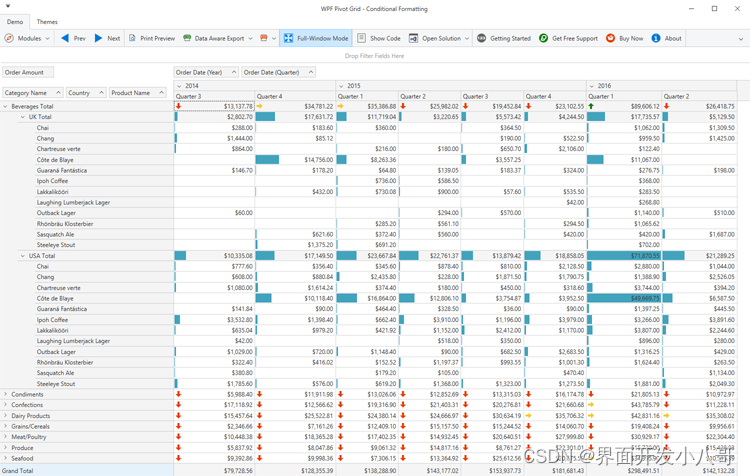
界面控件DevExpress WPF的Pivot Grid组件是一个类似excel的数据透视表,用于多维数据分析和跨选项卡报表生成。它拥有众多的布局自定义选项,允许开发者完全控制其UI且以用户为中心的功能使其易于部署。

PS:DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
在本文中,将总结在DevExpress过去发布的几个周期中引入的与Pivot Grid相关的增强功能。
DevExpress WPF v22.2正式版下载(Q技术交流:674691612)
全新的统一绑定API
官方技术团队首要目标是交付单一/统一的绑定机制,并简化整个Pivot Grid设置。
Pivot Grid字段在以下模式下使用新的统一绑定机制:
OLAP
Server
内存中(启用了优化的数据处理引擎)
更新的API是建立在迄今为止最快的引擎上的(称之为优化计算引擎),因此统一的API允许开发者将Pivot Grid绑定到服务器模式/OLAP数据源或内存中数据源(新内存中引擎比旧的Legacy和LegacyOptimized引擎快得多)。
介绍完这些之后,现在一起看看每种可用的数据绑定类型……
DataSourceColumnBinding
使用DataSourceColumnBinding类将Pivot Grid字段绑定到数据源中的列或OLAP多维数据集中的度量/维度,在以前的版本中,开发者必须指定PivotGridFieldBase.FieldName属性来将PivotGrid字段绑定到数据源中的列。
PivotGridField statusField = new PivotGridField() {
FieldName = "[Measures].[Internet Revenue Status]",
Area = PivotArea.DataArea, AreaIndex = 2, Caption = "Status", Name = "fieldStatus" };PivotGridField quarterField = new PivotGridField() {
FieldName = "[Date].[Fiscal].[Fiscal Quarter]",
Area = PivotArea.RowArea, AreaIndex = 2, Caption = "Fiscal Quarter",
Name = "pivotGridField" };pivotGridControl.Fields.AddRange(new[] { quarterField, statusField });开发者现在可以使用PivotGridField.DataBinding属性,它能够接收这种类型的实例,以及稍后将描述的其他实例。
PivotGridField statusField = new PivotGridField() { DataBinding =
new DataSourceColumnBinding("[Measures].[Internet Revenue Status]"),
Area = PivotArea.DataArea, AreaIndex = 2, Caption = "Status", Name = "fieldStatus" };PivotGridField quarterField = new PivotGridField() { DataBinding =
new DataSourceColumnBinding("[Date].[Fiscal].[Fiscal Quarter]"),
Area = PivotArea.RowArea, AreaIndex = 2, Caption = "Fiscal Quarter",
Name = "pivotGridField" };pivotGridControl.Fields.AddRange(new[] { quarterField, statusField });ExpressionDataBinding和OlapExpressionBinding
ExpressionDataBinding和OlapExpressionBinding允许将Pivot Grid字段分别绑定到计算表达式或MDX表达式(OLAP),此外ExpressionDataBinding可以用来实现以下Pivot Grid特性:
自定义分组
自定义摘要
自定义排序
例如,以下来自字母分组示例应用程序的代码片段将ProductName字段值分组为三个范围:A-E, F-S和T-Z(基于产品名称的初始字符)。
// Create fieldProductName and bind it to the ProductName column in the data source.PivotGridField fieldProductName = new PivotGridField();
fieldProductName.Area = PivotArea.RowArea;
fieldProductName.Caption = "Product";
fieldProductName.DataBinding = new DataSourceColumnBinding("ProductName");
fieldProductName.Name = "fieldProductName";
pivotGridControl.Fields.Add("ProductName");// Create fieldProductGroup, specify the expression, and bind it to the created field.PivotGridField fieldProductGroup = new PivotGridField();
fieldProductGroup.Area = PivotArea.RowArea;
fieldProductGroup.Caption = "Product Group";
fieldProductGroup.AreaIndex = 0;
fieldProductGroup.DataBinding = new ExpressionDataBinding(
"iif(Substring([ProductName], 0, 1) < 'F', 'A-E',
Substring([ProductName], 0, 1) < 'T', 'F-S', 'T-Z')");
pivotGridControl.Fields.Add(fieldProductGroup);这里的好处是,开发者不需要像在以前的版本中那样处理CustomGroupInterval事件:
pivotGridControl.CustomGroupInterval += (s, e) => {
if(!object.Equals(e.Field, fieldProductGroup)) return;
if(Convert.ToChar(e.Value.ToString()[0]) < 'F') {
e.GroupValue = "A-E";
return;
}
if(Convert.ToChar(e.Value.ToString()[0]) > 'E' &x;&x;
Convert.ToChar(e.Value.ToString()[0]) < 'T') {
e.GroupValue = "F-S";
return;
}
if(Convert.ToChar(e.Value.ToString()[0]) > 'S')
e.GroupValue = "T-Z";
};pivotGridControl.RefreshData();注意:如果您使用更新的绑定API,以前涉及以下事件的分组\排序\汇总方法将不再支持:
CustomSummary
CustomUnboundFieldData
CustomGroupInterval
CustomFieldSort
新的CriteriaOperator函数
Binding API使用表达式进行自定义分组。开发者还可以计算自定义摘要,或对数据进行排序。
最新的版本中添加了更多的表达式函数来扩展支持使用场景的范围:
IsTotal(Dimension1, Dimension2, ...) — 确定是否计算汇总的总值,这个函数帮助以不同的方式计算不同的总值、总值或最后一级值。
FirstValue(Value) — 返回用于聚合值计算的行中的第一个值。
WindowFirstValue(SummaryExpression, StartOffset, EndOffset) — 返回窗口内表达式的第一个值。
自定义聚合
新版本还添加了在Expression Editor中创建和注册自定义聚合函数的功能,注册的函数可以与预定义的Pivot Grid方法一起使用。
支持OLAP ADOMD. NET NuGet包
Pivot Grid现在支持OLAP ADOMD.NET NuGet包用于.NET Framework和.NET. With ADOMD.NET,开发者可以读取多维模式(超过两个轴),在多维数据集上发起查询,并根据需要检索结果。
异步模式
更新的版本增强了Pivot Grid的异步模式,使其更加可用和稳定。
Pivot Grid现在可以同时调用多个异步操作。
链接到过滤UI上下文的Pivot Grid现在以异步模式工作。
异步模式API方法现在返回Task<>对象,这简化了await关键字的用法语法。
下面的代码片段来自OLAP Drill Down 技术演示,为选定的Pivot Grid单元格创建了一个下钻数据源,并以异步模式在DrillDownForm对话框中显示结果数据源。
pivotGridControl.CellDoubleClick += async (s, e) => {
try {
pivotGridControl.LoadingPanelVisible = true;
PivotDrillDownDataSource ds = await e.CreateDrillDownDataSourceAsync();
pivotGridControl.LoadingPanelVisible = false;
using(DrillDownForm form = new DrillDownForm(ds))
form.ShowDialog();
} catch(Exception ex) {
pivotGridControl.LoadingPanelVisible = false;
XtraMessageBox.Show(ex.Message);
}
};