Linux 和 MacOS
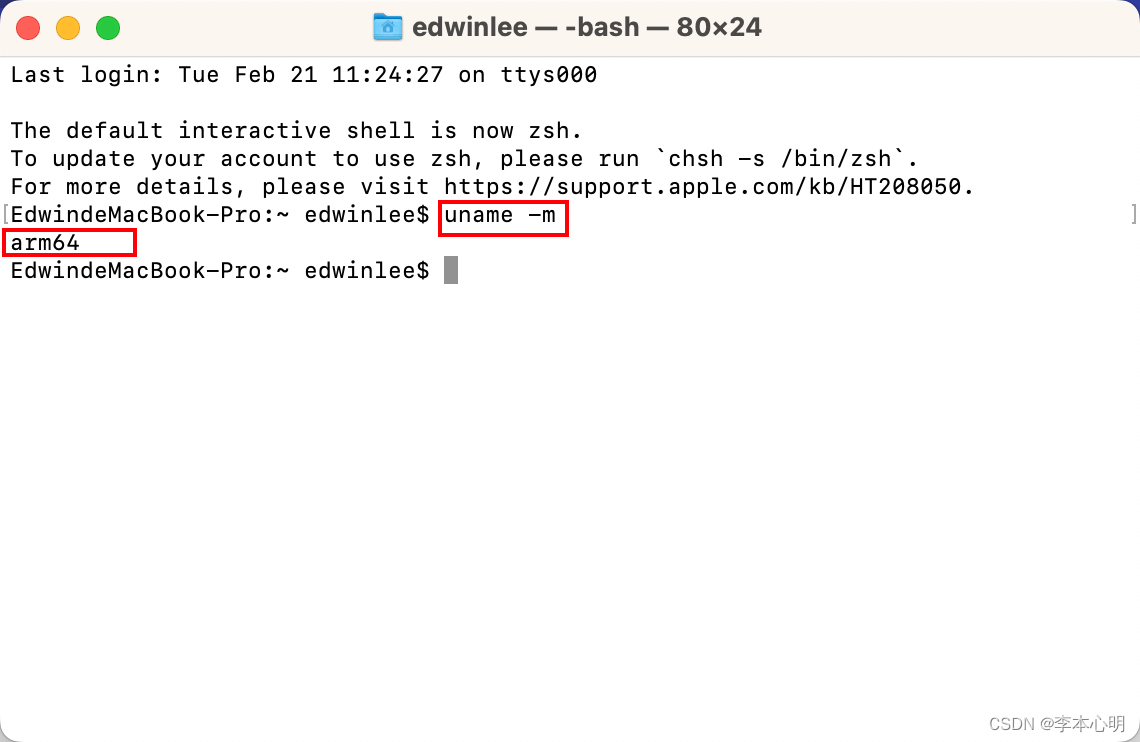
使用终端(小黑窗)执行下面的命令,根据输出结果查表:
uname -m

输出 的内容分别对应架构
| 输出 | 对应架构 |
|---|---|
| i386, i686 | i386 |
| x86_64 | amd64 |
| arm, armel | arm_garbage |
| armv7l, armhf | armv7* |
| mips | mips* |
| mips64 | mips64* |
Window
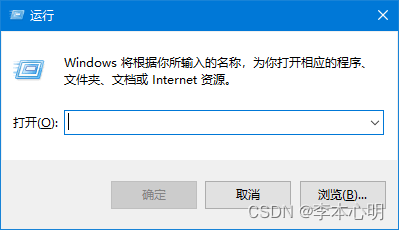
按 Win+R 打开运行窗口:

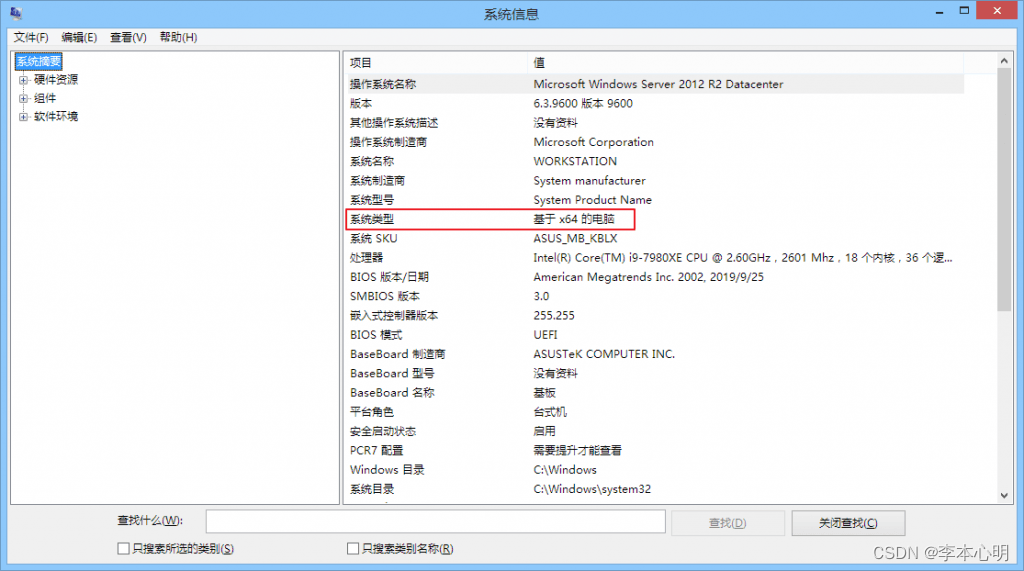
输入 msinfo32 然后点确定,找到 系统类型 一栏显示的 基于 XXX 的电脑:
然后根据下表确认您的系统架构:
| 输出 | 对应架构 |
|---|---|
| x86 | i386 |
| x64 | amd64 |
| ARM64 | ARM64 |
参考文档
![【强化学习】解决gym安装Atari2600环境gym[atari,accept-rom-license] RuntimeError 无法下载Roms的问题](https://img-blog.csdnimg.cn/18cea2fc087a455aa8bccdd1bd2996e8.png)