jQuery.NiceScroll
- 特征
- 依赖关系
- 使用
- 配置参数
有史以来最好的 nicescroll 版本——在现代浏览器和移动设备上极其流畅和一致,资源使用率低
官网:nicescroll.areaaperta.com
GitHub:github.com/inuyaksa/jquery.nicescroll
CDN引入:
https://www.bootcdn.cn/jquery.nicescroll/
NiceScroll是一个jQuery插件,用于与ios/mobile风格非常相似的漂亮滚动条.
- 水平滚动条支持!
- 支持DIV、IFrames、textarea和文档页面(正文)滚动条。
- 兼容移动设备:iPad/iPhone/iPod、Android 4+、黑莓手机和 Playbook(WebWorks/Table OS)、Windows Phone 8 和 10。
- 兼容所有触摸设备:iPad、Android 平板电脑、Window Surface。
- 与多输入设备(带触摸的鼠标或笔)兼容:Window Surface、触摸笔记本上的 Chrome 桌面。
- 兼容双向鼠标:Apple Magic Mouse、带 2 向滚轮的 Apple Mouser、带 2 向滚轮的 PC 鼠标(如果浏览器支持)。
您将获得:可自定义和可滚动的 div,具有适用于 iPad 的动量以及适用于所有桌面和移动平台的一致的可滚动区域。
性感的缩放功能:您可以“放大”任何启用 nicescroll 的 DIV 的内容。好用好看:全屏模式下 DIV 的所有内容。它可以在桌面(双击 div)上工作,也可以在移动/触摸设备上使用捏合手势。
在现代浏览器上,硬件加速滚动已经实现。使用 animationFrame 实现更流畅和节省 CPU 的滚动动画。(当浏览器支持时)
“使用严格的”测试脚本以获得最高的代码质量。Bower 和 AMD 准备好了。
IE6/IE7 用户警告:已弃用对您的浏览器的支持。(为什么你还在用这个?请升级到更稳定和现代的浏览器)
特征
- 安装和激活简单:无需修改代码即可运行。(可能会发生一些例外情况,在这种情况下您可以写信给我。)
- 非常时尚的滚动条,不会占用您的窗口:原始浏览器滚动条需要一些页面空间并减少窗口/div 的可用宽度。
- 您也可以设置主文档滚动条(正文)的样式!(并非所有设备/浏览器都支持此功能)
- 您可以在所有浏览器上通过拖动光标、鼠标滚轮(速度可自定义)、键盘导航(光标键、pagup/down 键、home/end 键)来滚动。
- 滚动很流畅(就像现代平板电脑浏览一样)。速度是可定制的。
- 缩放功能。
- 硬件加速滚动(如果可用)。
- 动画帧支持平滑滚动和节省 CPU。
- 具有滚动动量的拖动滚动模式(如触摸设备)。
- 针对所有主要的移动和桌面浏览器版本进行了测试。
- 支持触摸设备。
- 支持多输入设备(MSPointer/Pointer 支持)。
- 与许多其他浏览器和 webkit 衍生产品兼容!
- 滚动条有很多可定制的特性。
- 本机滚动事件正在运行。
- 与 jQuery 完全集成。
- 与 jQuery UI、jQuery Touch、jQuery Mobile 兼容
依赖关系
jQuery 需要包含在您的脚本中。适用于 jQuery 1.x / 2.x / 3.x 分支(slim 版本不起作用)
- 安装将加载脚本标记放在 jquery 脚本标记之后,并将缩放图像加载到脚本的同一文件夹中:
使用缩放功能时,将“zoomico.png”复制到与 jquery.nicescroll.js 相同的文件夹中。
使用
首先引入CDN
<script src="https://code.jquery.com/jquery-3.6.3.js" crossorigin="anonymous"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery.nicescroll/3.7.6/jquery.nicescroll.js"></script>
- 新建页面
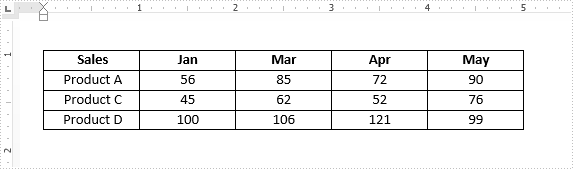
写一个html页面,然后生产一个列表(最原始的滚动条)

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>Document</title><style>ul {height: 250px;overflow: scroll;border: 1px solid black;}</style>
</head>
<ul>
</ul>
<body>
</body>
<script src="https://code.jquery.com/jquery-3.6.3.js" crossorigin="anonymous"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery.nicescroll/3.7.6/jquery.nicescroll.js"></script>
<!-- <script src="https://gitcode.net/baozi141990/jquery-nicescroll/-/raw/master/jquery.nicescroll.min.js" /> -->
<script>$(() => {for (let index = 0; index < 50; index++) {$("ul")[0].innerHTML += "<li>" + index + "</li>"}})
</script></html>
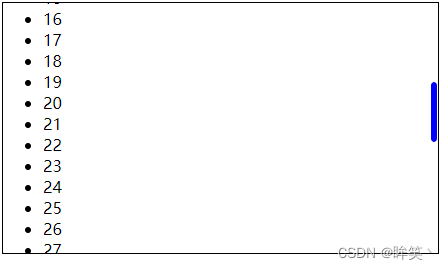
- 初始化nicescroll
初始化后会生产一个黑色的滚动条,此时鼠标放上去才会显示,离开则会消失.

直接添加如下代码即可:
$("ul").niceScroll();
- 带返回对象的初始化
var nice = false;
nice = $("ul").niceScroll();
console.log(nice)
返回如下信息:

3. 为DIV设计样式并改变光标颜色。
$("ul").niceScroll({ cursorcolor: "#00F" });

4. 获取nicesroll对象
如需在初始化后对nicesroll重写,可以使用如下代码获取nicesroll对象后重新编写.
$("ul").getNiceScroll();
- 隐藏niceroll
$("ul").getNiceScroll().hide();
- 检查滚动条的大小调整(当内容或位置发生变化时)。
$("ul").getNiceScroll().resize()
- 滚动到一个位置。
使用如下代码来控制滚动条固定到哪个位置:duration为持续时间,单位毫秒.
$("ul").getNiceScroll(0).doScrollLeft(x, duration); // 滚动X轴
$("ul").getNiceScroll(0).doScrollTop(y, duration); // 滚动Y轴
当我们想要页面的滚动条自动滚动时可以设置定时器:
var nice = false;nice = $("ul").niceScroll({ cursorcolor: "#00F" });nice.hide()let i = 0setInterval(() => {i++if (i > nice.page.maxh) i = 0;nice.doScrollTop(i, 100)}, 50)
配置参数
当您调用“niceScroll”时,您可以将一些参数传递给自定义视觉方面:
$("#thisdiv").niceScroll({cursorcolor: "#424242", // 更改十六进制光标颜色cursoropacitymin: 0, // 当游标处于非活动状态时(scrolllabar处于“隐藏”状态),改变不透明度,范围从1到0cursoropacitymax: 1, // 改变游标激活时的不透明度(scrolllabar "visible"状态),范围从1到0cursorwidth: "5px", // 光标宽度(以像素为单位)(也可以写成“5px”)cursorborder: "1px solid #fff", // CSS定义游标边框cursorborderradius: "5px", // 以像素为单位的光标边界半径zindex: "auto" | [number], //更改滚动条div的z-indexscrollspeed: 60, // 滚动速度mousescrollstep: 40, // 鼠标滚轮滚动速度(像素)touchbehavior: false, // 弃用! !使用“emulatetouch”emulatetouch: false, // enable cursor-drag scrolling like touch devices in desktop computerhwacceleration: true, // 弃用! !使用“emulatetouch”像桌面电脑中的触摸设备一样启用光标拖动滚动功能boxzoom: false, // 启用缩放框内容dblclickzoom: true, // (仅当boxzoom=true时)当双击box时,缩放激活gesturezoom: true, // (仅当boxzoom=true和触摸设备)缩放激活时,在盒子上捏出/进入grabcursorenabled: true // (仅当touchbehavior=true时)显示“抓取”图标autohidemode: true, //如何隐藏滚动条的工作,可能的值: true | // 不滚动时隐藏"cursor" | // only cursor hiddenfalse | // 不隐藏,"leave" | // 仅当指针离开内容时隐藏"hidden" | // 一直隐藏"scroll", // 仅在滚动时显示 background: "", // 将CSS更改为rail背景iframeautoresize: true, // 加载事件时自动调整iframe的大小cursorminheight: 32, // 设置最小光标高度(像素)preservenativescrolling: true, // 您可以使用鼠标滚动本地可滚动区域,冒泡鼠标滚轮事件railoffset: false, // 您可以添加偏移顶部/左侧的轨道位置bouncescroll: false, // (only hw accell) 像移动设备一样在内容末尾启用滚动弹动spacebarenabled: true, // 当按下空格键时,启用页面向下滚动railpadding: { top: 0, right: 0, left: 0, bottom: 0 }, //设置栏杆的填充disableoutline: true, // 对于chrome浏览器,在使用nicescroll选择div时禁用outline(橙色高亮)horizrailenabled: true, // Nicescroll可以管理水平滚动railalign: right, // 纵轨对准railvalign: bottom, // 水平钢轨对准enabletranslate3d: true, // Nicescroll可以使用CSS转换滚动内容enablemousewheel: true, // Nicescroll可以管理鼠标滚轮事件enablekeyboard: true, // Nicescroll可以管理键盘事件smoothscroll: true, // 滚动轻松移动sensitiverail: true, // 点击轨道使滚动enablemouselockapi: true, // 可以使用鼠标标题锁API(对象拖动也存在同样的问题)cursorfixedheight: false, // 以像素为单位设置固定的光标高度hidecursordelay: 400, // 设置延迟微秒淡出滚动条directionlockdeadzone: 6, // 死区像素方向锁定激活nativeparentscrolling: true, // 检测内容底部并让父滚动,就像本机滚动一样enablescrollonselection: true, // 当选择文本时,启用自动滚动内容cursordragspeed: 0.3, // 用光标拖动时的选择速度rtlmode: "auto", // 水平div滚动从左侧开始cursordragontouch: false, // 在触摸中拖动光标oneaxismousemode: "auto", // 它允许水平滚动与鼠标滚轮水平的内容,如果false(仅垂直)鼠标滚轮不水平滚动,如果值为自动检测两轴鼠标scriptpath: "" // 为boxmode图标定义自定义路径("" =>脚本路径相同)preventmultitouchscrolling: true // 防止在多点触控事件上滚动disablemutationobserver: false // force MutationObserver禁用,enableobserver: true // 启用DOM更改观察者,它尝试调整大小scrollbarid: false // 为nice滚动条设置自定义ID
});
![[ vulhub漏洞复现篇 ] Drupal 远程代码执行漏洞(CVE-2019-6339)](https://img-blog.csdnimg.cn/ceff97eb9c2d48319676419919166b87.png)












![【vue】elemente-ui table toggleRowSelection 默认选择无效[已解决]](https://img-blog.csdnimg.cn/6b8d0338899d4201ac3a8da77eecf783.png)