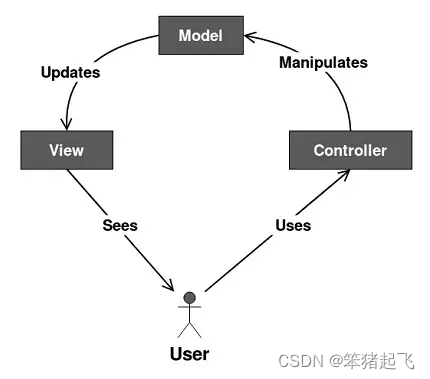
Vue插件
Vuex 的使用
vuex的作用
是vue的插件,增强了vue的功能
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
vuex使用流程
1.state------------用于存储数据
2.actions---------数据的中转站,起到传递的作用
3.mutations-----是真正改state数据的地方
-
使用步骤
1.在state中定义变量
2.在组件中通过this.$store.dispatch('actions中定义的函数'),触发actions中得函数执行
3.在actions中得函数中,调用 context.commit('mutations中定义的函数')
4.在mutations中定义的函数实现真正的修改state中得数据
5.页面中只要使用$store.state.变量,变量变化,页面就变化 实现了组件间通信
6.注意:
①在组件中可以直接调用commit触发【mutations中定义的函数】
②在组件中可以直接修改state中定义变量
vuex的执行流程图

搭建vuex环境
-
创建文件:
src/store/index.js//引入Vue核心库import Vue from 'vue'//引入Vueximport Vuex from 'vuex'//应用Vuex插件Vue.use(Vuex)//准备actions对象——响应组件中用户的动作const actions = {}//准备mutations对象——修改state中的数据const mutations = {}//准备state对象——保存具体的数据const state = {}//创建并暴露storeexport default new Vuex.Store({actions,mutations,state}) -
在
main.js中创建vm时传入store配置项......//引入storeimport store from './store'......//创建vmnew Vue({el:'#app',render: h => h(App),store})
基本使用
-
初始化数据、配置
actions、配置mutations,操作文件store.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //引用Vuex Vue.use(Vuex)const actions = {//响应组件中加的动作jia(context,value){// console.log('actions中的jia被调用了',miniStore,value)context.commit('JIA',value)}, }const mutations = {//执行加JIA(state,value){// console.log('mutations中的JIA被调用了',state,value)state.sum += value} }//初始化数据 const state = {sum:0 }//创建并暴露store export default new Vuex.Store({actions,mutations,state, }) -
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)<template><div><hr>{{sum}}<button @click="handleClick">点我</button></div> </template><script>export default {name: "App",data() {return {v:'xxx',sum:this.$store.state.sum};},methods:{handleClick(){// action中的方法名// this.$store.dispatch('jia',2)// console.log(this.$store.state.sum)//mutations中的方法名this.$store.commit('JIA',4)console.log(this.$store.state.sum)}} }; </script>若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
Vue-router的使用
-
官方提供的用来实现SPA 的vue 插件:
有了它以后,我们可以写很多页面组件,通过地址栏不同的路径显示不同的页面组件
-
中文文档: http://router.vuejs.org/zh-cn/
-
下载:
npm install vue-router --save
router基本使用
-
使用步骤
1.新建router/index.js
//引入VueRouter import VueRouter from 'vue-router' //引入Luyou 组件 import About from '../components/About' import Home from '../components/Home'//创建router实例对象,去管理一组一组的路由规则 // const routes = new VueRouter({ routes:[配置路由1,配置路由2]}) const router = new VueRouter({routes:[{path:'/about',component:About},{path:'/home',component:Home}] })2.在main.js中 注册路由
import router from './router' new Vue({...router,... }).$mount('#app')3.配置路由,页面组件
routes: [{ // 一般路由path: '/about', //路径name: 'about', //别名component: About // 页面组件},{ // 自动跳转路由path: '/', redirect: '/about'} ]4.在App.vue中使用路由组件标签
1.显示当前路由组件界面 <router-view> </router-view>2.生成路由链接 <router-link to="/xxx">Go to XXX</router-link>5.在浏览器访问const routes中配置的路径,就能看到对应的页面组件了
路由的跳转
-
正常的路由跳转
1.在html中使用 <router-link :to="path">去登录</router-link> 2.在js中使用 this.$router.push('goods') -
路由跳转携带参数
1.参数携带在请求地址中
<router-link to="/login/?name=lqz&age=19">去登录</router-link> 组件中接受:this.$route.query.取2.参数在地址中类似于django的分组
<router-link to="/login/lyf">去登录</router-link> 组件中接受:this.$route.params.取
路由的嵌套
-
步骤:
1.router/index.js 相应的路由中
{path: '/goods',name: 'goods',component: Goods,children: [{path: 'list',component: GoodList},{path: 'detail',component: GoodDetail}]},2.必须要在Goods组件中,写
3.使用router-link标签跳转
4.只会变更Goods下router-view包裹的位置
路由守卫
对路由进行权限控制
全局前置守卫
//全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
router.beforeEach((to,from,next)=>{console.log('前置路由守卫',to,from)if(to.meta.isAuth){ //判断是否需要鉴权if(localStorage.getItem('name')==='lqz'){next()}else{alert('名不对,无权限查看!')}}else{next()}
})
全局后置守卫
初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to,from)=>{console.log('后置路由守卫',to,from)document.title = to.meta.title || 'lqz系统'
})![[2022 祥云杯] Reverse部分赛题复现](https://pic.xiahunao.cn/getimgs/?img=https://img2022.cnblogs.com/blog/1596887/202211/1596887-20221101212536077-1692053331.jpg)