场景复现
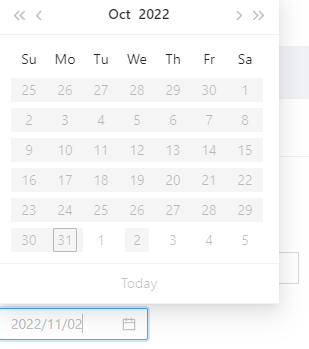
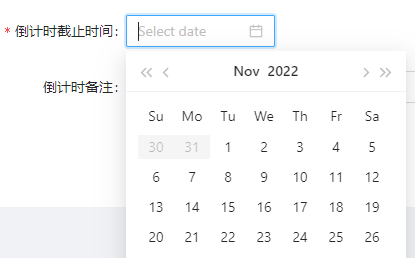
在vue3+antd项目中用到了日期选择器,但是默认的日期选择的结果是标准的日期格式,我们往往需要对最后的结果进行一定的格式化输出

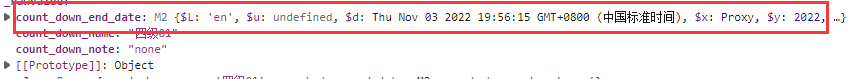
一般输出的是这种标准的数据格式

如果我们想对时间进行指定的格式化输出,通常大家会想到moment,但是这里我们使用的是antd框架,在 V3 版本开始,默认使用 dayjs 替换了 momentjs 库,所以我们这里可以使用同样功能强大的dayjs库,不需要额外的下载安装

Day.js的使用
关于dayjs的使用,功能同样非常强大,更多功能可以移步 官方文档
我们现在想要将上面的时间数据格式化输出为 2020-11-1的格式,则可以用如下使用方法:
先进行引入:
import dayjs, { Dayjs } from "dayjs";
然后进行使用:
dayjs().format(“YYYY-MM-DD”)进行格式化,因为我这里是响应式数据proxy,所以用JSON.parse(JSON.stringify())转了一下。
const abs = dayjs(JSON.parse(JSON.stringify(formState.value.count_down_end_date))).format("YYYY-MM-DD");
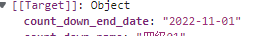
然后我们打印数据查看格式:
可以看到日期已经是我们想要的格式

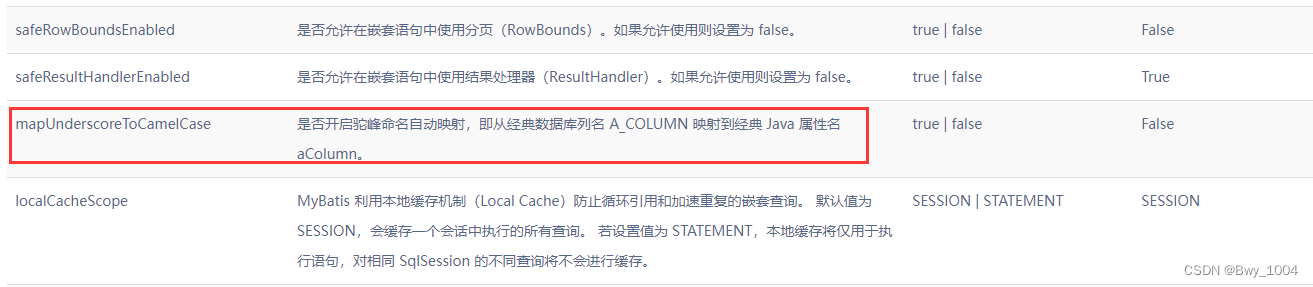
当然其他的格式都能通过下面的格式化占位符来实现

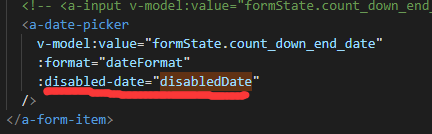
自定义日期选择器的可选范围
可以看到文档中介绍,通过disabledTime属性设置不可选的范围,

然后定义disableDate的内容:
代表禁选今天以及今天之前的内容
const disabledDate = (current: Dayjs) => {return (current && current < dayjs().endOf("day"));
}
这里的具体内容可以根据自己的需求来自己定义:
比如我这里需求:只能选择明天到未来999天以内的日期:
还是需要用到dayjs中的方法来实现
const disabledDate = (current: Dayjs) => {return (current && current < dayjs().endOf("day")) || (current > dayjs().add(999,'day'));
}
这样就能限制选择的日期范围: