1.概述

本节要实现的功能就是,当我们点击动态编辑标签时,丢失焦点或者回车时,发送请求。
2.流程
- handleInputConfirm()中,验证form输入框中是否存在值,若存在添加数据到val,若不存在,就制空value值并关闭显示
// 触发函数handleInputConfirm(row) {// 判断输入框是否存在值if (row.inputValue.trim().length === 0){row.inputVisible = falserow.inputValue = ''}else{// 添加到row的值val中,并保存row.val.push(row.inputValue.trim())row.inputVisible = falserow.inputValue = ''// 发送请求this.saveAttribute(row)}}
- 发送请求实现saveAttribute()
// 发送请求async saveAttribute() {const { data: resp } = await this.$axios.put('/api/category/attribute',this.$qs.stringify({ id: row.id, name: row.name, cid: row.cid, val: row.val.join(',') }))if (resp.status !== 200) return this.$msg.error(resp.msg)this.success(resp.msg)}
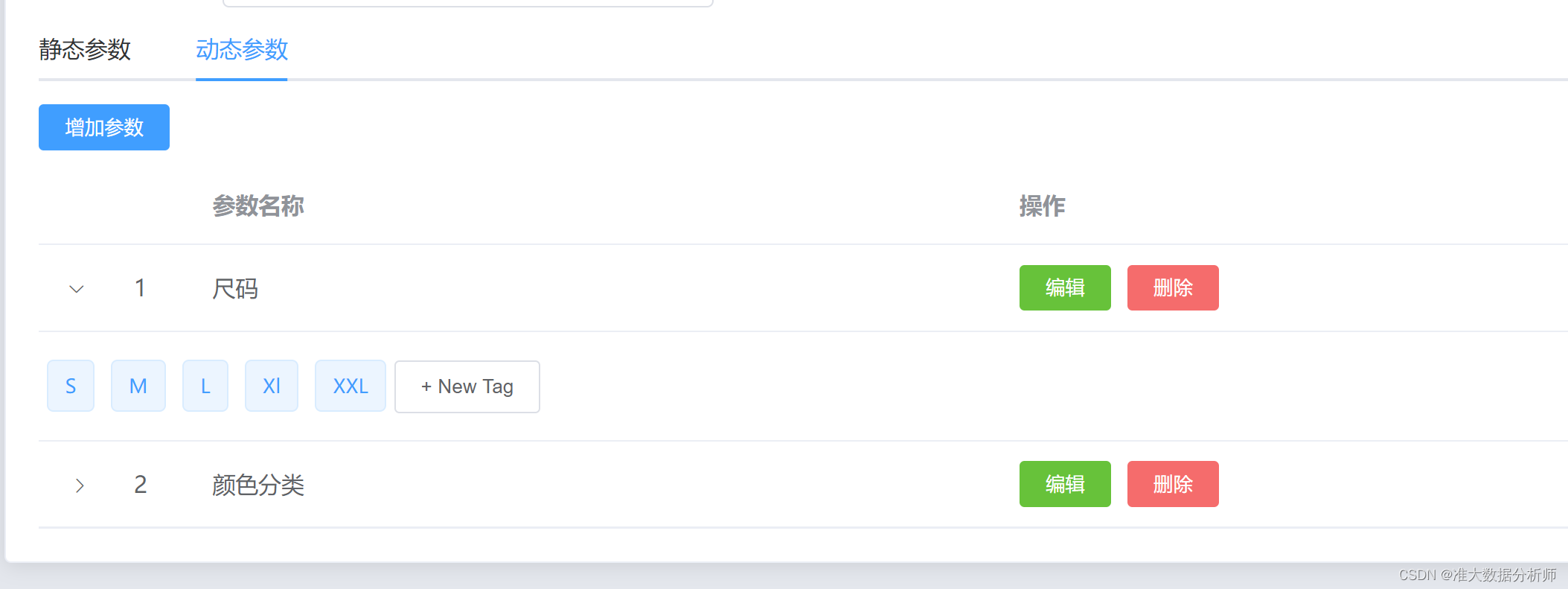
2.效果展示

<!-- src/components/goods/Attribute.vue -->
<template><div><!-- 面包屑 --><el-breadcrumb separator-class="el-icon-arrow-right"><el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item><el-breadcrumb-item>商品管理</el-breadcrumb-item><el-breadcrumb-item>分类管理</el-breadcrumb-item></el-breadcrumb><!-- 具体显示内容的地方 --><el-card><!-- 提示信息 --><el-alert title="注意:只允许为第三级的分类设置相关参数!!!" type="warning" close-text="知道了"></el-alert><el-row><el-col><span>选择商品分类:</span><el-cascader v-model="selectKeys":options="cateIdList":props="{ expandTrigger: 'hover', label:'name', value:'id'}" clearable separator=" > "@change="changeSelector"></el-cascader></el-col></el-row><!-- Tags展示内容 --><el-row><el-col><el-tabs v-model="activeName" @tab-click="handleClick"><!-- 静态 --><el-tab-pane label="静态参数" name="static"><el-button type="primary" size="mini" :disabled="isBtnDisabled" @click="addDialogVisible=true">增加参数</el-button><el-table :data="staticAttr"><!-- 展开列 --><el-table-column type="expand"><!-- 使用查槽来获取值 --><template slot-scope="scope"><el-tag>{{ scope.row.val }}</el-tag></template></el-table-column><!-- 索引列 --><el-table-column type="index"></el-table-column><el-table-column label="参数名称" prop="name"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button type="success" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></template></el-table-column></el-table></el-tab-pane><!-- 动态 --><el-tab-pane label="动态参数" name="dynamic"><el-button type="primary" size="mini" :disabled="isBtnDisabled" @click="addDialogVisible=true">增加参数</el-button><el-table :data="dynamicAttr"><!-- 展开列 --><el-table-column type="expand"><!-- 使用查槽来获取值 --><template slot-scope="scope"><el-tag v-for="(v,i) in scope.row.val" :key="i">{{ v }}</el-tag><!-- 动态编辑标签 --><el-input class="input-new-tag" v-if="scope.row.inputVisible" v-model="scope.row.inputValue" ref="saveTagInput" size="small"@keyup.enter.native="handleInputConfirm(scope.row)"@blur="handleInputConfirm(scope.row)"></el-input><el-button v-else class="button-new-tag" size="small" @click="showInput(scope.row)">+ New Tag</el-button></template></el-table-column><!-- 索引列 --><el-table-column type="index"></el-table-column><el-table-column label="参数名称" prop="name"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button type="success" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></template></el-table-column></el-table></el-tab-pane></el-tabs></el-col></el-row></el-card><el-dialog :title="'添加'+titleText" :visible.sync="addDialogVisible" width="30%" @close="addDialogClose"><el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="80px"><el-form-item :label="titleText" prop="name"><el-input v-model="addForm.name"></el-input></el-form-item><el-form-item><el-button type="primary" @click="addAttr">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog></div>
</template><script>export default{data() {return {cateIdList: [],selectKeys:[],activeName: 'static',staticAttr:[],dynamicAttr:[],dynamicFlag: false,staticFlag: false,addDialogVisible: false,addForm: {name: ''},addFormRules: {name: [{ required: true, message: '请填写参数名称', tigger:'blur'}]},inputValue: [],inputVisible: false}},created() {this.getCateIDList()},methods:{// 获取整个列表async getCateIDList(){const { data: resp } = await this.$axios.get('/api/category_list')this.cateIdList = resp.data.data},// 发送变化时触发此函数changeSelector(){if (this.selectKeys.length < 3){this.staticAttr = []this.dynamicAttr = []return}// console.log(this.selectKeys);this.dynamicFlag = truethis.staticFlag = truethis.getAttribute()},handleClick(tab, event) {// console.log(tab, event);if (!this.staticFlag && this.activeName === 'static') returnif (!this.dynamicFlag && this.activeName === 'dynamic') returnif (this.selectKeys.length < 3) return// console.log(this.selectKeys[2]);console.log(this.activeName);this.getAttribute()},// 获取列表数据async getAttribute() {const { data: resp } = await this.$axios.get('/api/category/attr_list', {params: { cid: this.selectKeys[2], _type: this.activeName}})if (resp.status !== 200) return this.$msg.error(resp.msg)console.log(resp.data);if (this.activeName === 'static'){this.staticAttr = resp.datathis.staticFlag = false}else{resp.data.forEach( item => {item.val = item.val? item.val.split(','):[]item.inputValue='',item.inputVisible=false})this.dynamicAttr = resp.datathis.dynamicFlag = false}},addDialogClose() {this.$refs.addFormRef.resetFields()},// 添加参数async addAttr() {// 验证内容是否满足rulethis.$refs.addFormRef.validate(async valid =>{if (!valid) return// // 测试:获取表单内容// console.log(this.addForm.name);// // 测试:获取表单数据的type// console.log(this.activeName);// // 测试:获取表单数据的id// console.log(this.selectKeys[2]);// 发送请求const { data: resp } = await this.$axios.post('/api/category/attribute',this.$qs.stringify({cid: this.selectKeys[2],_type: this.activeName,name: this.addForm.name}))if (resp.status !== 200 ) return this.$msg.error(resp.msg)this.$msg.success(resp.msg)this.getAttribute()this.addDialogVisible = false})},// 动态编辑标签,点击函数showInput(row) {row.inputVisible = true,this.$nextTick(_ => {this.$refs.saveTagInput.$refs.input.focus();});},// 触发函数handleInputConfirm(row) {// 判断输入框是否存在值if (row.inputValue.trim().length === 0){row.inputVisible = falserow.inputValue = ''}else{// 添加到row的值val中,并保存row.val.push(row.inputValue.trim())row.inputVisible = falserow.inputValue = ''this.saveAttribute(row)}},// 发送请求async saveAttribute() {const { data: resp } = await this.$axios.put('/api/category/attribute',this.$qs.stringify({ id: row.id, name: row.name, cid: row.cid, val: row.val.join(',') }))if (resp.status !== 200) return this.$msg.error(resp.msg)this.success(resp.msg)}},computed:{titleText(){if (this.activeName === 'static') return '静态参数'else return '动态参数'},isBtnDisabled(){if (this.selectKeys.length >= 3){return false}else{return true}}}
}
</script><style lang="less" scoped>.el-tabs{margin-top: 5px;}.el-cascader{width: 300px;margin-top: 10px;}.el-tag{margin:5px}.input-new-tag{width: 100px;}
</style>