文章目录
- Each 块绑定
- 媒体标签绑定
- 尺寸绑定
- this
- 组件绑定
Each 块绑定
您也可以在 Each 的过程中使用。
不过需要注意的是,与这些
<input>交互会改变数组。当要使用不可变数据,应该去避免使用这些绑定,并且改用事件来处理这些内容。
<script>let items = [{}, {}, {}]
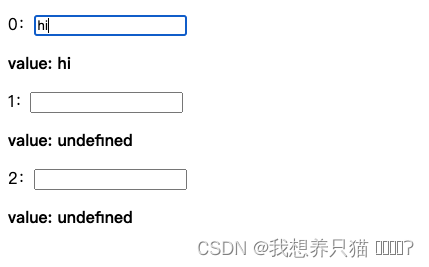
</script>{#each items as item,i}<div><p>{i}:<input bind:value={item.input}></p><b>value: {item.input}</b></div>
{/each}

尽管没有定义
item.input,但还是可以使用
媒体标签绑定
<audio> 和 <video> 标签也有许多可绑定属性。
只读属性
| 属性 | 类型 |
|---|---|
duration | 视频的总时长,以秒为单位 |
buffered | {start, end} 数组对象 |
seekable | {start, end} 数组对象 |
played | {start, end} 数组对象 |
seeking | boolean |
ended | boolean |
双向绑定
| 属性 | 类型 |
|---|---|
currentTime | 视频当前播放位置,以秒为单位 |
playbackRate | 视频播放速度,正常是 1 |
paused | 是否已暂停 |
volume | 音量,.0 到 1 |
muted | 是否被暂停 |
视频还有独特的 videoWidth 和 videoHeight 可以绑定,效果当然不言而喻。
尺寸绑定
每个 block(块级)元素都有、clientWidth 、 clientHeight 和 offsetWidth 、 offsetHeight。
当然都是只读的。
<script>let size = 25let oX, oY
</script><input type=range min=10 max="50" bind:value={size}><div><spanstyle="font-size: {size}px;"bind:offsetWidth={oX}bind:offsetHeight={oY}>我想养只猫
</span>
</div><p>offset width: <b>{oX}</b>px,offset height: <b>{oY}</b>px
</p>

this
只读 this 可以绑定于每个元素和组件,而且可以获取对 <canvas> 渲染元素的引用。
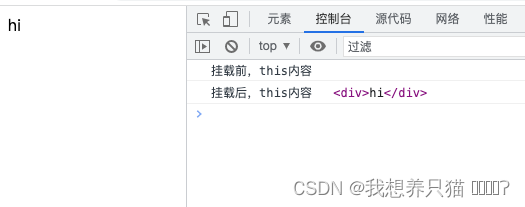
请注意,在组件挂载之前的值将是undefined,因此我们将逻辑放在 onMount 生命周期函数中。
生命周期在后面的文章会提到。
<script>import { onMount } from 'svelte'let t = ''console.log('挂载前,this内容',t)onMount(() => {console.log('挂载后,this内容',t)})
</script><div bind:this={t}>hi</div>

组件绑定
就像你可以绑定到 DOM 元素的属性一样,你也可以绑定到组件的 props,也可以绑定到组件实例本身,来使用组件内导出的内容。
来看一个示例:
Tips.svelte
<script>let tip = nullexport function show(content) {tip = content}
</script>{#if tip !== null}<div class="tip">{tip}</div>
{/if}<style>.tip {width: 100%;height: 40px;background: rgb(234, 245, 255);border-radius: 5px;display: flex;justify-content: center;align-items: center;}
</style>
App.svelte
<script>import Tips from './Tips.svelte';let t;
</script><Tips bind:this={t} /><button on:click={() => t.show('hi')}>Show 'hi'</button>


![[LCT刷题][树链信息维护] P4332 [SHOI2014]三叉神经树](https://img-blog.csdnimg.cn/c23e972db90b4540b9faa310463d04a2.png)