事件绑定

除了使用addEventListener()方法侦听特定元素上的事件外,还可以使用。on()方法实现批元素的事件绑定。
event
Type: String
需监听的事件名称,例如:‘tap’
selector
Type: String
选择器
handler
Type: Function( Event event )
事件触发时的回调函数,通过回调中的event参数可以获得事件详情
点击新闻列表获取当前列表项的ID,并将ID转移到新闻详情页面,然后打开新闻详情页面
mui(".mui-table-view").on('tap','.mui-table-view-cell',function(){//获取idvar id = this.getAttribute("id");//传值给详情页面,通知加载新数据mui.fire(detail,'getDetail',{id:id});//打开新闻详情mui.openWindow({id:'detail',url:'detail.html'});
})
事件取消
在使用on()方法绑定事件后,如果要解除绑定,可以使用off()方法。根据不同的传入参数,off()方法具有不同的实现逻辑。
event
Type: String
需取消绑定的事件名称,例如:‘tap’
selector
Type: String
选择器
handler
Type: Function
之前绑定到该元素上的事件函数,不支持匿名函数
Off(事件、选择器、句柄)适用于取消由相应选择器上的特定事件执行的特定回调,例如:
//点击li时,执行foo_1函数
mui("#list").on("tap","li",foo_1);
//点击li时,执行foo_2函数
mui("#list").on("tap","li",foo_2);function foo_1(){console.log("foo_1 execute");
}function foo_2(){console.log("foo_2 execute");
}
//点击li时,不再执行foo_1函数,但会继续执行foo_2函数
mui("#list").off("tap","li",foo_1);
off(event,selector)适用于取消对应选择器上特定事件的所有回调,例如:
//点击li时,执行foo_1函数
mui("#list").on("tap","li",foo_1);
//点击li时,执行foo_2函数
mui("#list").on("tap","li",foo_2);function foo_1(){console.log("foo_1 execute");
}function foo_2(){console.log("foo_2 execute");
}
//点击li时,foo_2、foo_2两个函数均不再执行
mui("#list").off("tap","li");
手势事件
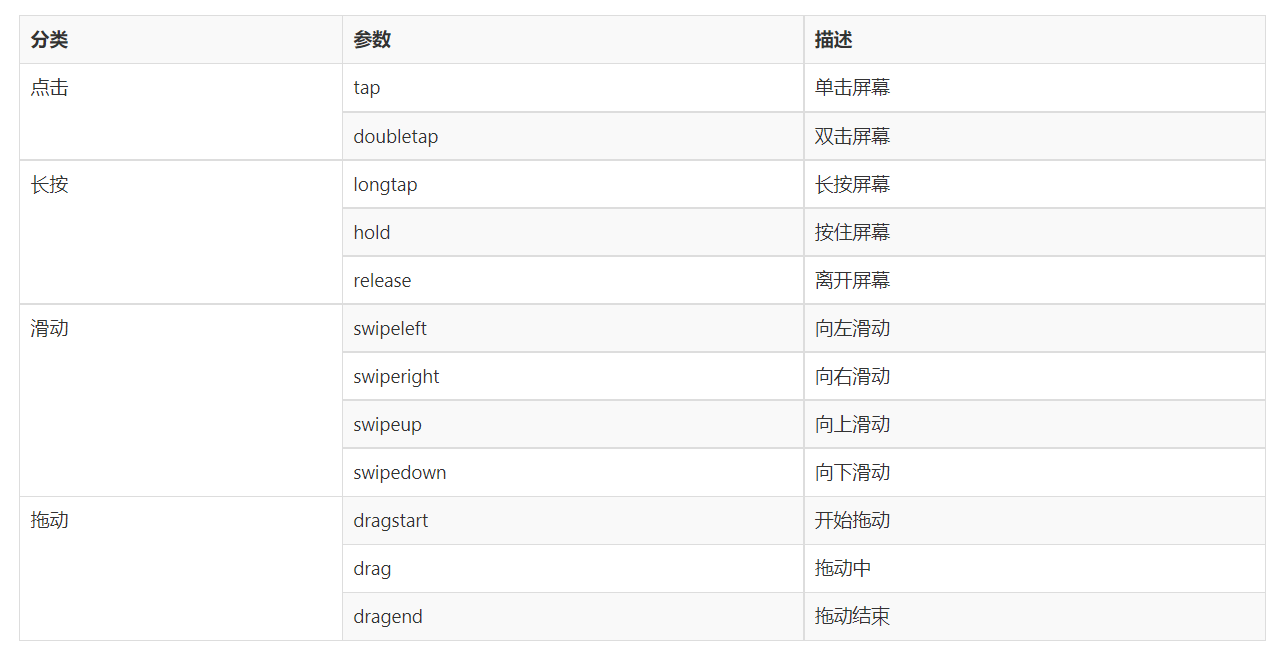
在开发移动应用程序时,将使用许多手势操作,如滑动、长按等。为了方便这些手势的快速集成,mui内置了常见的手势事件。当前支持的手势事件如下表所示:

手势事件配置
根据使用频率,mui默认会收听一些手势事件,如点击和幻灯片事件;为了开发更高性能的移动应用程序,mui支持用户通过mui中的gestureConfig参数配置要监视的手势事件。根据实际业务需要,初始化方法,。
mui.init({gestureConfig:{tap: true, //默认为truedoubletap: true, //默认为falselongtap: true, //默认为falseswipe: true, //默认为truedrag: true, //默认为truehold:false,//默认为false,不监听release:false//默认为false,不监听}
});
注意:dragstart、drag、dragend共用drag开关,swipeleft、swiperight、swipeup、swipedown共用swipe开关
事件监听
单个元素上的事件监听,直接使用addEventListener()即可,如下:
elem.addEventListener("swipeleft",function(){console.log("你正在向左滑动");
});
如果多个元素执行相同的逻辑,建议使用事件绑定(on())。
自定义事件
在应用程序开发中,我们经常需要在页面之间传递值。例如,当从新闻列表页面进入详细信息页面时,我们需要传输新闻ID;Html5Plus规范设计了evalJS方法来解决这个问题;然而,evalJS只接收字符串参数。当涉及多个参数时,开发人员需要手动拼写字符串;为了简化开发,mui框架基于evalJS方法封装自定义事件。通过自定义事件,用户可以轻松实现多个Web视图之间的数据传输。
只能在5+应用程序和流媒体应用程序中使用
因为值在多个网络视图之间传递,所以不能在移动浏览器和微信中使用;
添加自定义事件监听操作和标准js事件监听类似,可直接通过window对象添加,如下:
window.addEventListener('customEvent',function(event){//通过event.detail可获得传递过来的参数内容....
});
触发自定义事件
通过mui.fire()方法可触发目标窗口的自定义事件:
target
Type: WebviewObject
需传值的目标webview
event
Type: String
自定义事件名称
data
Type: JSON
json格式的数据
示例
假设以下场景:从新闻列表页面进入新闻详细信息页面。新闻详细信息页面是一个共享页面。通过传递新闻ID来通知详细信息页面要显示的新闻。然后,详细信息页面会动态地从服务器请求数据。为了达到类似的要求,mui可以执行以下操作:
在列表页面中预加载详细信息页面(假设为detail.html)
在列表页面点击新闻标题时,首先获取新闻ID,在详情页面触发newsId事件,并将新闻ID作为事件参数传递;然后打开详细信息页面;
详细信息页面侦听newsId自定义事件
列表页面的代码如下:
//初始化预加载详情页面
mui.init({preloadPages:[{id:'detail.html',url:'detail.html' }]
});var detailPage = null;
//添加列表项的点击事件
mui('.mui-content').on('tap', 'a', function(e) {var id = this.getAttribute('id');//获得详情页面if(!detailPage){detailPage = plus.webview.getWebviewById('detail.html');}//触发详情页面的newsId事件mui.fire(detailPage,'newsId',{id:id});
//打开详情页面 mui.openWindow({id:'detail.html'});
});
详情页面代码如下:
//添加newId自定义事件监听
window.addEventListener('newsId',function(event){//获得事件参数var id = event.detail.id;//根据id向服务器请求新闻详情.....
});