除了对某个表基本的增删改查以外,可能需要额外的增加操作,这里是通过按钮来实现的
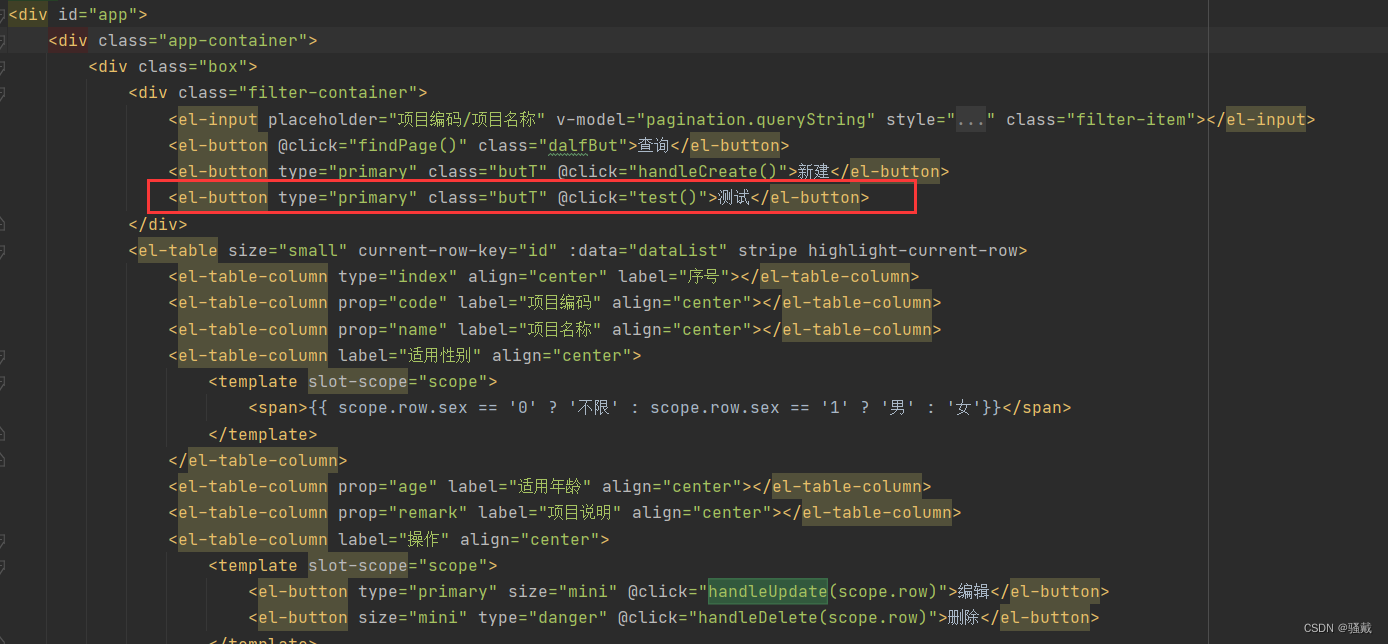
1、新增一个测试按钮
<el-button type="primary" class="butT" @click="test()">测试</el-button>
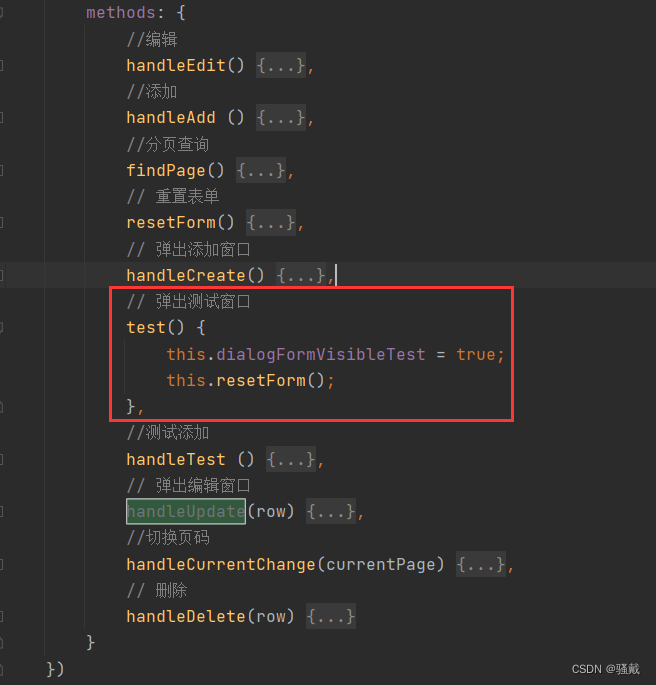
2、这个按钮绑定一个方法test(),这个方法是为了弹出一个框,只需要修改this.dialogFormVisibleTest的dialogFormVisibleTest值即可(dialogFormVisibleTest 是弹窗的名称,可以理解为是id)

// 弹出测试窗口
test() {this.dialogFormVisibleTest = true;this.resetForm();
}3、定义dialogFormVisibleTest 这个弹窗的内容
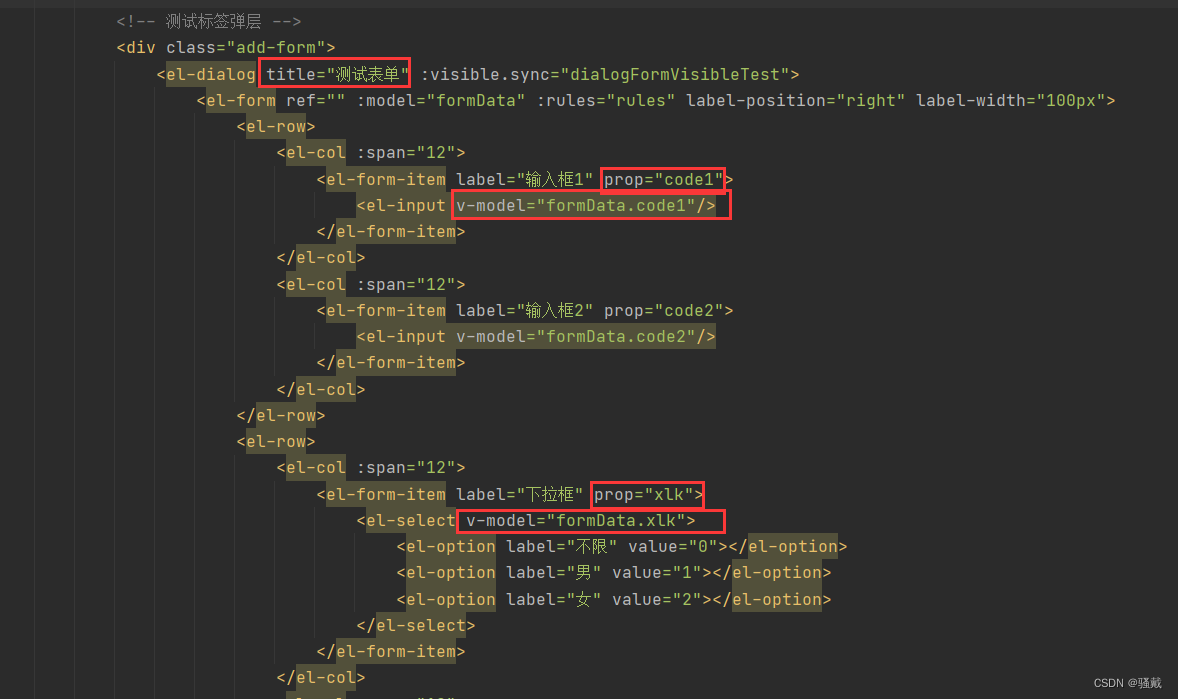
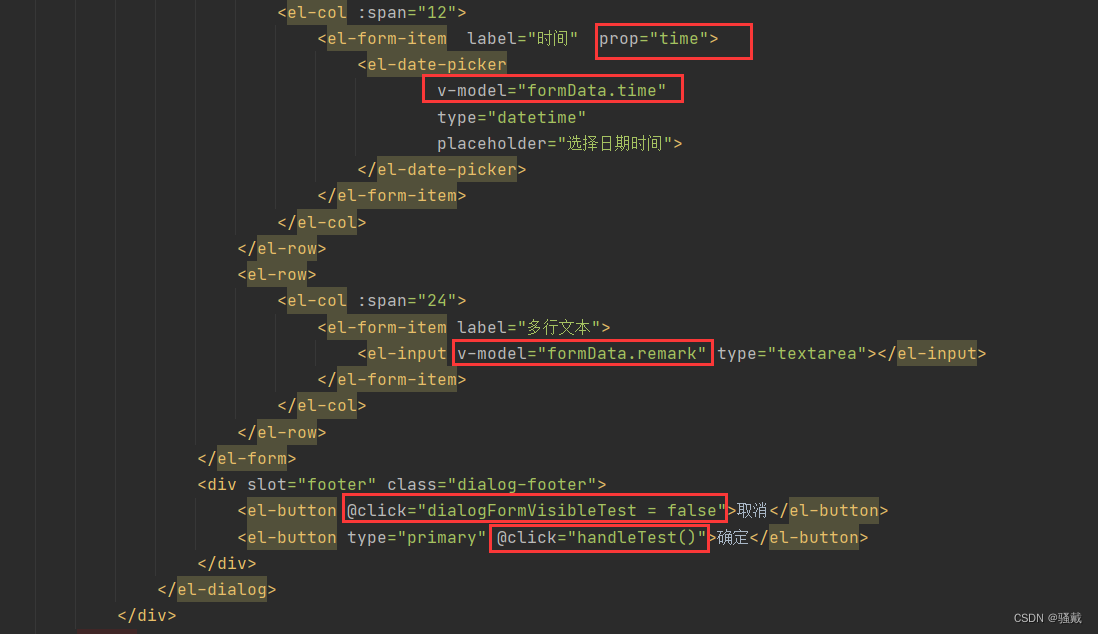
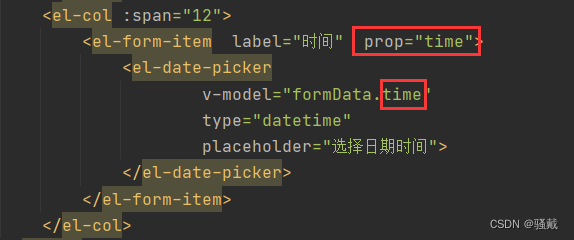
<!-- 测试标签弹层 --><div class="add-form"><el-dialog title="测试表单" :visible.sync="dialogFormVisibleTest"><el-form ref="" :model="formData" :rules="rules" label-position="right" label-width="100px"><el-row><el-col :span="12"><el-form-item label="输入框1" prop="code1"><el-input v-model="formData.code1"/></el-form-item></el-col><el-col :span="12"><el-form-item label="输入框2" prop="code2"><el-input v-model="formData.code2"/></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="下拉框" prop="xlk"><el-select v-model="formData.xlk"><el-option label="不限" value="0"></el-option><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item></el-col><el-col :span="12"><el-form-item label="时间" prop="time"><el-date-pickerv-model="formData.time"type="datetime"placeholder="选择日期时间"></el-date-picker></el-form-item></el-col></el-row><el-row><el-col :span="24"><el-form-item label="多行文本"><el-input v-model="formData.remark" type="textarea"></el-input></el-form-item></el-col></el-row></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisibleTest = false">取消</el-button><el-button type="primary" @click="handleTest()">确定</el-button></div></el-dialog></div>

上面的弹窗包括常见的四种类型,输入文本框、时间、多行文本、下拉框,然后标红了的都是需要根据业务需求进行修改的地方,这里特别注意prop和v-model中绑定的值是要一致并且跟后端接收的实体类的属性名称要一致,不然表单数据就赋值不了给那个实体类,也就是后端就拿不到前端传过来的值了

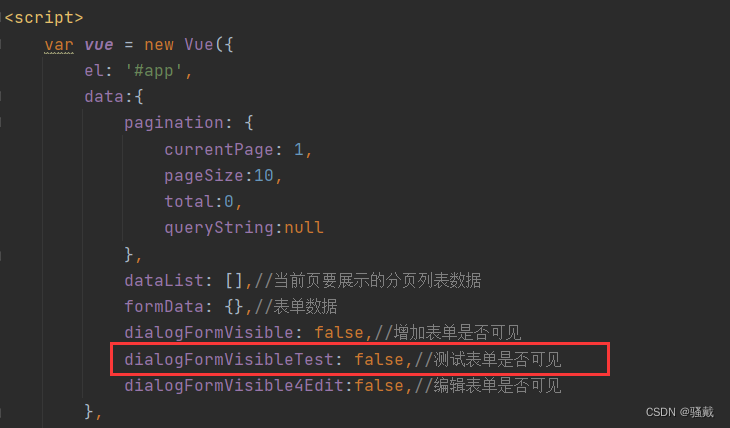
这个弹窗还有在vue的data里定义一下

这样弹窗才会有效果
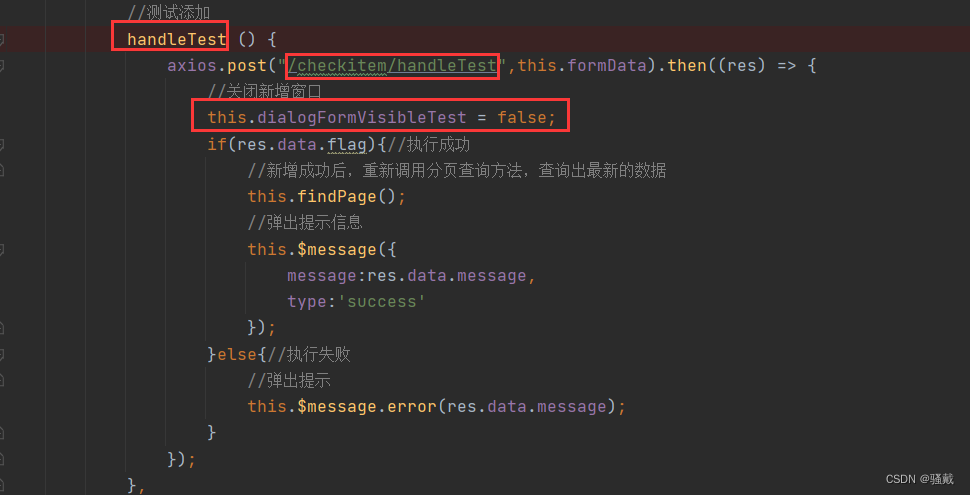
4、编写handleTest方法 ,只需要根据业务修改红色画出来的地方就可

到这里整个前端就改好了
5、后端定义与前端对应的实体类
package com.sd.sbmb.entity;import lombok.AllArgsConstructor;
import lombok.Data;import java.io.Serializable;
import java.util.Date;@Data
@AllArgsConstructor
public class Test implements Serializable {String code1;String code2;Integer xlk;String remark;Date time;
}
6、写个控制器看看前端数据传给后端没
//测试@RequestMapping("/handleTest")public Result handleTest(@RequestBody Test test){try {System.out.println(test);}catch (Exception e){return new Result(false,MessageConstant.EDIT_FAIL);}return new Result(true,MessageConstant.EDIT_SUCCESS);}