目录
- 密码生成器Demo
- Feature
- 知识点
- React TypeScript —— Function Components
- 为元素(::before/::after)绑定点击事件
- React如何正确定义对象数组
- 在React中设置复选框`check`属性
- 三目运算符实现React动态绑定class和style
- 参考资料
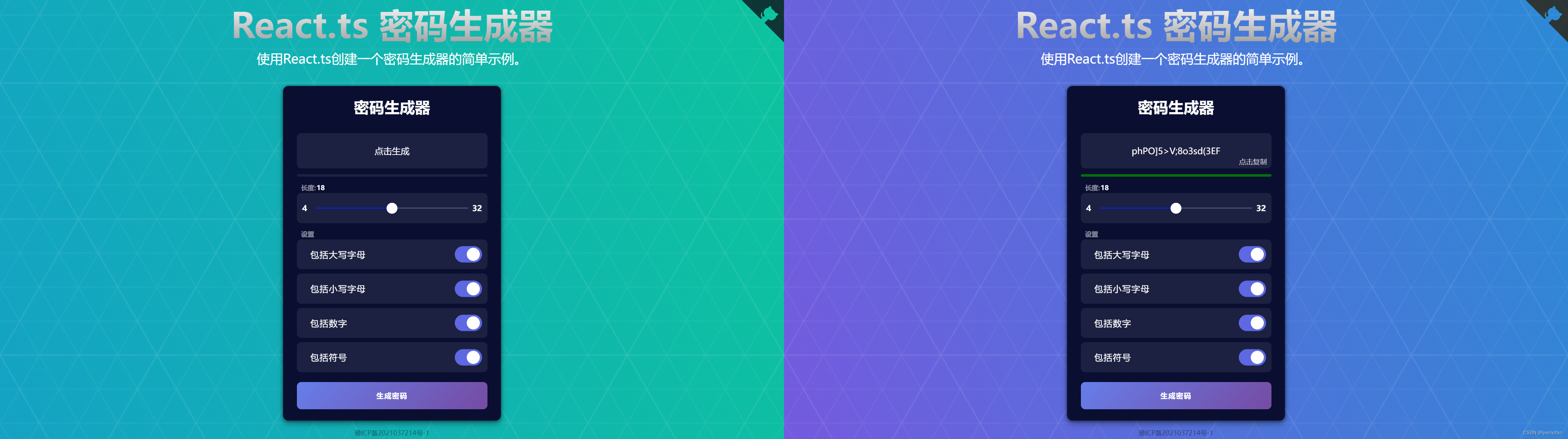
密码生成器Demo







使用密码生成器工具创建随机密码。PC 浏览器体验
该Demo旨在于练习React.ts函数组件写法。Github项目地址
Feature
- 随机生成密码
- 显示密码强度
- 可选密码选项(长度、大写/小写字母、数字、符号)
- 单击密码区域将密码复制到剪切板上

知识点
React TypeScript —— Function Components
这些可以写成接受props参数并返回一个JSX元素的普通函数。
// 声明属性的类型
type AppProps = {message: string;
}; /* 如果导出,请使用`interface`,以便消费者可以扩展 */// 声明函数组件的最简单方法;返回类型是推断出来的。
const App = ({ message }: AppProps) => <div>{message}</div>;// 你可以选择声明返回类型,这样当你不小心返回其他类型时就会抛出错误
const App = ({ message }: AppProps): JSX.Element => <div>{message}</div>;// 还可以内联类型声明;消除了命名prop类型,但看起来重复
const App = ({ message }: { message: string }) => <div>{message}</div>;
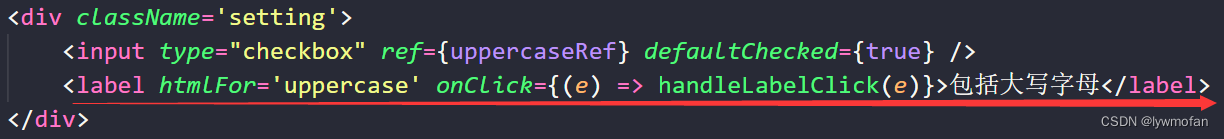
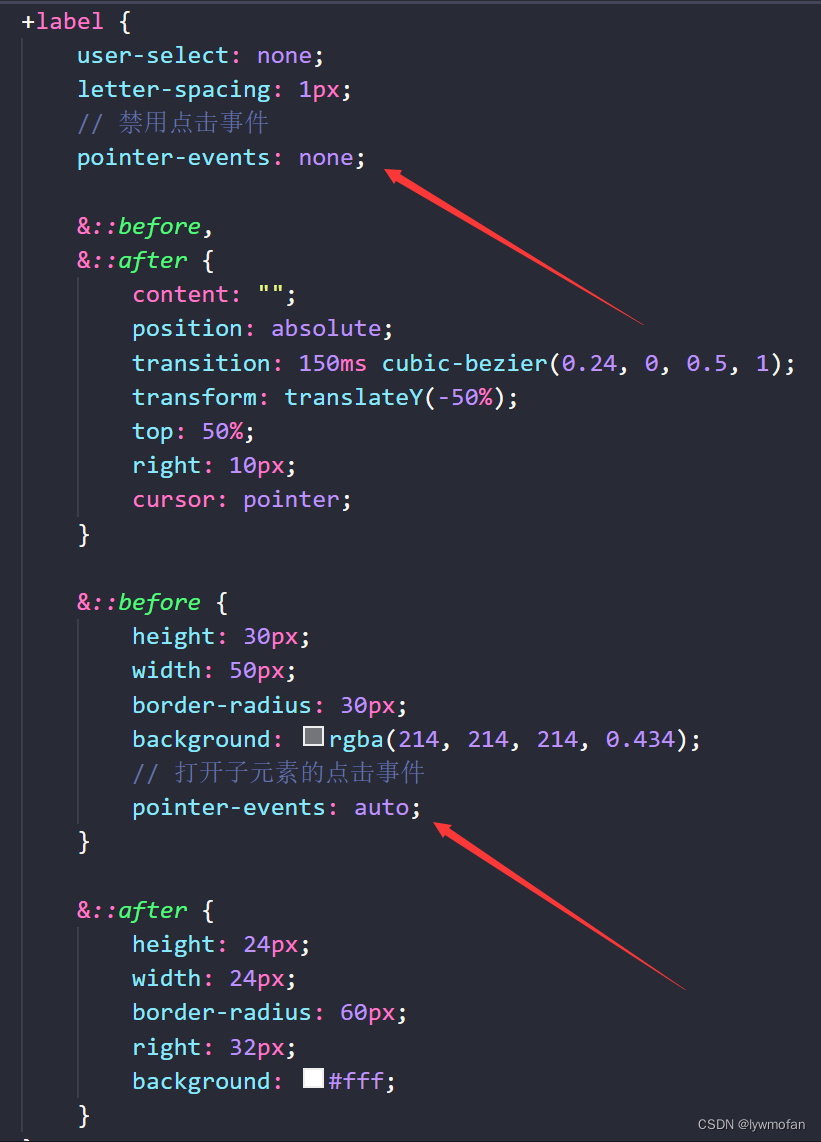
为元素(::before/::after)绑定点击事件
伪元素没有DOM结构,所以无法直接绑定事件,但是,可以利用事件冒泡,把事件处理行数绑定到父元素上,子元素触发事件,冒泡到父元素,再用CSS禁掉父元素的点击事件(点击父元素无法再触发点击事件),同时开启子元素的点击事件。

必须禁掉父元素的点击事件,否则点击父元素也会触发
必须打开子元素的点击事件,子元素默认继承了父元素的 pointer-events: none;

React如何正确定义对象数组
interface ContainerBound {top: number,left: number,
}
const [resultContainerBound, setResultContainerBound] = useState<ContainerBound>({top: 0,left: 0,
});
interface ContentTableBizType {text: string;value: string;
}// react
const [bizType, setBizType] = useState<ContentTableBizType[]>([]);// 初始化
useEffect(() => {// 获取业务类型const bizType: ContentTableBizType[] = [{ text: 'xxx', value: 'male' },{ text: 'xxx', value: 'female' },];setBizType(bizType);
}, []);
在React中设置复选框check属性
如果你打算创建一个受控复选框组件,你必须确保checked属性的计算结果为true或false。这可以通过设置defaultProps属性并将checked属性默认设置为false来实现。这是一个代码示例:
class App extends Component {constructor(props){super(props)this.state = {}}render() {console.log('App started');this.defaultProps = {checked: false}return <input type="checkbox" checked={this.checked} name="controlled"></input>}
}
使用defaultProps的另一个优点是它们只代表默认值。用户仍然可以与应用程序交互并更改checked 属性的状态(即通过target进行修改)。
将checked属性设置为true或false意味着不允许用户更改其状态。
三目运算符实现React动态绑定class和style
动态绑定class和style都是对象语法方式,这是一个代码示例:
this.props.asideList.map(item=>(<li className={ this.state.curId === item.id?'active':'asideItem default'}style={this.state.curId === item.id?{fontSize:'20px'}:{fontSize:'12px'}}onClick={(e) => this.getId(e,item.id)} key={item.id}>{item.name}</li>
))
参考资料
- https://blog.csdn.net/JDSYYL/article/details/120758887
- https://www.cnblogs.com/mcky-love/p/14422900.html
- https://www.delftstack.com/zh/howto/react/checked-property-in-react-checkbox/
- https://blog.csdn.net/jzb1205/article/details/93496362