一、功能需求
1.根据输入内容进行模糊查询,选择地址后在地图上插上标记,并更新经纬度坐标显示
2.在地图点击后,根据回传的左边更新地址信息和坐标显示
二、准备
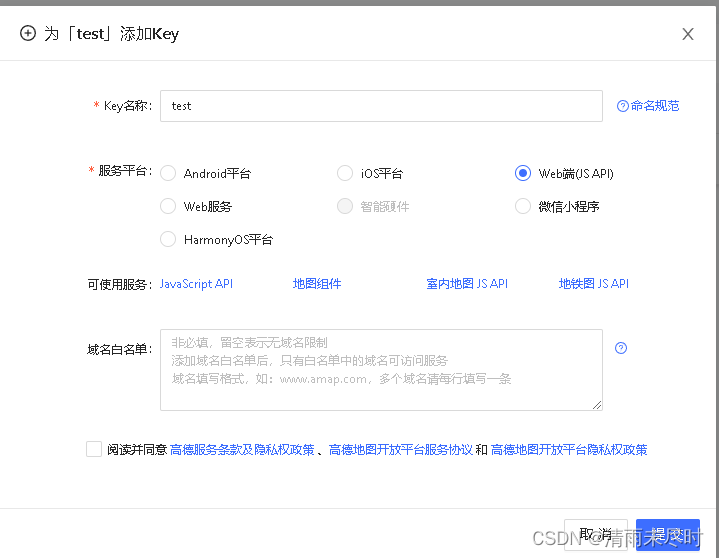
1.申请高德地图账号,创建应用

2.在应用管理中 获得key 和安全密钥
三、在webstorm中安装
npm i @amap/amap-jsapi-loader -S四、防止在使用中AMap无法识别问
在eslintrc.js中加入配置:
globals:{"AMap": "true"}五、正式开发
1.创建页面
<template><div><label>消息管理</label><div style="margin-top: 20px"><div style="height:520px;"><div id="all" style="height:100%"><div class="posInput"><el-input style="width:100%"id="tipinput"class="form-control input-style"type="text"placeholder="请输入搜索地址"prefix-icon="el-icon-search"v-model="formatAdress"></el-input></div><div id="allmap"></div><div class="posSubmit"><el-form ref="form" label-width="85px" ><div class="btn_box" ><el-form-item label="经度:" ><el-input style="width:400px" disabled class="form-control input-style" type="text" v-model="longitude"> </el-input></el-form-item><el-form-item label="纬度:" ><el-input style="width:400px" disabled class="form-control input-style" type="text" v-model="latitude"> </el-input></el-form-item></div></el-form></div></div></div></div></div>
</template>2.页面样式
<style scoped>
#all{position: relative;
}
#allmap{width: 100%; height: calc(100% - 50px);font-family: "微软雅黑";
}
.posInput{position: absolute;z-index: 1;width: 80%;margin-top: 20px; margin-left: 10%;
}
.posSubmit{position: absolute; z-index: 1; bottom: 0;margin-left: 5%;width: 90%;display: flex; justify-content: flex-start; align-items: center;
}
.btn_box{width: 100%;height: 100%;display: flex; ; align-items: center;
}
::v-deep .el-form-item{margin-bottom: 0 !important;
}
</style>3.存储的数据项
data () {return {map: null,marker: null,startSeacrh: [],stratInfo: {},dprops: {zoom: 15},formatAdress: '',longitude: '', // 经度latitude: '', // 纬度}}
4.创建地图方法
mounted () {this.initMap()},methods: {initMap () {const that = thisinit('allmap', that.dprops).then(AMap => {that.map = AMapthat.map.on('click', that.clickHandler) // 地图点击事件 可获取经纬度等信息initScaleTools(that.map, true, false)searchAutocomplete(that.map, 'tipinput', function (event) {that.handleStartSelect(event)})}).catch(err => {this.$message.error(err)})},clickHandler (event) {console.log(event, '起点经纬度 [lng,lat]')if (event.lnglat === '') {this.$message({type: 'warning',message: '该地点无经纬度数据,请输入具体一点的地点!',duration: 5 * 1000})return}if (this.marker) {this.map.remove(this.marker)this.marker = null}this.startSeacrh = []this.startSeacrh = [event.lnglat.lng, event.lnglat.lat]this.marker = new AMap.Marker({position: this.startSeacrh})this.map.add(this.marker)this.map.setCenter(this.startSeacrh)this.longitude = event.lnglat.lngthis.latitude = event.lnglat.latlet that = thisgetAddressByLngLat(this.startSeacrh, function (status, result) {if (status === 'complete') {that.formatAdress = result.regeocode.formattedAddresslet adrComponent = result.regeocode.addressComponentthat.stratInfo = {district: adrComponent.province,address: adrComponent.district,name: adrComponent.township + adrComponent.street + adrComponent.streetNumber,fullAdr: result.regeocode.formattedAddress}}})},handleStartSelect (event) {console.log(event, '起点经纬度 [lng,lat]')if (event.poi.location === '') {this.$message({type: 'warning',message: '该地点无经纬度数据,请输入具体一点的地点!',duration: 5 * 1000})return}if (this.marker) {this.map.remove(this.marker)this.marker = null}this.startSeacrh = []this.startSeacrh = [event.poi.location.lng, event.poi.location.lat]this.formatAdress = event.poi.district + event.poi.address + event.poi.namethis.longitude = event.poi.location.lngthis.latitude = event.poi.location.latthis.marker = new AMap.Marker({position: this.startSeacrh})this.map.add(this.marker)this.map.setCenter(this.startSeacrh)this.stratInfo = {district: event.poi.district,address: event.poi.address,name: event.poi.name,fullAdr: this.formatAdress}}}5.封装好的js文件方法
initMap.js
import AMapLoader from '@amap/amap-jsapi-loader'
window._AMapSecurityConfig = {securityJsCode: '安全密钥'
}
const initMap = async (config) => {return new Promise((resolve, reject) => {AMapLoader.load({'key': config.key,'version': '1.4.15','plugins': ['AMap.PolygonEditor' // 插件],'AMapUI': {'version': '1.1','plugins': []},'Loca': {'version': '1.3.2'}}).then((AMap) => {resolve(AMap)}).catch(err => {reject(err)})})
}
export default initMapmap.js
import initMap from './initMap.js'
export const init = (container, props) => {const config = {key: 'key'}return new Promise((resolve, reject) => {initMap(config).then(AMap => {resolve(new AMap.Map(container, { ...props }))}).catch(err => {reject(err)})})
}
/*** @param {*} map 地图实例* @param {Boolean} noScale 不需要比例尺 true表示不需要* @param {Boolean} noToolBar 不需要工具栏 true表示不需要*/
export const initScaleTools = (map, noScale, noToolBar) => {if (!noScale) {map.plugin(['AMap.Scale'], function () {var scale = new AMap.Scale()map.addControl(scale)})}if (!noToolBar) {map.plugin(['AMap.ToolBar'], function () {var tool = new AMap.ToolBar()map.addControl(tool)})}
}
//模糊查询
export const searchAutocomplete = (map, keyword, commpletHandle) => {map.clearMap()AMap.plugin(['AMap.PlaceSearch', 'AMap.Autocomplete'], function () {let autoOptions1 = { input: keyword, city: '全国' }let startAutoComplete = new AMap.Autocomplete(autoOptions1)AMap.PlaceSearch({map: map})AMap.event.addListener(startAutoComplete, 'select', commpletHandle)})
}/**** @param {String} LngLat 经纬度* @param {Function} callback 回调函数* @param {Object} otherProps 其他参数*/
export const getAddressByLngLat = (LngLat, callback, otherProps) => {AMap.plugin('AMap.Geocoder', function () {let geocoder = new AMap.Geocoder({...otherProps})geocoder.getAddress(LngLat, function (status, result) {callback(status, result)})})
}const mapJS = {init,initScaleTools,searchAutocomplete,getAddressByLngLat
}
export default mapJS在文件中导入 map.js方法
import {init,initScaleTools,searchAutocomplete,getAddressByLngLat
} from '../../utils/map'六、步骤总结
1.在mounted()中调用 initMap ()初始化地图
2.初始化成功后、添加事件监听:地图点击、模糊查询。添加放大缩小工具栏
init('allmap', that.dprops).then(AMap => {that.map = AMapthat.map.on('click', that.clickHandler) // 地图点击事件 可获取经纬度等信息initScaleTools(that.map, true, false)searchAutocomplete(that.map, 'tipinput', function (event) {that.handleStartSelect(event)})})七:效果


![[附源码]Python计算机毕业设计Django常见Web漏洞对应POC应用系统](https://img-blog.csdnimg.cn/3e56d44262cb4c6d9150eaaca452156a.png)







![[附源码]计算机毕业设计springboot海南琼旅旅游网](https://img-blog.csdnimg.cn/ed4c048350c84364b4c93300e542942e.png)