目录
1. 表单的概述
1.1 表单组成
2. 表单标记
2.1 input标记
2.2 select标记
2.3 textarea标记
3.HTML5新增标记
3.1 datalist标记
3.2 date 输入类型
3.3 color输入类型
3.5 details标记和summary标记
3.6 progress标记
3.7 meter标记
4 综合案例:
1. 表单的概述
1.1 表单组成
表单由表单标签、表单域以及表单按钮组成。
1.表单标签:包含处理表单数据使用的服务器端程序的URL以及数据提交到服务器的方法。
2.表单域:包含文本框、密码框、隐藏域、多行文本框、复选框、单选按钮、下拉选择框和文件上传框等,用来收集用户需要提交到服务器的数据。
3.表单按钮:包括提交按钮、 重置按钮和普通按钮。表单按钮可以来控制其他定义了处理脚本的处理工作。
2. 表单标记
表单标记用来定义表单采集数据的范围,其起始标记和结束标记分别是<form>和</form>,表单标记的语法格式如下所示:
<form action="URL" method= "get|post" enctype="..." target="..."> </form>其中:
(1) action="URL", 用来指定服务器端处理提交表单信息的程序是什么。(2) method="ge|post".用来指明提交表单数据到服务器所使用的传递方法。post方法的安全性比较高,传送的数据量相比get方法要大,所以一般推荐使用post方法进行数据。get方法的安全性较差, 传输的数据量小,一般限制在2 KB左右,但其执行效率比post方法高。
(3) enctye="...", enctype属性规定在发送到服务器之前应该如何对表单数据进行编码。
(4) target.-="..."用来指定提交数据给服务器后,服务器所返回的文档结果的显示位置。该属性的取值及含义如下:
_blank:在一个新的浏览器窗口中显示文档。
_top:把文档显示在原来的最顶部浏览器窗口中,因此取消所有其他框架。
_parent:把文档显示在当前框的直接父级框中,如果没有父框时等价于_self。
_self:在当前浏览器中显示指定文档。
2.1 input标记
input标记定义的语法格式如下所示:
<input type="..." name="..." value="...">其中,type属性用来说明提供给用已进行信息输入的类型,例如文本框、单选按钮或复选框。
| input标记type属性的属性值及说明 | |
|---|---|
| 属性值 | 说明 |
| text | 单行文本框 |
| password | 为用户提供密码输人框 |
| radio | 单选按钮 |
| checkbox | 复选框 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 通按钮 |
如果需要限制用户输入数据的最大长度,在input标记中需要使用最大长度的属性maxlength
例如:
<input type="text" name="userName" maxlength="9">
复选框和单选按钮:
单选按钮:
<input type="radio" value-"..." checked>复选框:
<input type="checkbox" vlaue="..." checked>隐藏域:收集或发送信息的不可见元素,对网页来说隐藏域是看不见的。
<input type="hidden" name="..." value="...">
2.2 select标记
<select>..</select>标记可以在浏览 器窗口中设置下拉式菜单或者带有滚动条菜单
<select name="" size="" multiple><option value="选项1">选项1……<option value=”选项n">选项n </select>select标记中有几个常用属性,分别是name、size、 multiple。
name属性是用户提交表单时,服务器程序用于获取用户输人信息的名字;
size属性控制在浏览器窗口中这个菜单选项的显示条数;
multiple属性设置用户一次是否可以选择多个选项,如果缺省multiple,用户一次只能选择一个。
注意:有几个选项就需要有几个option标记
2.3 textarea标记
<textarea>多行文本框标记。语法格式如下:
<textarea name="..." cols="..." rows="..." wrap="off/virtual/physical> </textarea>其中:
(1) name属性、多行文本框的名称, 这项是必不可少的,服务器端通过这个名字获取这文本框所输人的信息。
(2) cols属性。垂直列。在没有进行样式表设置时,该属性的值表示一行中可容纳的字数。文本框的宽度也是通过这个属性调整的。
(3) rows属性, 水平行,表示可显示的行数。如果rows=5, 表示可显示5行。超过行,需要拖动滚动条进行查看。
(4)通常情况下只有按下Enter键时才产生换行。将wrap属性设置为virtual或physical能实现自动换行功能( word wrapping )。
3.HTML5新增标记
3.1 datalist标记
datalist元素用于定义输人框的选项列表,列表通过datalist内的aption元素创建。如果用户不希望从列表中选择某项,也可以自行输大其他内容。datalist元素通常 与input元素联合使用来定义input的取值。在使用<datalist>标记时,需要通过id属性为其指定一个唯一标识, 然后为input元素指定list属性,将该属性值设置为option元素对应的id属性值即可
3.2 date 输入类型
data日历的语法格式:
<input type="date" name="..." value="..." min="..." max="..." step="...">注意:现目前只有谷歌浏览器完全实现了日历功能。
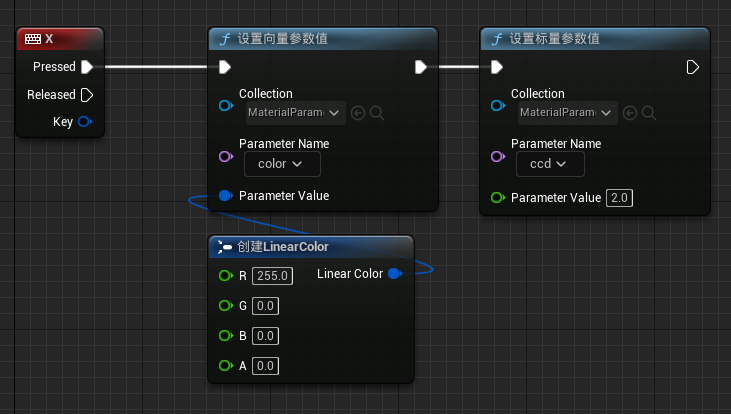
3.3 color输入类型
color输人类型用于规定颜色,语法格式如下:
<input type="color" value="..." name="..."/>其中,value值是定义初始的默认颜色。
例如:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title></title>
</head>
<body>请选择你喜欢的颜色:<input type="color" name="likecolor" value="#00ff00">
</body>
</html>3.4 button标记
<button>标记定义一个按钮。语法结构如下:
<button>按钮内容</button><button>标记与<input type= "button">相比,提供了更为强大的功能和更丰富的肉
<butto>与</bution>标记之间的所有内容都是按钮的内容。<button> 和<input type="button" >的具体区别如下。
(1)关闭标记设置。<input>禁用关闭标记</input>,其闭合的写法:<input type="submit
value="OK" />。<button>的起始标记和关团标记都是必要的,例如<button>OK</button>
(2) <button>的值并不是写在value属性中, 而是在起始标记和关闭标记之间,如上
OK,<button>的值很广泛,可以有文字、图像、移动、水平线、框架、分组框。
(3)可为button标记添加CSS样式。例如:
<button style="width:150px; height: 58px; border:0;" >0K</button>
(4)鼠标单击事件、弹出信息的代码可直接写在<button>标记中。 例如:
<button οnclick="alert( ”弹出信息的内容'); window. open('打开网页的地址')" >按钮名称</button>
3.5 details标记和summary标记
<details>标记用于描述文档或文档某个部分的细节。<summary>标记包含在<details>表
记中,并且是<details>标记的第一 个子标记,包含的内容是<details>标记的标题。初始时,表题对用户是可见的,用户单击标题时,会显示或隐藏details标记中的其他内容。如果需要默认状态为展开<details标记的内容可以在<details>标记中设置open属性,即<details open>
例如:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>details and summary</title>
</head>
<body><details open><summary>显示在线用户</summary><ul><li>李四</li><li>张三</li><li>王五</li><li>赵六</li></ul></details>
</body>
</html>结果:
![]()

3.6 progress标记
progress标记的作用是提示任务进度,这个标记可以用JavaScript脚本动态地改变当前的进度值。语法结构如下所示:
<progress value="值" max="值">max属性:是一个数值,指明任务一共需要多少工作量。
valne属性: 是一 个数值,规定已经完成多少 工作量。
注意:value属性和max属性的值必须大于0,而且value的值需要小于或等于max属性的值
例如:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>progress</title>
</head>
<body><progress value="50" max="100"></progress><p><strong>注意:</strong>IE 9或者更早版本的IE浏览器不支持 progress标签</p>
</body>
</html>结果:

3.7 meter标记
meter 标记用来定义度量衡,只用于已知最大值和最小值的度量(如磁盘使用情况、查询结果的租关性等)。
注意:<meter> 标记不能当一个进度条使用,并且IE浏览器还不支持该标记。
| <meter> 标记的常用属性 | |
|---|---|
| 属性名 | 描述 |
| min | 指定规定范围时允许使用的最小值,该属性的默认值为0,设值不可以小于0 |
| max | 指定规定范围时允许使用的最大值,如果设定该属性值小于min属性值,浏览器会把min设置为最大值。默认值为1 |
| value | 在元素中的实际数量值。如果设置了最小值和最大值(由min属性和max属性定义), 该值必须在最小值和最大值之间。默认值为0 |
| high | 规定范围的上限值,如果该属性值小于low属性值,则把low属性值视为high属性值, 如果该属性值大于max属性值,则把max属性值视为high属性值 |
| low | 规定范围的下限值,必须小于或等于high属性的值。如果low属性值小于min属性值, 浏览器把min属性的值视为low属性的值 |
| optimum | 设置最佳值,属性值必须在min属性值与max属性值之间,可以大于high属性值 |
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>meter</title>
</head>
<body><p>空间剩余大小:<meter min="0" max="1024" value="600">600/1024</meter>600/1024 GB</p>
</body>
</html>结果:
![]()
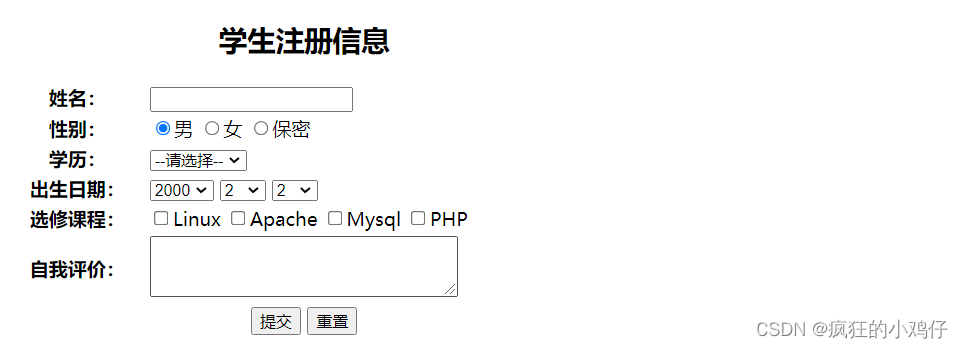
4 综合案例:

代码演示:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表单综合实例</title>
</head>
<body><table border="0" width="500" align="center" cellpadding="2" cellspacing="0"><caption align="center"><h2>学生注册信息</h2></caption><form action="server.php" method="post"><tr><th>姓名:</th><td><input type="text" name="username" size="20"></td></tr><tr> <!-- 使用单选按钮域定义性别输入框 --><th>性别:</th><td><input type="radio" name="sex" value="1" checked=checked/>男<input type="radio" name="sex" value="2"/>女<input type="radio" name="sex" value="3"/>保密</td></tr><tr><!-- 使用下拉列表域定义学历输入框 --><th>学历:</th><td><select name="edu"><option>--请选择--</option><option value="1">小学</option><option value="2">初中</option><option value="3">高中</option><option value="4">大专</option><option value="5">本科</option><option value="6">研究生</option><option value="7">其他</option></select></td></tr><tr><th>出生日期:</th><td><select name="birthyear"><option value="1999">1988<option value="2000" selected>2000<option value="2001">2001<option value="2002">2002<option value="2003">2003<option value="2004">2004<option value="2005">2005<option value="2006">2006<option value="2007">2007</select><select name="birthmother"><option value="1">1<option value="2" selected>2<option value="3">3<option value="4">4<option value="5">5<option value="6">6<option value="7">7<option value="8">8<option value="9">9<option value="10">10<option value="11">11<option value="12">12</select><select name="birthday"><option value="1">1<option value="2" selected>2<option value="3">3<option value="4">4<option value="5">5<option value="6">6<option value="7">7<option value="8">8<option value="9">9<option value="10">10<option value="11">11<option value="12">12<option value="13">13<option value="14">14<option value="15">15<option value="16">16<option value="17">17<!-- 仅代码演示,后面的日期省略 --></select></td></tr><tr><!-- 使用复选框按钮域定义选修课程输入框 --><th>选修课程:</th><td><input type="checkbox" name="course[]" value="4">Linux<input type="checkbox" name="course[]" value="5">Apache<input type="checkbox" name="course[]" value="6">Mysql<input type="checkbox" name="course[]" value="7">PHP</td></tr><tr><!-- 使用多行输入框定义自我评价输入框 --><th>自我评价:</th><td><textarea name="" rows="3" cols="35"></textarea></td> </tr><tr><!-- 定义两个按钮 --><td colspan="2" align="center"> <input type="submit" name="submit" value="提交"><input type="reset" name="reset" value="重置"></td></tr></form></table>
</body>
</html>