文章目录
- 场景还原
- 解决方法
- 出现原因
场景还原
产品要求:点击表格的表头,能触发一个下拉的列表,列表能携带表格的筛选条件,获取相应的数据
写了一个demo,来还原一下bug出现的场景:
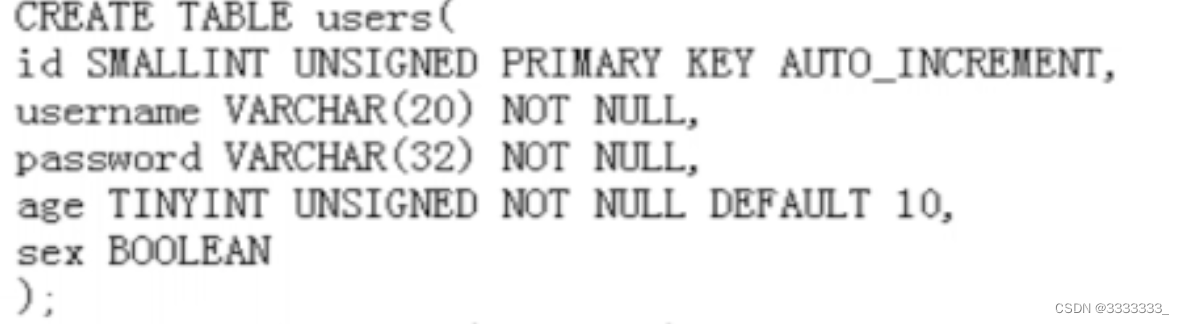
<div id="demo"><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="address"label="地址"width="180"><template slot="header"><city-component:params="paramsData"></city-component></template></el-table-column></el-table>
</div>
data: {tableData: [], // 表格数据paramsData: {} // 传递给组件的数据},methods: {// 改变paramsData函数changeParamsDataFn() {this.paramsData = date.now().getTime();}}
在el-table表格的表头中,引入组件 city-component,需要将数据paramsData传递给组件使用。
第一次进入页面时,paramsData第一次被初始化赋值,DOM渲染el-table完成后,是可以正常使用;但若是需要更改paramsData的值,并且同步传递给city-component组件使用时,打印paramsData的值,是可以看到改值的变化,但是组件却无法接受到变化后的paramsData的值
解决方法
(1)给el-table加上一个 :key=tableKeyValue
(2)在改变paramsData后,改变 tableKeyValue的值
<el-table:key="tableKeyValue"
>
<!-- 其他跟上面一致 -->
</el-table>
methods: {changeParamsDataFn() {this.tableKeyValue = "city" + date.noe();}
}
出现原因
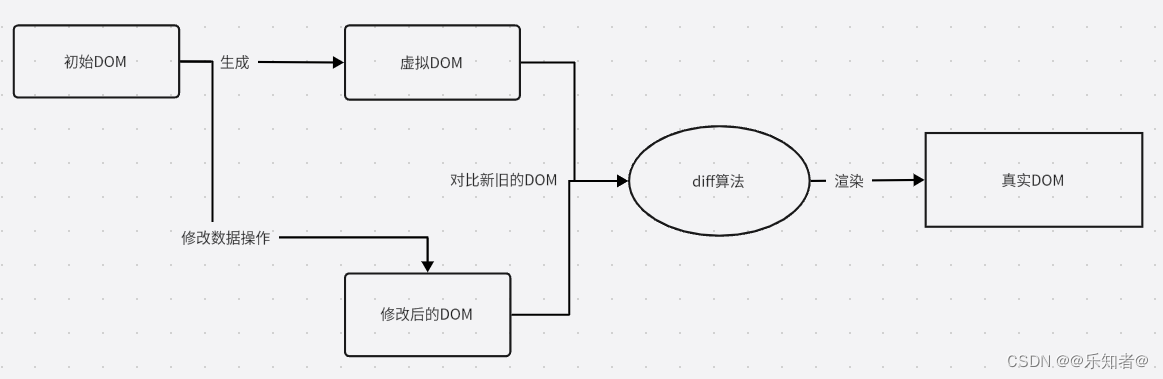
这就得先说说,Vue的渲染机制:虚拟DOM+diff算法

- 根据初始DOM生成旧虚拟DOM;所以使用虚拟DOM的缺点之一便是第一次打开页面,需要更多的时间
- 当有了修改数据的操作时,便会生成新的DOM树
- diff算法就会比较新/旧DOM树,找出变更的DOM
- 将改动的DOM,渲染成真实的DOM;有个优点便是,每次变更DOM,不需要从头到尾查询每一个DOM,只需要找出变更的地方就可
因为表格的DOM没有变化,数据改变后,修改后的DOM与原来的DOM一致,无法重新渲染表格。虽然我们能打印出数据的变化,但是无法将数据传入组件。
加上key值,是为了数据改变的同时,改变table的key值,diff算法就能找出前后表格DOM的不同,就能重新渲染表格,重新把值传入组件
似乎也可以将key值,加在引入组件的单元格上,没有真正写过,下次遇到这类问题可以试试













![[附源码]计算机毕业设计springboot餐馆点餐管理系统](https://img-blog.csdnimg.cn/680a81d53114401cb1710cd74fd42c62.png)

![[附源码]计算机毕业设计springboot房屋租赁系统](https://img-blog.csdnimg.cn/31f1ef3b9dd947d7b8d47829bbcd6460.png)