Flutter视频渲染系列
第一章 Android使用Texture渲染视频
第二章 Windows使用Texture渲染视频
第三章 Linux使用Texture渲染视频
第四章 全平台FFI+CustomPainter渲染视频
第五章 Windows使用Native窗口渲染视频
第六章 桌面端使用texture_rgba_renderer渲染视频(本章)
文章目录
- Flutter视频渲染系列
- 前言
- 一、如何实现
- 1、添加插件
- 2、创建texture
- 3、关联texture控件
- 4、写入bgra
- 二、效果预览
- 三、问题分析
- 四、完整代码
- 总结
前言
前面几章介绍了flutter使用texture渲染视频的方法,但是有个问题就是在每个平台都需要写一套原生代码去创建texture,这样对于代码的维护是比较不利的。最好的方法应该是一套代码每个平台都能运行,笔者最近刚好找到了pub上对texture封装的插件,直接提供dart代码调用texture进行rgba的渲染,当然只支持桌面端,即Windows、Linux、Macos,但依然是很方便了。本文只实现了Windows、Linux的视频渲染。
一、如何实现
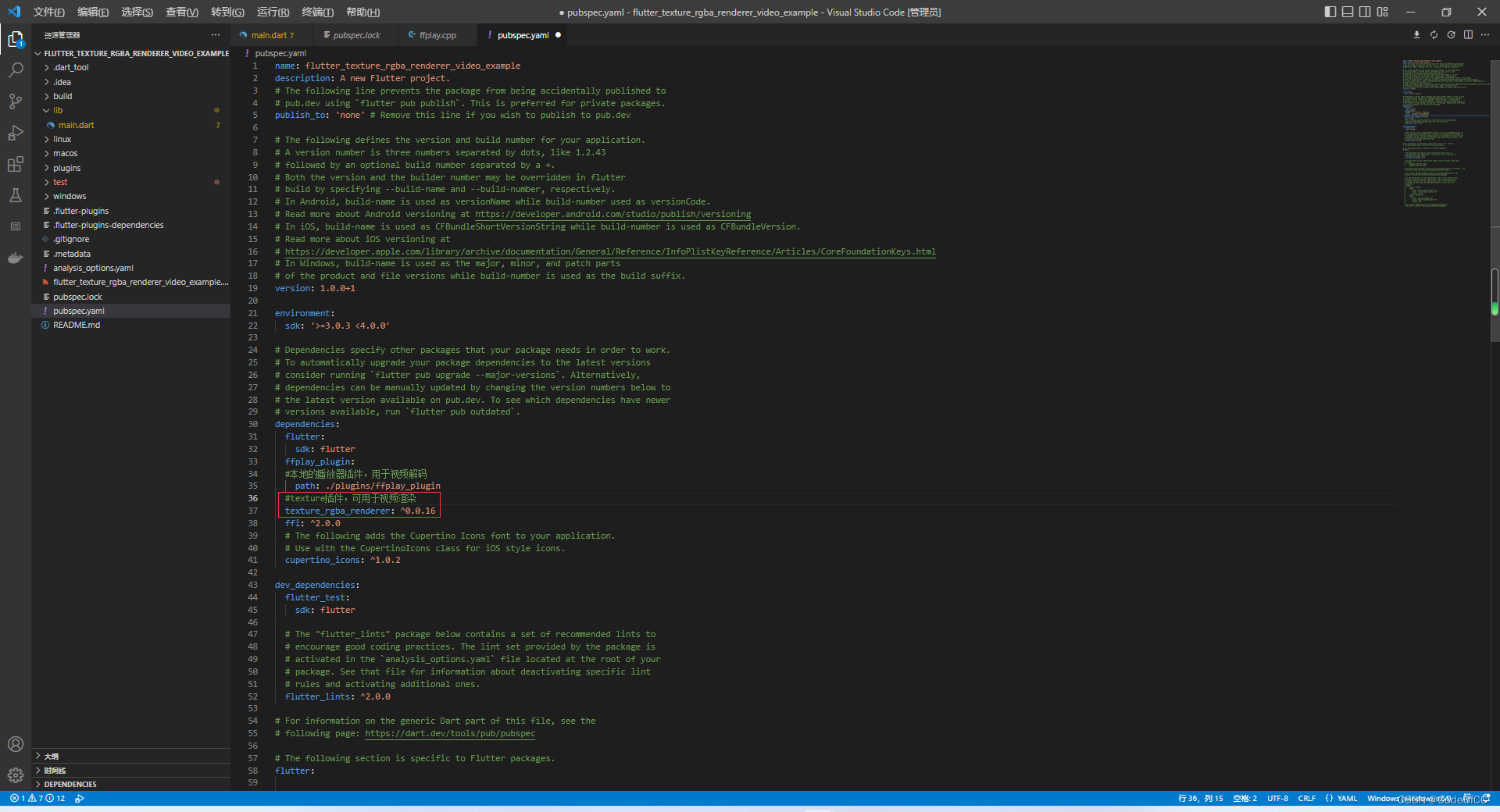
1、添加插件
插件的地址是https://pub-web.flutter-io.cn/packages/texture_rgba_renderer。我们直接在pubspec.yaml添加依赖即可。
依赖
texture_rgba_renderer: ^0.0.16
引用
import 'package:texture_rgba_renderer/texture_rgba_renderer.dart';

2、创建texture
定义一个全局插件对象
final _textureRgbaRendererPlugin = TextureRgbaRenderer();
创建texture,得到textureId
//textureId,使用ValueNotifier方便刷新界面
ValueNotifier<int> _textureId = ValueNotifier<int>(-1);
//参数为唯一标识符,使用当前对象this的hashCode。_textureId.value = await _textureRgbaRendererPlugin.createTexture(hashCode);
3、关联texture控件
//ValueListenableBuilder与ValueNotifier是配套使用的,方便界面刷新。
ValueListenableBuilder(valueListenable: _textureId,builder: (c, v, w) {//关联textureIdreturn Texture(textureId: _textureId.value);})),
4、写入bgra
数据格式为ffmpeg的AV_PIX_FMT_BGRA
//数据地址
int adress = msg[2];
//一行数据长度
int linesize = msg[3];
int width = msg[4];
int height = msg[5];
//将bgra数据写入texture
final ptr = await _textureRgbaRendererPlugin.getTexturePtr(hashCode);
Native.instance.onRgba(Pointer.fromAddress(ptr),Pointer.fromAddress(adress),height* linesize,width,height,linesize);
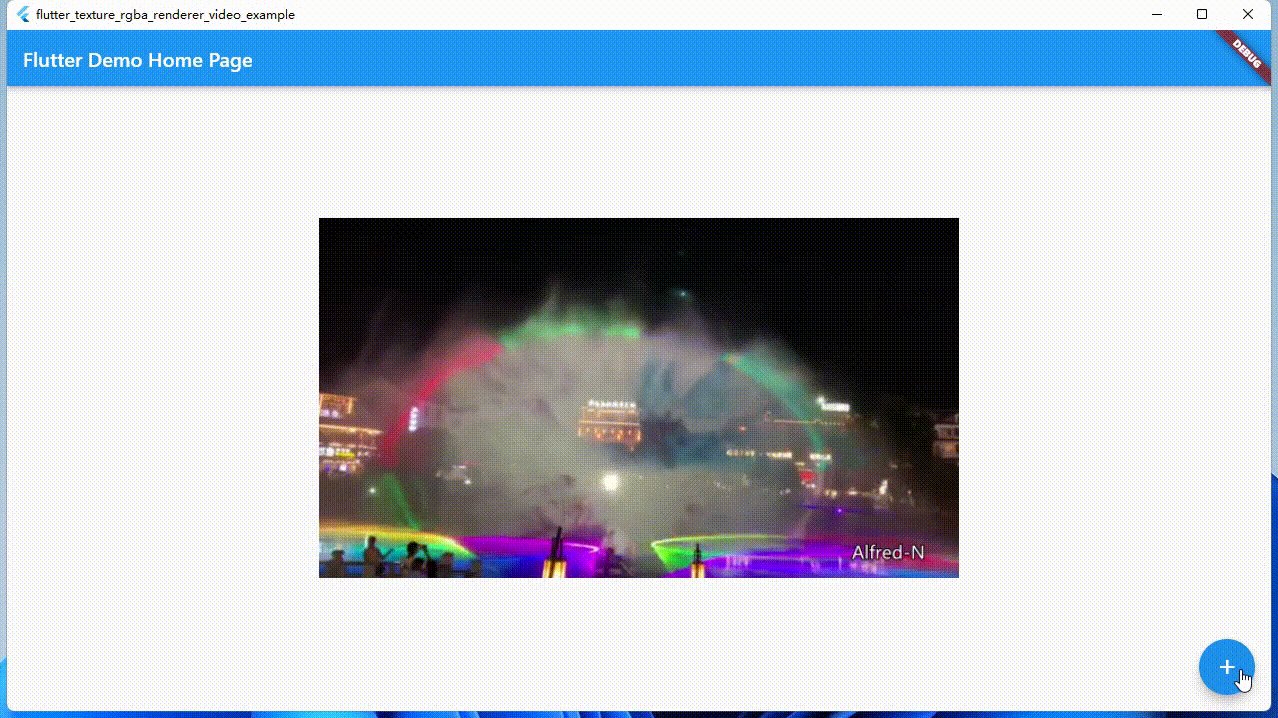
二、效果预览
基本的一个运行效果

三、问题分析
texture_rgba_renderer: 0.0.16,就目前的版本来看,cpu消耗比原生写texture要高不少。主要原因是在dart写入bgra数据时,插件底层先是拷贝了一次数据,然后对又数据进行第二次逐行扫描拷贝到新的缓冲区对齐数据,这些操作都是比较消耗cpu的,尤其是逐行扫描拷贝。
四、完整代码
https://download.csdn.net/download/u013113678/88124430
注:ttexture_rgba_renderer: 0.0.16的性能不算特别好,请根据需求下载。
总结
以上就是今天要讲述的内容,使用Ftexture_rgba_renderer实现视频渲染是笔者无意中发现的一个方法,本质也是texture,只是有人将其封装为了插件,但是由于适应场景应该不是视频渲染,虽然能使用但性能并不是特别的好。