如何定义可以在CSS中使用的变量
CSS变量(也称为自定义属性)的定义规则如下:
- 使用–作为前缀,后跟变量名。变量名可以由字母、数字、连字符和下划线组成,并且不能以连字符开头。
- 变量名区分大小写。
- 变量定义在选择器范围内的任何地方,但通常会将其定义在
:root伪类中,以使其在整个文档中可用。 - 变量定义使用以下语法:
--variable-name: value;,其中value可以是任何有效的CSS值,例如颜色、长度、字体等。 - 变量的值可以是其他变量或计算表达式,例如
--primary-color: var(--secondary-color);或--width: calc(100% - 20px);。 - 变量值不需要引号,除非值本身包含特殊字符。
- 变量可以在选择器的任何地方使用,通过
var()函数来引用它们,如property: var(--variable-name);。
这些规则使您能够在CSS中定义和使用变量,以实现样式重用和动态样式的目的。
在 CSS中的定义变量并使用
当使用CSS变量时,可以在任何属性的值中引用它们。以下是一些示例,展示了如何在CSS中使用变量:
:root {--primary-color: #ff0000;--font-size: 16px;
}.header {background-color: var(--primary-color);font-size: var(--font-size);
}.button {color: var(--primary-color);font-size: calc(var(--font-size) * 1.2);
}.container {border: 1px solid var(--primary-color);padding: 10px;margin-top: calc(var(--font-size) + 20px);
}
:root 是CSS中的一个伪类,表示文档的根元素。在HTML文档中,根元素通常是 <html> 元素。
使用 :root 伪类来定义CSS变量时,可以确保变量在整个文档中都是有效的,并且可以被其他选择器引用和使用。
在示例中的代码块中,:root 伪类用于定义变量 --primary-color 和 --font-size。这意味着这些变量可在整个文档中被引用,并且可以适用于任何元素或选择器。
在 .header 类选择器中,background-color 属性的值使用了 var(--primary-color),这意味着背景颜色将根据 --primary-color 变量的值来渲染。
.button 类选择器中的 color 和 font-size 属性也使用了 var(--primary-color) 和 var(--font-size),分别将文本颜色和字体大小设置为相应变量的值,并且在 font-size 属性中使用了 calc() 函数进行动态计算。
在.container 类选择器中,border 属性的值和 margin-top 属性的值都使用了 var(--primary-color) 和 var(--font-size),分别用于边框颜色和外边距的计算。
通过使用CSS变量,您可以轻松地在整个样式表中重用值,并且如果需要更改这些值,只需更改变量的定义即可,而不必在代码中逐个替换每个使用该值的地方。
在媒体内定义变量
CSS变量还可以在媒体查询和伪类中使用,使其更加灵活和动态。例如:
@media screen and (max-width: 768px) {:root {--primary-color: #00ff00;}
}
在上述媒体查询中,我们在屏幕宽度小于等于768像素时将 --primary-color 变量的值更改为绿色。
使用CSS变量可以帮助您更好地组织和管理样式,并提供更大的灵活性和可维护性。
在JS中定义的变量并在CSS中使用
子元素在父元素内部左右移动

代码
<!DOCTYPE html>
<html><head><title> Document </title><style>.container{width: 80%;height: 300px;border:3px solid #aaa;position: relative;margin: 0 auto;}.item{width: 100px;height: 100px;border-radius: 50%;background: #f40;left: 0;top: 30px;position: absolute;animation: move 4s linear infinite;}@keyframes move {50% { transform: translateX(calc(var(--w) - 100%));}}</style></head><body><div class="container"><div class="item"></div></div><script>const container = document.querySelector(".container");const w = container.clientWidth;container.style.setProperty('--w',w + 'px');</script></body>
</html>
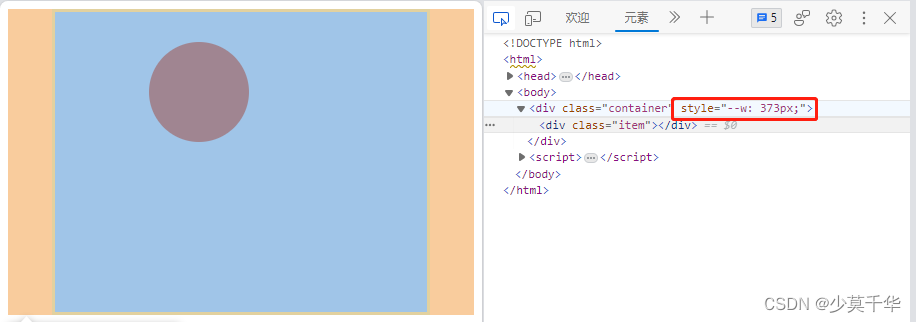
第一步、在js中添加变量--w
- 使用
document.querySelector获取class为container的元素,使用clientWidth获取.container元素的宽度,在.container设置一个自定义变量--w,值为container元素的宽度。
const container = document.querySelector(".container");const w = container.clientWidth;container.style.setProperty('--w',w + 'px');
运行看看变量加哪了

第二步、在css中使用变量--w
2、在item元素获取.container父元素的宽度
var(--w)
扩展
calc 中运算符的书写规则
1、没有动画效果,可能是由于calc格式错误,导致-运算符没有起到作用
calc属性不起作用是因为书写格式错误,正确的格式需要在运算符的两边留有空格。
错误写法
50% { transform: translateX(calc(var(--w)-100%));}
正确写法
50% { transform: translateX(calc(var(--w) - 100%));}