DevExpress WPF控件的富文本编辑器允许开发者将文字处理功能集成到下一个WPF项目中,凭借其全面的文本格式选项、邮件合并以及丰富的终端用户选项集合,可以轻松地提供Microsoft Word功能。
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress WPF 最新版下载(Q技术交流:674691612)
文本编辑和格式
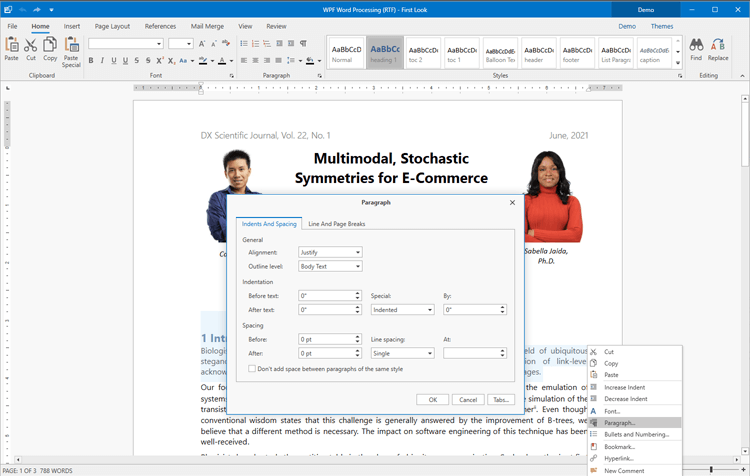
将高级文本编辑整合到应用程序中
提供终端用户已经了解和喜爱的用户体验,富文本(RTF)编辑器包括许多必须具有的文本编辑和格式化选项以及内置的对话框。
- 字符和段落格式
- 文档样式
- HTML标签支持
- 从右到左(RTL)支持
- 项目符号和编号
- 选择性粘贴
- 查找和替换
- 撤销/重做
- 键盘快捷键

拼写检查和自动更正
容易修复错误
DevExpress Rich Text Editor(富文本编辑器)支持按需拼写检查,并包括按需输入错误检测。受Microsoft word启发的对话框允许用户指定拼写选项,例如忽略大写/忽略混合大小写的单词。
自动更正提供自动数据验证,并在您输入时自动更正拼写错误的单词,将缩写更改为全文,或将短代码替换为较长的短语。

UI自定义和页面布局
广泛的UI/UX选项
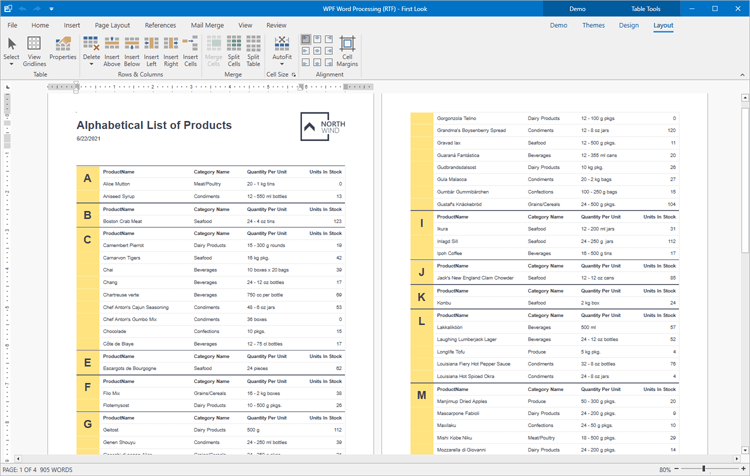
RTF Editor(编辑器)提供了几乎无穷无尽的UI/UX自定义功能和页面布局选项,因此开发者可以以最适合业务需求的方式安排文档。
开发者可以设置页边距、将内容分成几部分、添加换行符、显示行号指定页面方向和大小、设置段落缩进和行、激活单词连字符并创建时事通讯列(多列布局)。
其他UI/UX选项包括:
- Ribbon UI的灵感来自MS Office
- 打印布局/简单/草稿视图
- 尺子(水平和垂直)
- 脚注和尾注
- 缩放和滚动

Word文档安全
防止未经授权的访问
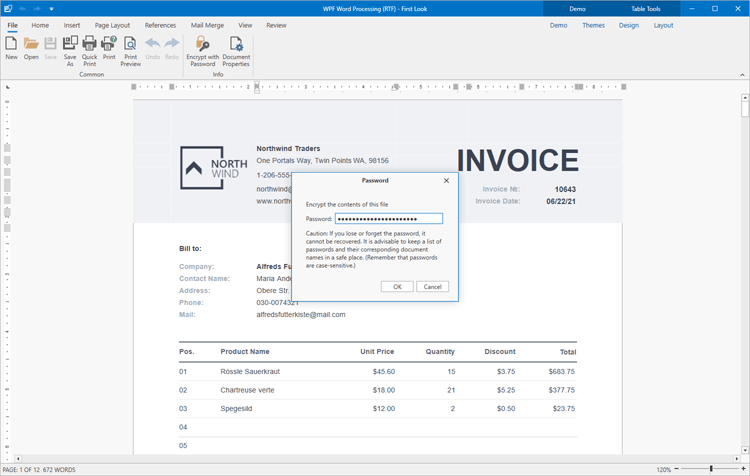
使用WPF富文本(RTF)编辑器,您可以快速密码保护Word文档并防止未经授权的使用,安全选项包括:
- 使用密码加密文档
- 限制文档修改
- 授予用户权限

回顾与评论
轻松协作
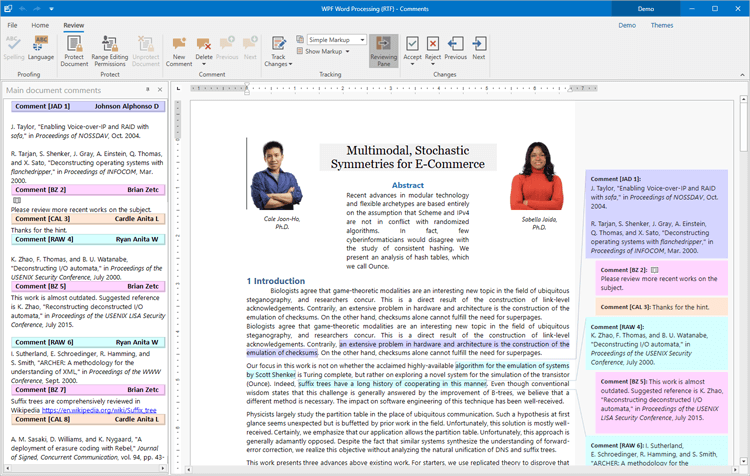
跟踪更改支持允许您保留对文档进行编辑的历史记录,有了这个功能,您和您的用户可以获取、接受或拒绝对文档所做的更改,文档及其修订版可以打印并导出为PDF格式。
用户还可以插入、修改和删除注释。






![[MySQL / Mariadb] 数据库学习-Linux中二进制方式安装MySQL5.7](https://img-blog.csdnimg.cn/c0223722813d4283a2ec85cc7a54b9e1.png)