编辑GB/T 7714—2005参考文件样式,解决:显示大小写,显示et al,不显示url,doi,参考文献信息不全的问题。
前前后后忙了一周,现在记录下用到的方法。
祝大家论文顺利!
调整文件样式
- 字符问题
针对英文文献中作者名字使用了全大写
针对英文文献中三个以上人名省略时使用了中文的“等”,而不是et al.
参考:
https://blog.csdn.net/yitian_z/article/details/104050142 - 调整去掉一些元素
怎么去掉doi,参考:
https://blog.csdn.net/m0_56070223/article/details/128933978
怎么去掉[J/OL]中的OL,也可以参考这个里面的方法,点击OL,会跳到响应的位置。然后,再设置值进行消除。



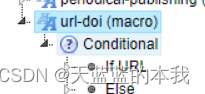
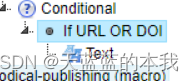
设置去掉URL:



参考文献中信息显示不全
参考这里: https://www.bilibili.com/video/BV1FZ4y1u7bK,是个大佬的视频。
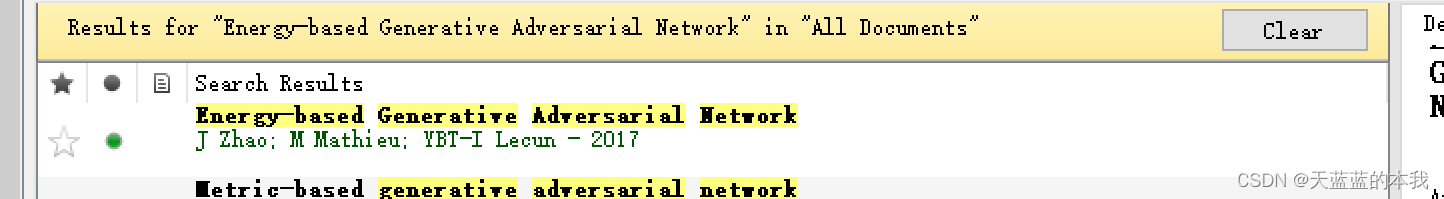
不全的条目显示如下:

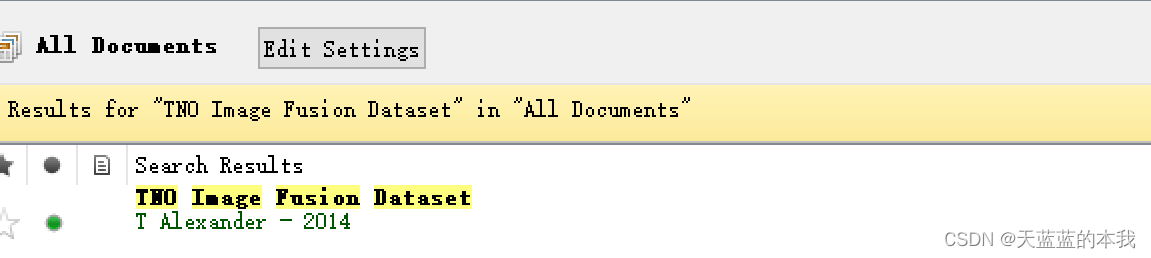
首先,我在mendeley里面搜索该论文题目,显示出我的所有本地文件:


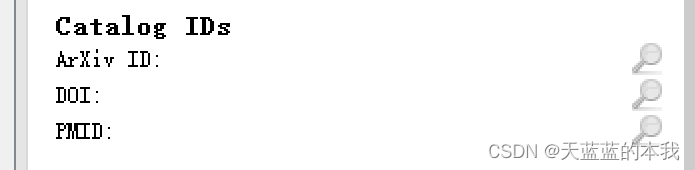
点击该文件,在右下角出现了DOI,ARXIV等标识:

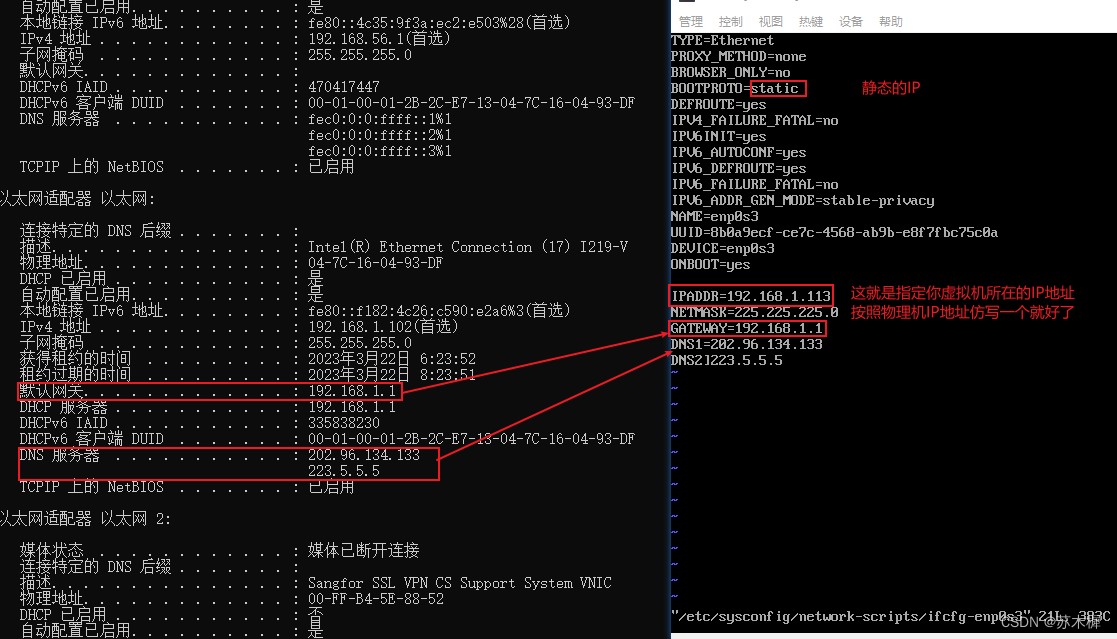
网上查询得到对应字段该填的值:

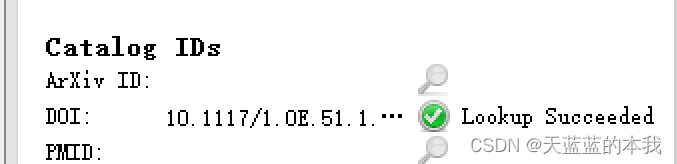
填入对应的窗格,然后点击搜索,就能查到了:

这样,该文章的引用信息就补全了。 刷新一下引用,就可以看到效果了。
如果有多篇同样名字的文献,记得要全部输入然后搜索,因为本地文件多了,常常不知道自己引用的是哪个文件。