class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
文末名片获取源码
精彩专栏持续更新推荐订阅,收藏关注不迷路
微信小程序实战开发专栏
- 一. 样式绑定
- 1.1 动态指定
- 1.2 数组写法
- 1.3 对象写法
- 1.4 内联样式
一. 样式绑定
1.1 动态指定
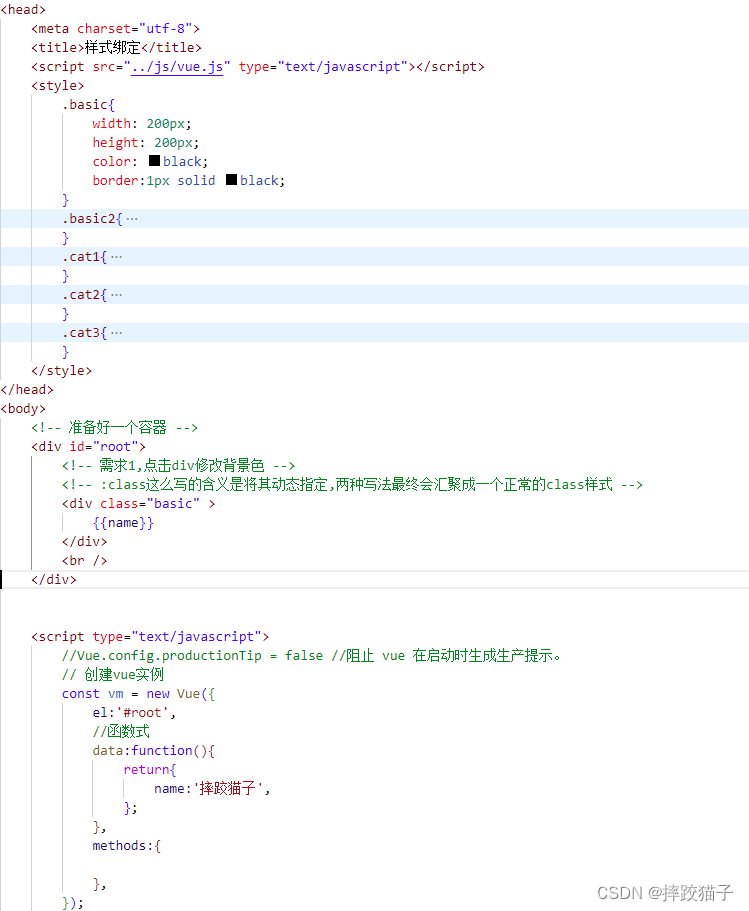
开始前的准备工作如下:预设好的style样式,html容器以及vue实例对象

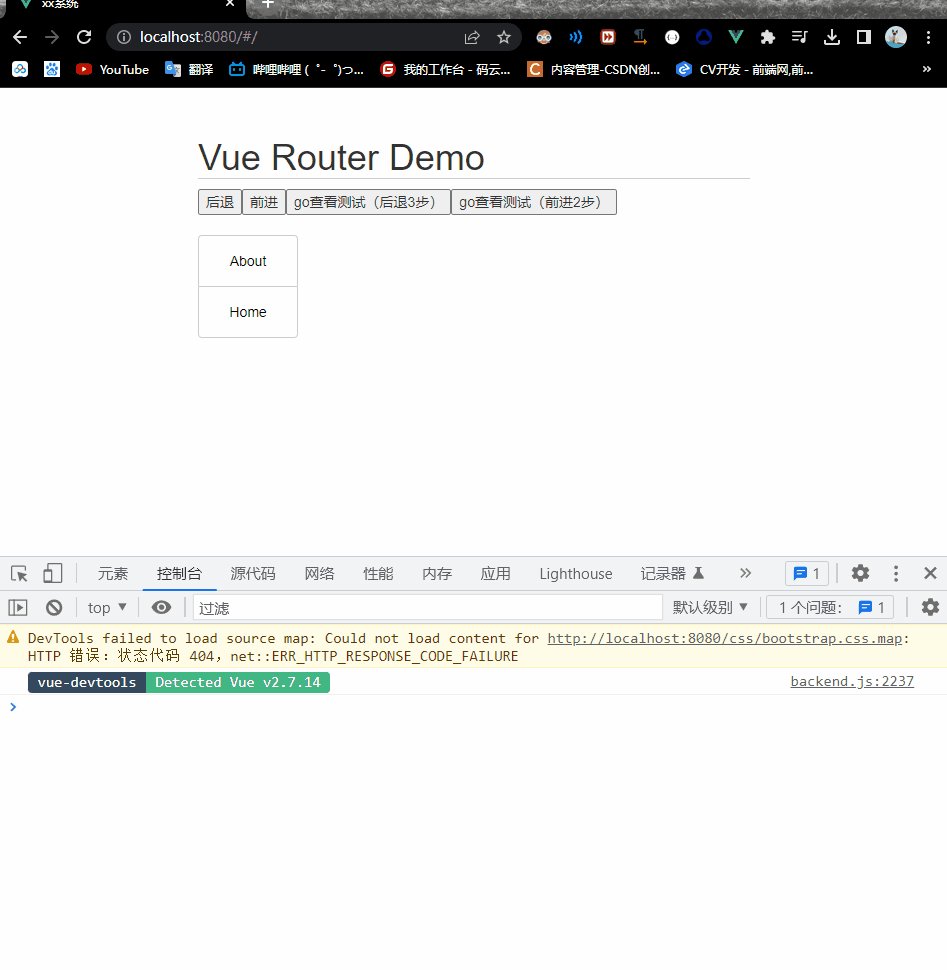
启动项目后效果如下

<style>.basic{width: 200px;height: 200px;color: black;border:1px solid black;}.basic2{width: 200px;height: 200px;color: white;background: green;}.cat1{width: 200px;height: 200px;color: green;}.cat2{background: yellow;}.cat3{font-weight: bold;}
</style>
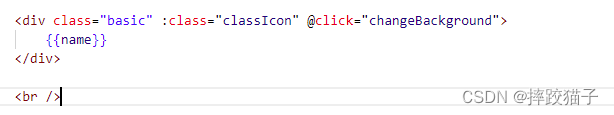
<div class="basic" :class="classIcon" @click="changeBackground">{{name}}</div>
目前所看到的样式效果是我们在style中定义的同时通过class进行指定的,那么需求就来了,如何做到点击div的时候给它换一个背景色呢?

在JS中是可以通过操作dom的方式来修改元素的class属性的
var div = document.getElementById("div1");
div.className = "style2";
div.setAttribute("class","style2");
但是既然使用了vue,入乡随俗肯定要用vue的方式来解决,而且用传统的方式来修改也有着不确定性,因为在界面中,需要操作的元素样式可能是不断变化的;

在标签中通过v-bind简写的方式再增加一个class,同时增加一个点击事件

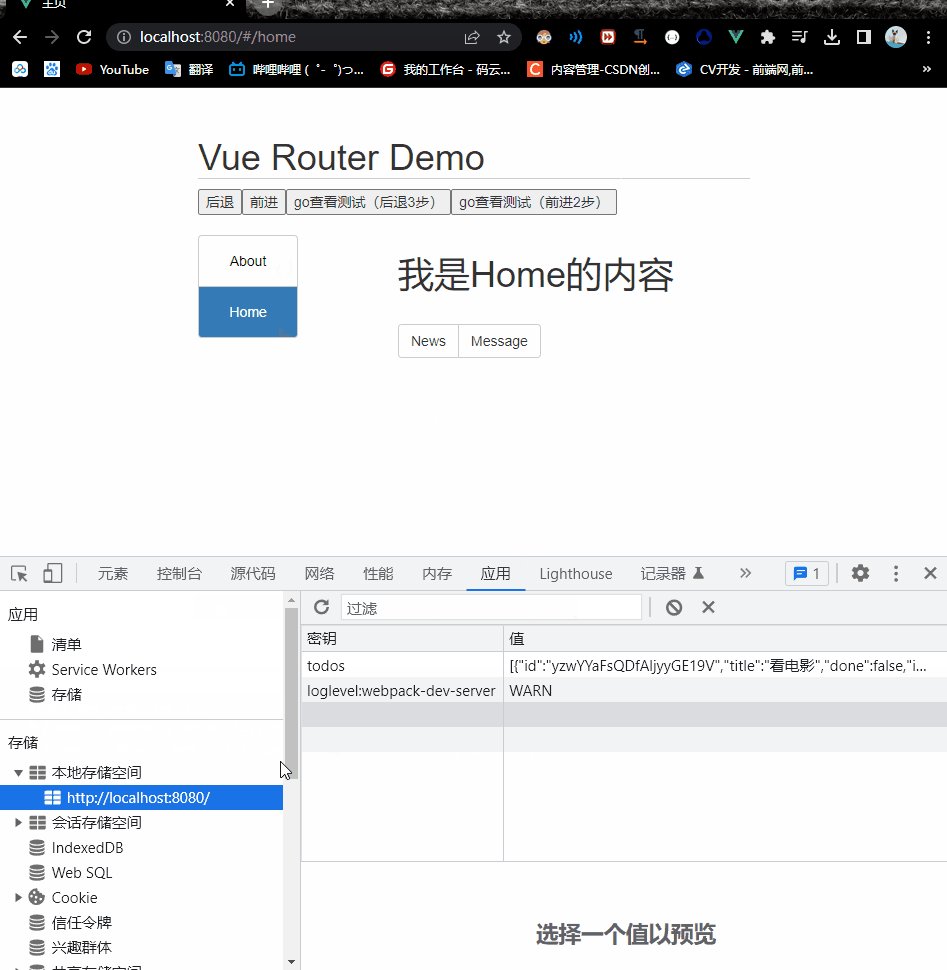
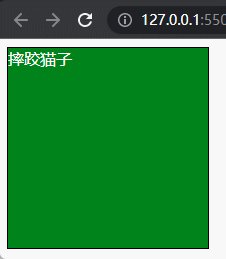
在css定义好basic2的样式,启动项目,可以看到当点击div时,字体以及背景颜色都发生了变化,这说明动态指定class的事件生效了

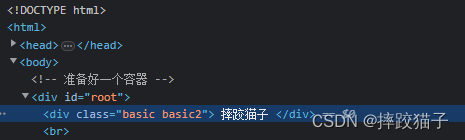
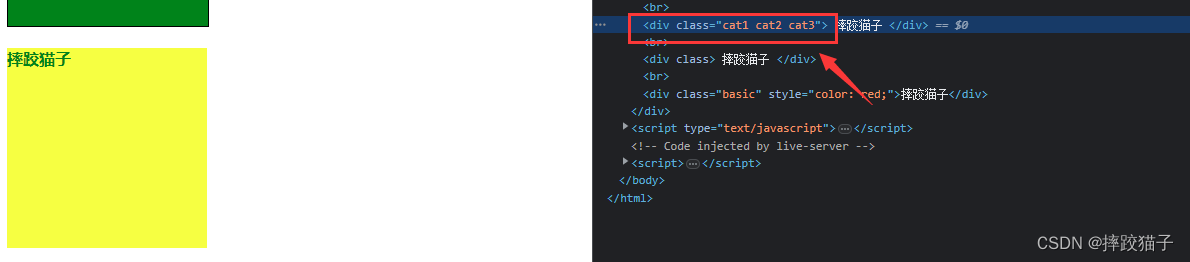
在网页右击查看源代码可以看到,div上面的class只剩一个了,但是我们代码里面是两个,这是因为动态指定的class样式最终会自行汇聚成一个正常的class样式


1.2 数组写法
这一小节要讲的是针对与样式的个数以及名字不确定的场景,通过数组写法绑定class样式

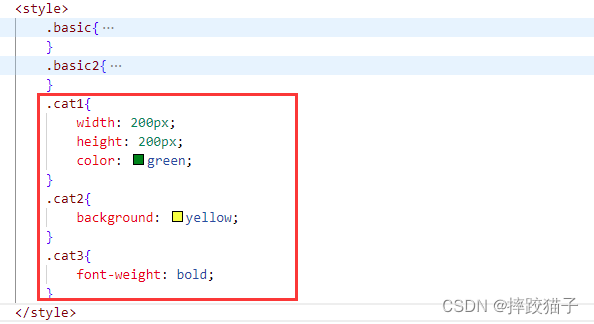
首先在style中准备三个不同效果的class样式

.cat1{width: 200px;height: 200px;color: green;
}
.cat2{background: yellow;
}
.cat3{font-weight: bold;
}
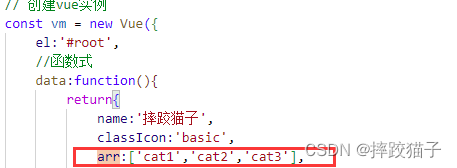
在vue实例中定义一个数组并将class名进行指定

在html中的div标签中对arr进行绑定

<div :class="arr">{{name}}
</div>
运行项目可以看到数组方式的样式也绑定上去了,数组方式绑定class样式适用于样式的个数以及名字不确定的场景

1.3 对象写法
对象写法绑定class样式,适用于样式的个数以及名字都确定的场景,但是要根据业务场景动态决定是否使用,可以简单应用到当切换tab时根据不同的下标展示不同的效果

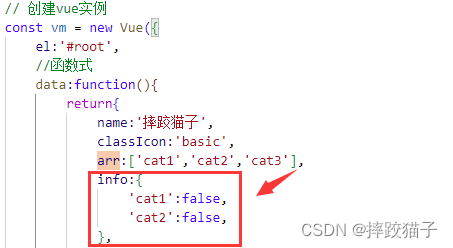
在vue实例data中定义对象如下,以普通的键值对方式存储,键为需要绑定的class名称,值为bool类型,需要展示则为true,反之则为false

info:{'cat1':false,'cat2':false,
},
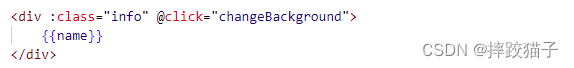
在页面标签中对样式进行绑定,因为在数据中两个class都为false,所以页面解析后是没有任何样式绑定的


将定义的值修改为true,再次刷新页面,这一次就能渲染上去了

1.4 内联样式
内联样式绑定,适用于需要在行内根据数据形态做不同的展示的场景,常规的内联样式如下

<div class="basic" style="color:red;">{{name}}</div>
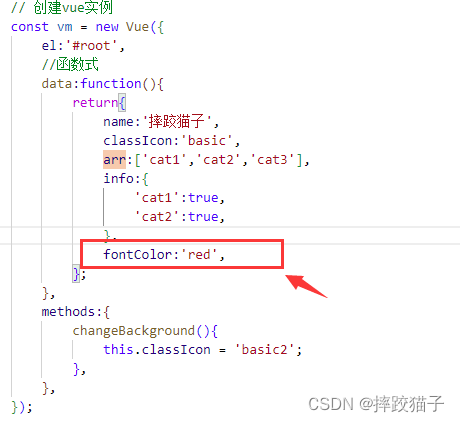
在vue中还是通过v-bing简写的方式进行绑定,不过需要加上单括符,不要忘了在data中进行定义

<div class="basic" :style="{color:fontColor}">{{name}}</div>










![编程题]组队竞赛(Java实现)](https://img-blog.csdnimg.cn/1a9a835e13824ff89e3bed1ec207c802.png)