【案例2-1】 根据平均分来划分等级
一、案例描述
- 考核知识点
switch语句
- 练习目标
- 掌握switch语句的使用。
- 需求分析
switch语句也是多分支语句,针对某个表达式的值做出判断,来决定执行哪一段代码,本案例用于实现根据输入的小明同学的5门课成绩来计算得到平均分,根据平均分来进行划分等级。
- 案例分析
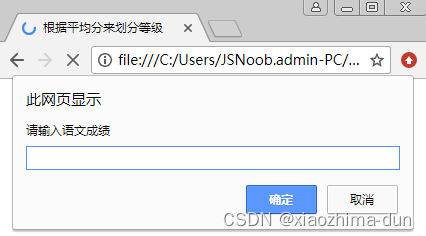
- 效果如图2-1所示。

- “输入成绩”效果展示
- 具体实现步骤如下:
- 在弹出框中依次输入语文、数学、英语、化学、历史分数。
- 计算平均分
- 等级:如果平均分大于等于90为优秀,小于90大于等于80为良好,小于80大于等于70为一般,小于70大于等于60为较差,小于60为很差
- 页面弹出框告知等级
- 用swich_case方式实现
二、案例实现
根据上面的分析,可以通过简单的JavaScript代码来实现这一效果,具体代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>根据平均分来划分等级</title>
- </head>
- <body>
- <script>
- var Chinese = prompt("请输入语文成绩");
- var Mathematics = prompt("请输入数学成绩");
- var English= prompt("请输入英语成绩");
- var Chemistry = prompt("请输入化学成绩");
- var History = prompt("请输入历史成绩");
- var average = (+Chinese + +Mathematics + +English + +Chemistry + +History)/5;
- // 通过改level分的表现形式:
- var level= Math.floor( average / 10 );
- // ? >= 90 优秀 99 - 90 除以10 ==>9.? 向下取整 ==>9
- // 90>?>=80 良好 89 - 80 除以10 ==>8.? 向下取整 ==>8
- // 80>?>=70 一般
- // 70>?>=60 较差
- // 60>? 很差
- switch (level){
- case 10:
- alert("优秀");
- break;
- case 9:
- alert("优秀");
- break;
- case 8:
- alert("良好");
- break;
- case 7:
- alert("一般");
- break;
- case 6:
- alert("较差");
- break;
- default :
- alert("很差");
- break;
- }
- </script>
- </body>
- </html>







![编程题]组队竞赛(Java实现)](https://img-blog.csdnimg.cn/1a9a835e13824ff89e3bed1ec207c802.png)