最近在学习Qml,但对Qml的各种用法都不太熟悉,总是会搞忘,所以写几篇文章对学习过程中的遇到的东西做一个记录。
学习参考视频:https://www.bilibili.com/video/BV1Ay4y1W7xd?p=1&vd_source=0b527ff208c63f0b1150450fd7023fd8
目录
- 1 常用控件
- 1.1 Text(显示普通文本和富文本)
- 1.2 Button(按钮控件)
- 1.3 RadioButton(单选按钮)
- 1.4 CheckBox(多选按钮)
- 1.5 Calendar(日历)
- 1.6 ComboBox(下拉选项)
- 1.7 Flickable(滑动窗口)
- 1.7.1 添加滑动条
- 1.8 ListView(列表)
- 1.9 Timer(定时器)
- 1.10 SwipeView(滑动窗口)
1 常用控件
1.1 Text(显示普通文本和富文本)
显示普通文本。
Window {visible: truewidth: 320height: 240title: qsTr("Hello World")Text {text: "Hello World!"font.family: "Helvetica"font.pointSize: 24color: "red"}
}

显示富文本。
Window {visible: truewidth: 320height: 240title: qsTr("Hello World")Text {text: "<b>Hello</b> <i>World!</i>"}
}

1.2 Button(按钮控件)
需要导入QtQuick.Controls 2.xx,如import QtQuick.Controls 2.12。
Window {visible: truewidth: 200height: 120title: qsTr("Hello World")Button {text: "Ok"onPressed: { //下压console.log("pressed " + text)}onReleased: { //释放console.log("released " + text)}onClicked: { //单击,触发一次pressed和一次releasedconsole.log("click " + text)}onDoubleClicked: { //双击console.log("doubleClick " + text)}onPressAndHold: { //长按,下压后不松手一段时间后触发console.log("pressAndHold " + text)}onCanceled: { //下压后,在释放之前失去焦点console.log("cancel " + text)}}
}
onCanceled的触发方法:按住按钮不放,然后键盘按Alt+Tab,让它失去焦点。
1.3 RadioButton(单选按钮)
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12Window {visible: true; width: 200; height: 200ColumnLayout {RadioButton {checked: truetext: "r1"}RadioButton {text: "r2"}RadioButton {text: "r3"}}
}

1.4 CheckBox(多选按钮)
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12Window {visible: true; width: 200; height: 200ColumnLayout {CheckBox {id: c1checked: truetext: "c1"}CheckBox {id: c2checked: falsetext: "c2"}CheckBox {id: c3checked: truetext: "c3"}}Component.onCompleted: {console.log(c1.checked)console.log(c2.checked)console.log(c3.checked)}
}

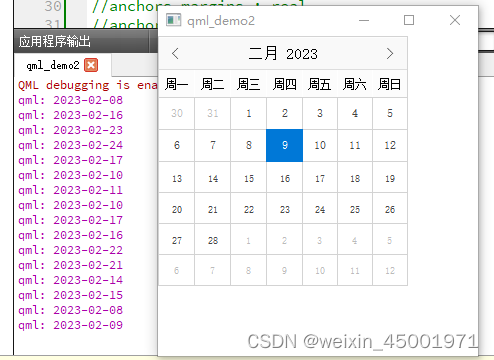
1.5 Calendar(日历)
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 1.4Window {visible: true; width: 320; height: 320Calendar {onSelectedDateChanged: {let date = Qt.formatDateTime(selectedDate, "yyyy-MM-dd");console.log(date)}}
}

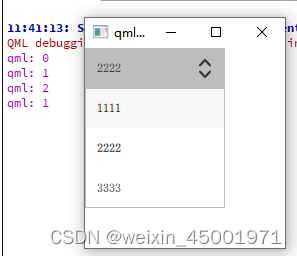
1.6 ComboBox(下拉选项)
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12Window {visible: true; width: 200; height: 200ComboBox {model: ["1111", "2222", "3333"]onCurrentIndexChanged: {console.log(currentIndex)}}
}

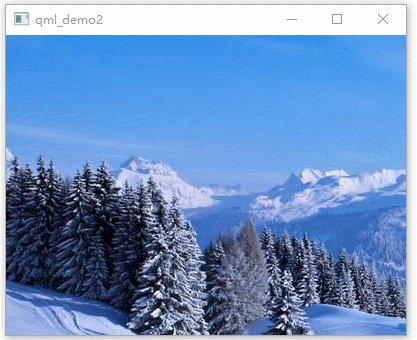
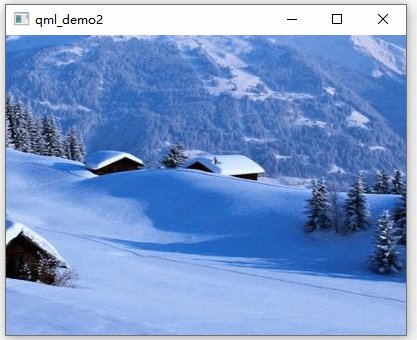
1.7 Flickable(滑动窗口)
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12Window {visible: true; width: 400; height: 300Flickable {anchors.fill: parentcontentWidth: image.widthcontentHeight: image.heightImage {id: imagesource: './111.jpeg'}}
}
1.7.1 添加滑动条
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12Window {visible: true; width: 400; height: 300Flickable {anchors.fill: parentcontentWidth: image.widthcontentHeight: image.heightImage {id: imagesource: './111.jpeg'}}
}
1.8 ListView(列表)
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12Window {visible: true; width: 400; height: 300Column {ListView {id: listwidth: 100height: 200model: [{ name: '宝马', price: '10'},{ name: '奔驰', price: '50'},{ name: '大众', price: '100'}]delegate: ItemDelegate {width: list.widthtext: modelData.name + ": " + modelData.price + (list.currentIndex === index ? ' √' : '')background: Rectangle {color: getColor()function getColor() {return Qt.rgba(Math.random(), Math.random(), Math.random())}}onClicked: {list.currentIndex = indexconsole.log(JSON.stringify(modelData))}}ScrollBar.vertical: ScrollBar {}}Button {onClicked: {let model = list.modelmodel.push({name: "123", price: "123"})list.model = model}}}
}
1.9 Timer(定时器)
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12Window {visible: true; width: 200; height: 120Label {Timer {interval: 1000repeat: truerunning: truetriggeredOnStart: trueonTriggered: {parent.text = Qt.formatDateTime(new Date(), 'yyyy-MM-dd hh:mm:ss')}}}
}

1.10 SwipeView(滑动窗口)
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12Window {visible: true; width: 200; height: 120SwipeView {id: viewanchors.fill: parentRepeater {model: 3Rectangle {color: view.currentIndex == 0 ? 'red' : view.currentIndex == 1 ? 'yellow' : 'white'Text {anchors.centerIn: parenttext: 'text' + view.currentIndex}}}}PageIndicator {anchors.bottom: view.bottomcount: view.countcurrentIndex: view.currentIndex}
}