1.ref函数
-
作用: 定义一个响应式的数据;
-
语法:
const xxx = ref(initValue)-
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
-
JS中操作数据:
xxx.value -
模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
-
-
备注:
-
接收的数据可以是:基本类型、也可以是对象类型。
-
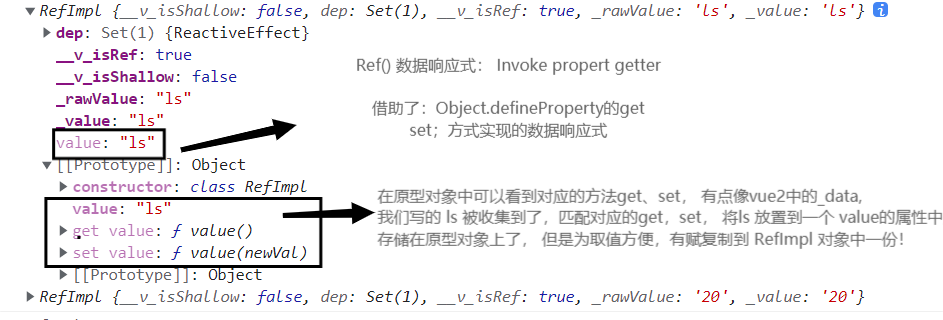
基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 -
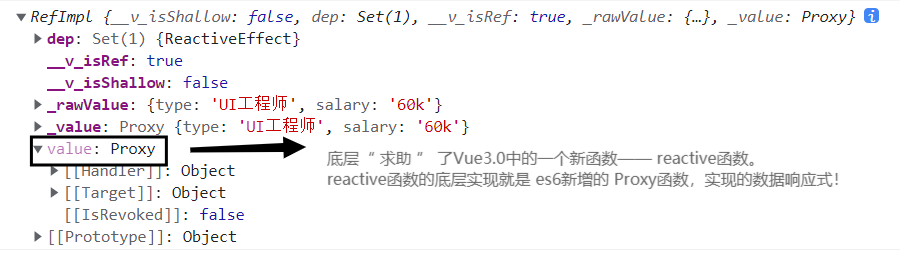
对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
-
App.vue
ref定义基本类型的数据:响应式依然是靠Object.defineProperty()的get与set完成的。
- ref 对于基本类型的数据确实采用
Object.defineProperty()走get与set走的数据劫持方式; - 数据劫持才是响应式的根基, 我的劫持到你修改的数据,才能去写一个逻辑更新页面!
<template><h1>一个人的信息</h1><h2>姓名{{ name }}</h2><h2>年龄{{ age }}</h2><button @click="changeInfoHandle">修改个人信息</button>
</template><script>
import { ref } from "vue";
export default {name: "App",setup() {/** * 定义引用对象: * RefImpl {__v_isShallow: false, dep: Set(1), __v_isRef: true, _rawValue: 'ls', _value: 'zs'}* RefImpl : Reference 引用; Implement 实现。* * **/ let name = ref("zs");let age = ref("18");// 修改数据 function changeInfoHandle() {name.value = "ls";age.value = "20";console.log(name, age);}return {name,age,changeInfoHandle,};},
};
</script>
ref定义对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数—— reactive函数。
<template><h1>一个人的信息</h1><h2>工作种类: {{ job.type }}</h2><h2> 薪水: {{ job.salary }}</h2><button @click="changeInfoHandle">修改个人信息</button>
</template><script>
import { ref, reactive } from "vue";
export default {name: "App",setup() { let job = ref({ type: "前端工程师", salary: "30k" });// 修改数据function changeInfoHandle() {job.value.type = 'UI工程师', job.value.salary = '60k'console.log(job);}return {name,age,job,changeInfoHandle,};},
};
</script>
2.reactive函数
-
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) -
语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) -
reactive定义的响应式数据是"深层次的"。
-
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template><h1>一个人的信息</h1><h2>姓名: {{ person.name }}</h2><h2>年龄: {{ person.age }}</h2><h2>工作种类: {{ person.job.type }}</h2><h2>薪水: {{ person.job.salary }}</h2><h2>测试数据c: {{ person.job.a.b.c }}</h2><h2>爱好: {{ person.hobby }}</h2><button @click="changeInfoHandle">修改个人信息</button>
</template><script>
import { ref, reactive } from "vue";
export default {name: "App",setup() {// reactive() : 处理响应式数据是深层次的; let person = reactive({name : "zs",age :"20",job : {type: "前端工程师",salary: "30k",a: {b: {c: 777}}},hobby: ['抽烟', '喝酒', '烫头']})// 修改数据function changeInfoHandle() {person.name = "ls";person.age = "20";person.job.type = "UI工程师";person.job.salary = "60k";person.job.a.b.c = 999person.hobby[0] = '学习'}return {person,changeInfoHandle,};}
};
</script>