文章目录
- 1、URLconf 路由管理
- 展示首页
- 2、视图函数处理业务逻辑
- 展示书籍的详细页
- 3、模板管理实现好看的HTML页面
- 3.1 模板引擎配置
- 3.2 模板语法:变量
- 3.3 模板语法: 常用标签
- 3.4 主页与详情页前端HTML设计
- 常用的HTML编写基础
- 标题标签
- 列表标签
- 图片标签
- 链接标签
- 表格标签
- 表单标签
- 点击书籍跳转至详情页
- Django请求的生命周期(重要)
1、URLconf 路由管理
- 在 Django 中,定义 URLconf 包括正则表达式、视图两部分 。
- Django 使用正则表达式匹配请求的URL,一旦匹配成功,则调用应用的视图 。
- 注意:只匹配路径部分,即除去域名、参数后的字符串 。
- 在主配置文件中添加子配置文件,使主 urlconf 配置连接到子模块的 urlconf 配置文件 。
展示首页
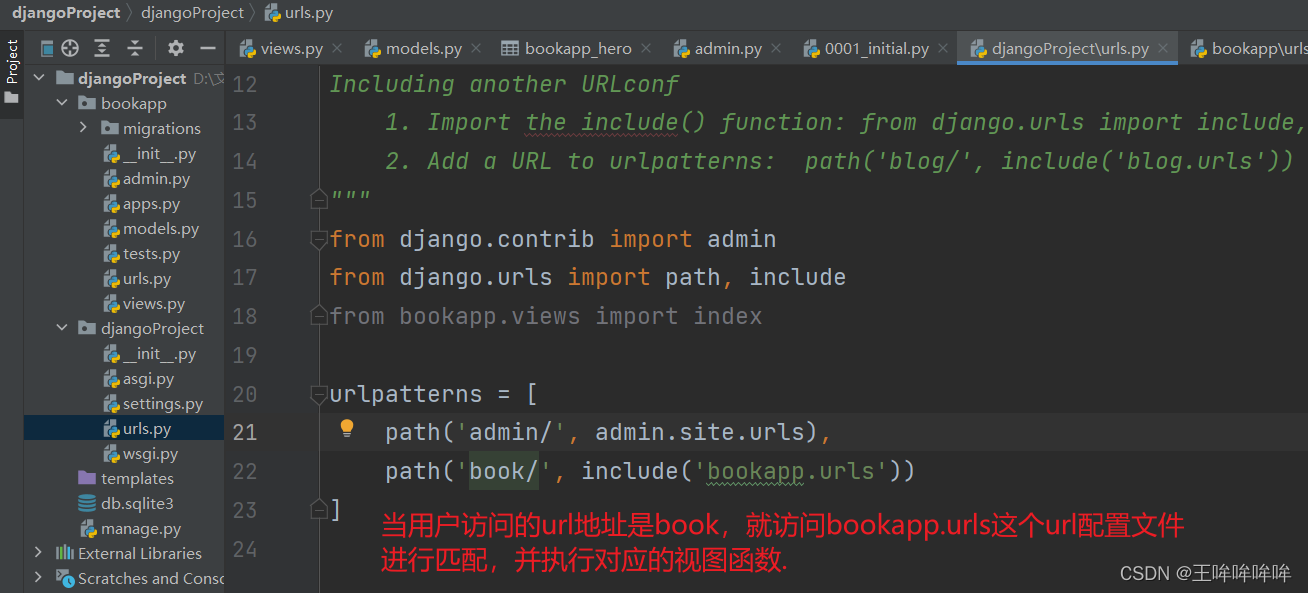
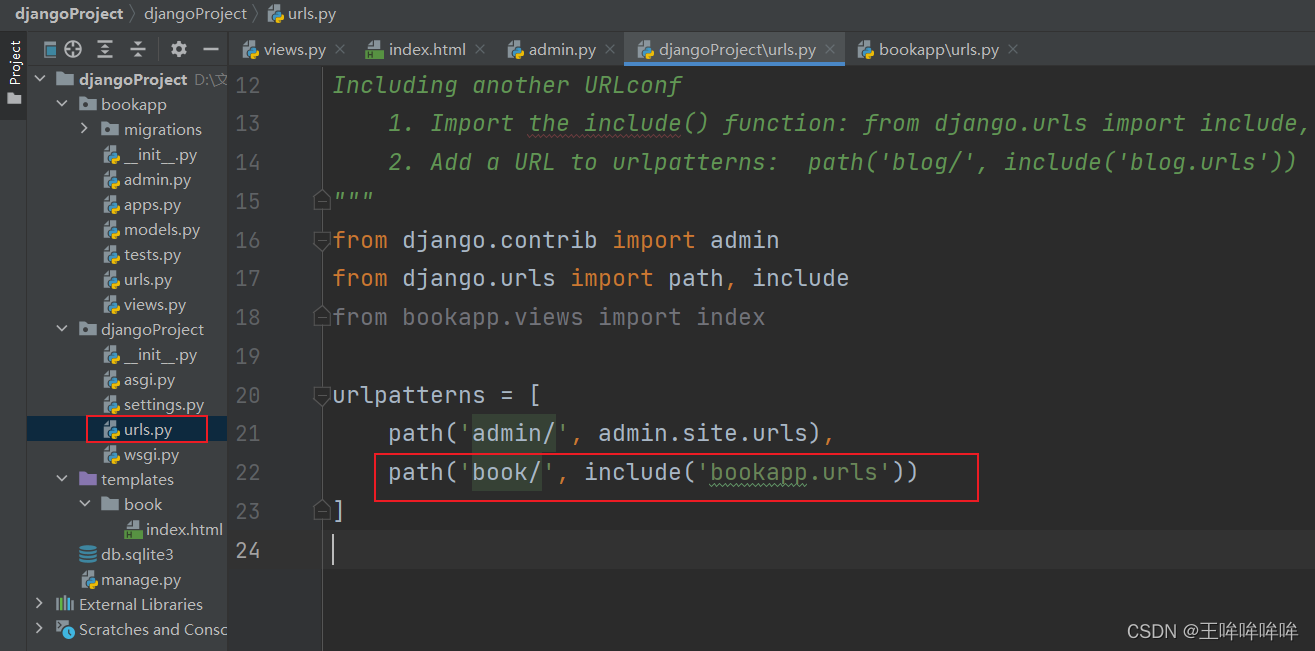
编辑主配置文件djangoProject/urls.py
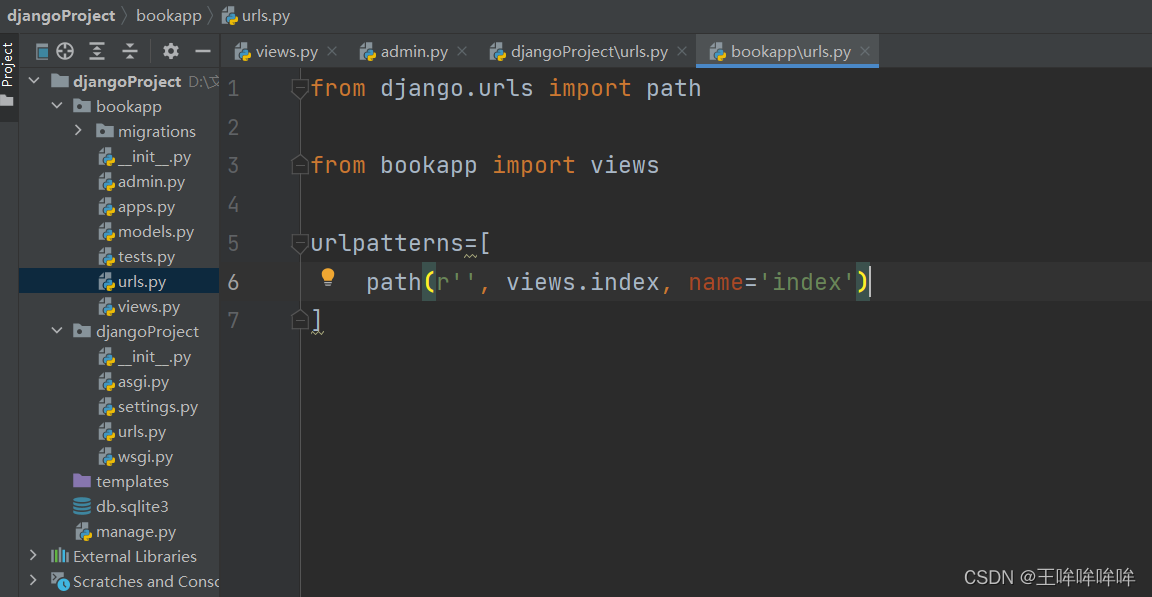
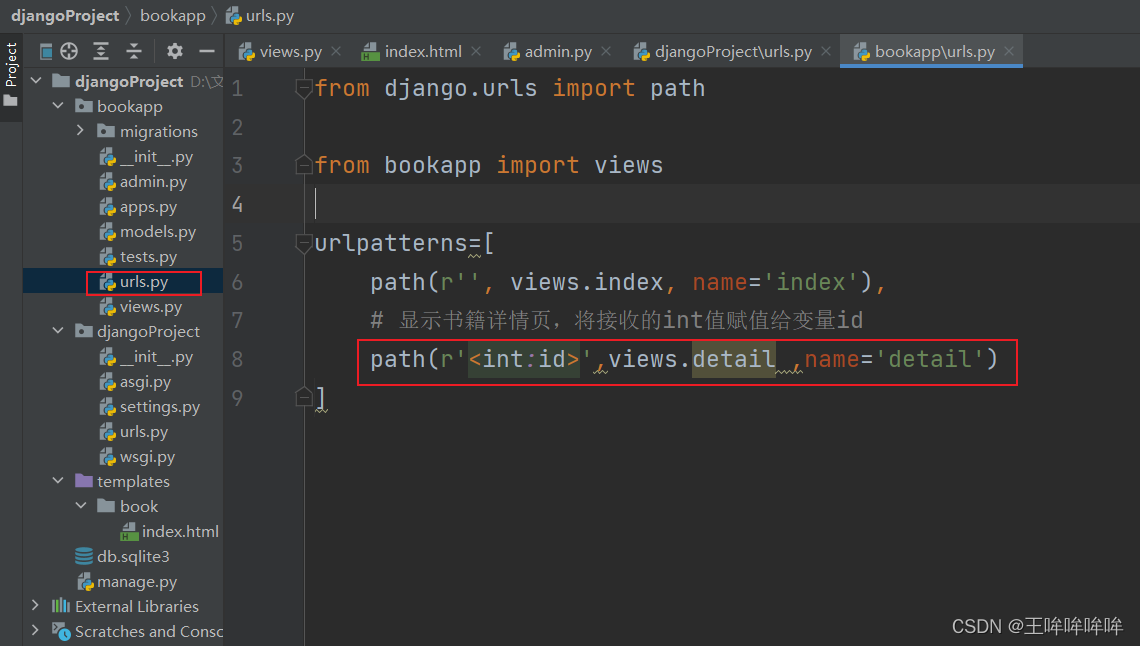
 编写子配置文件bookapp/urls.py
编写子配置文件bookapp/urls.py
实现当book路径后面什么也不加的时候,执行指定的视图函数 views.index
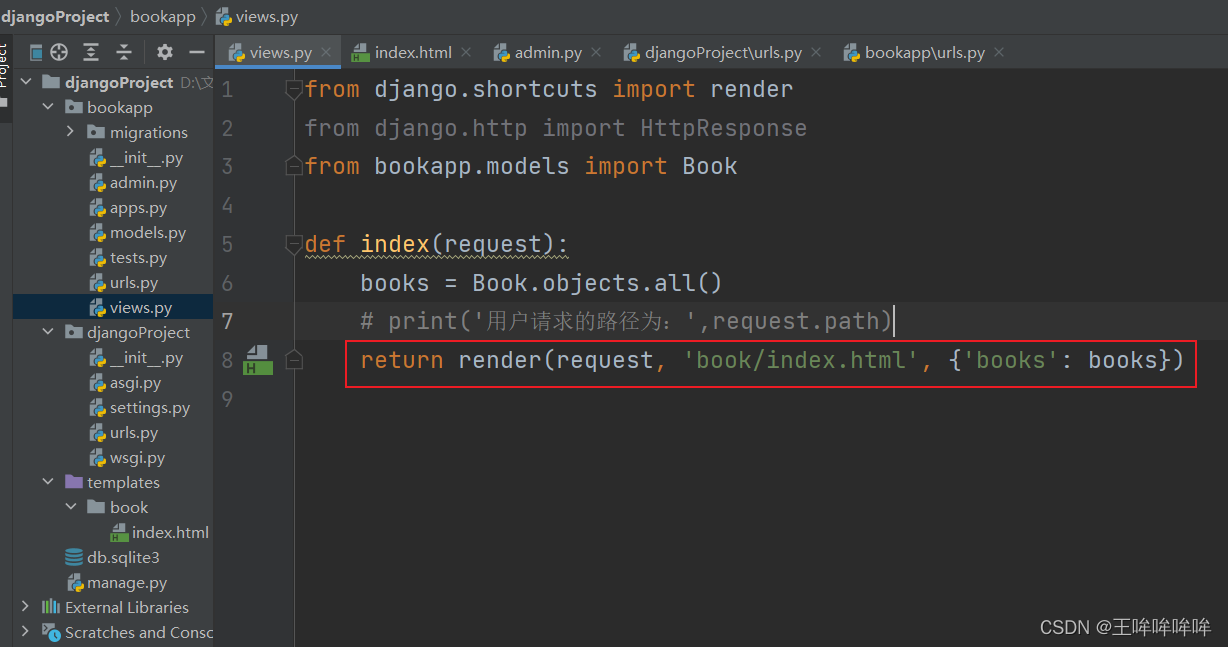
 bookapp/views.py文件中的index函数:
bookapp/views.py文件中的index函数:
租用 book/index.html 并返回给用户
先从数据库中查询所有的book信息,查到之后租用html代码,这个html代码根据从数据库中查询的数据不同,显示的数据也不同。之后还传了上下文books。就是将变量books填充到 html 代码的过程。这个过程就是渲染。
渲染就是将上下文{ 'books':books }填充到book/index.html代码的过程。

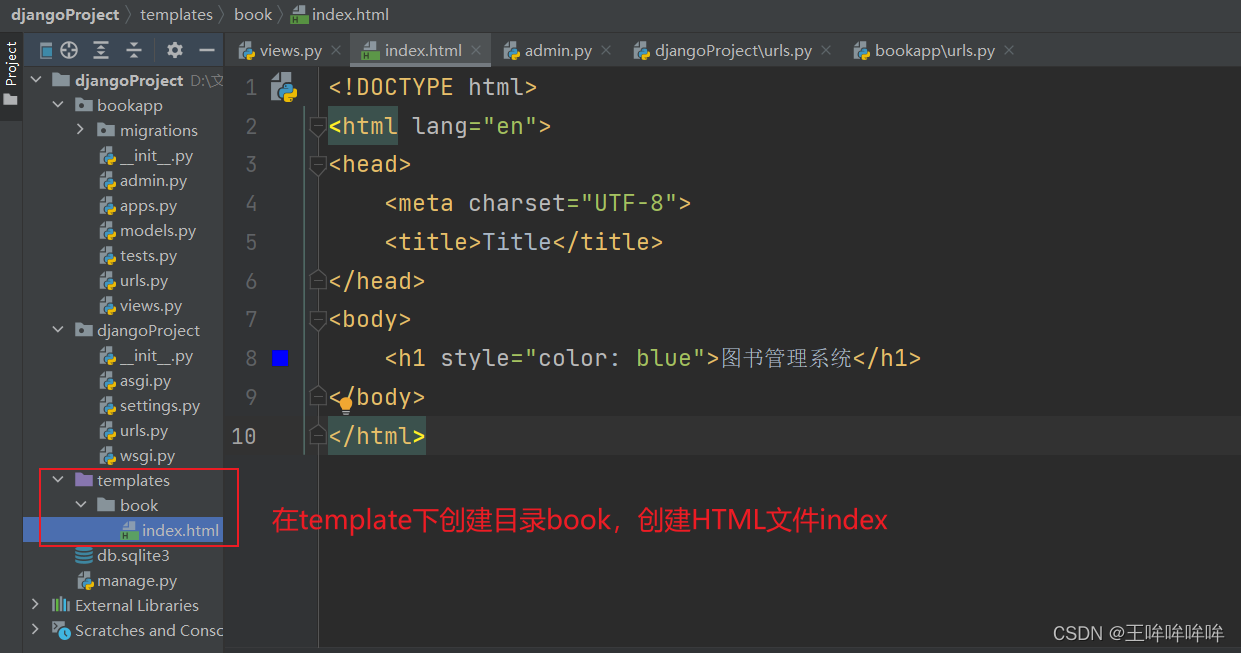
在templates下创建HTML文件:
 此时浏览器内直接访问
此时浏览器内直接访问
 HTML文件中 < ul >是一个无序列表
HTML文件中 < ul >是一个无序列表
< li > 就是小圆点
编写 templates/book/index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1 style="color: blue">图书管理系统</h1><ul><li>1</li><li>2</li></ul>
</body>
</html>

如何将render传递的books显示出来呢?
模板引擎中变量是使用两个花括号引起来的
编写 templates/book/index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1 style="color: blue">图书管理系统</h1><ul>{% for book in books %}<li>{{ book.name }}</li>{% endfor %}</ul>
</body>
</html>
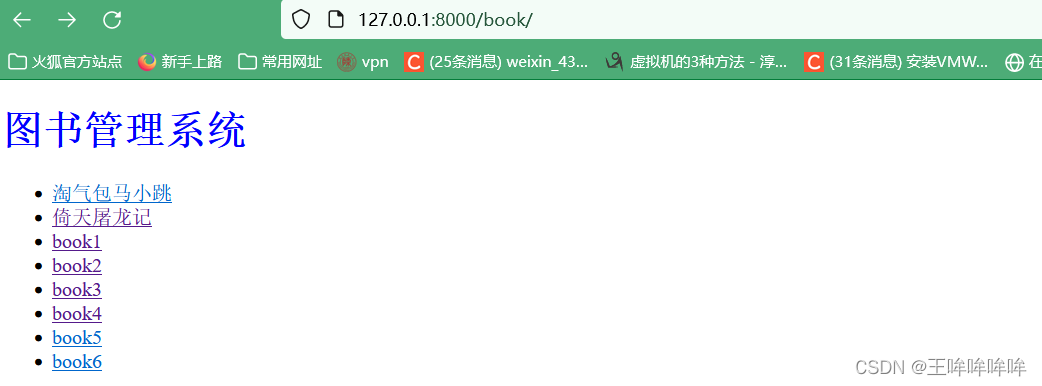
刷新页面,能显示图书信息

2、视图函数处理业务逻辑
展示书籍的详细页
编写项目的主配置文件:
djangoProject/urls.py
 编写子配置文件 bookapp/urls.py :
编写子配置文件 bookapp/urls.py :
当访问book开头,后面有一个数字的时候,访问views.detail视图函数

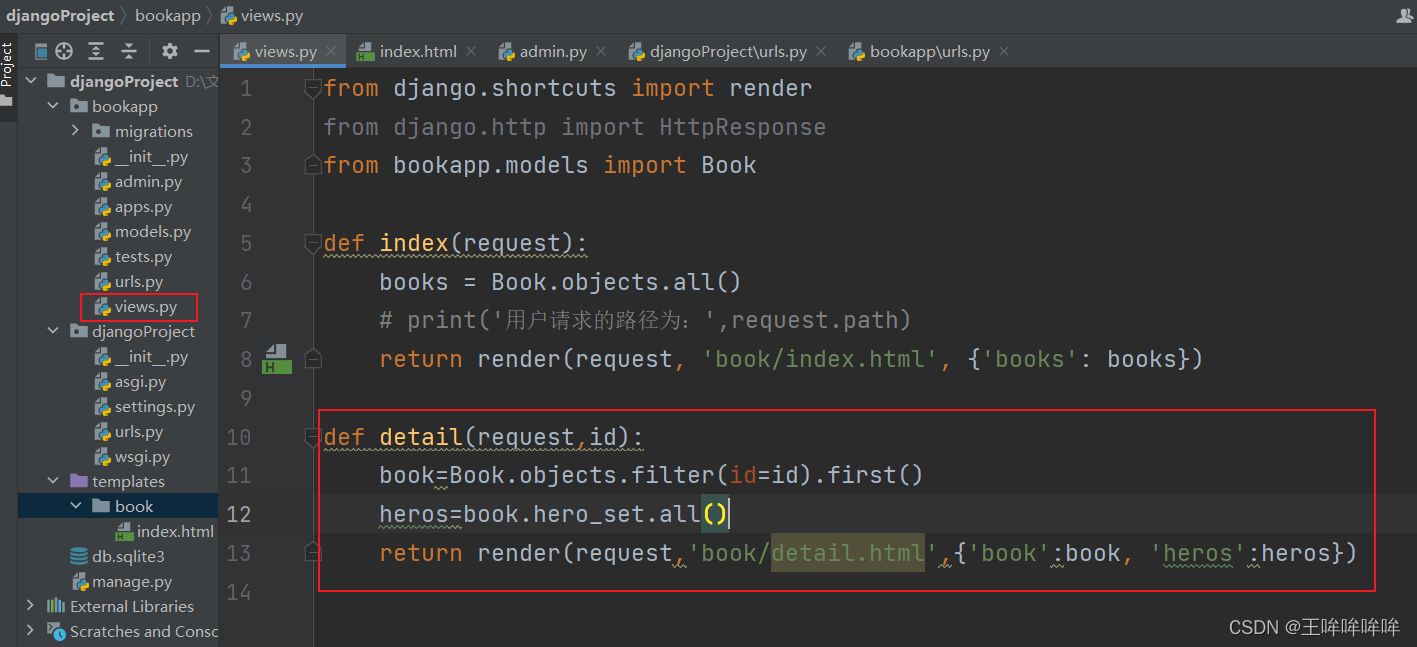
编写 views.detail 视图函数:
bookapp/views.py

创建templates/book/detail.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
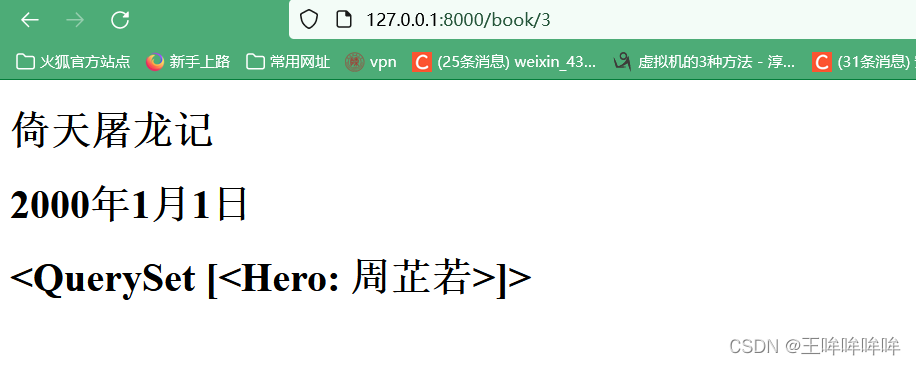
<body><h1>{{ book.name }}</h1><h1>{{ book.pub_date }}</h1><h1>{{ heros }}</h1>
</body>
</html>

但是一般不会手动在浏览器内输入数字,一般是在界面点击。这该如何实现呢?
3、模板管理实现好看的HTML页面
作为Web 框架, Django 需要一种很便利的方法以动态地生成HTML。最常见的做法是使用模板。
模板包含所需HTML 输出的静态部分,以及一些特殊的语法,描述如何将动态内容插入。
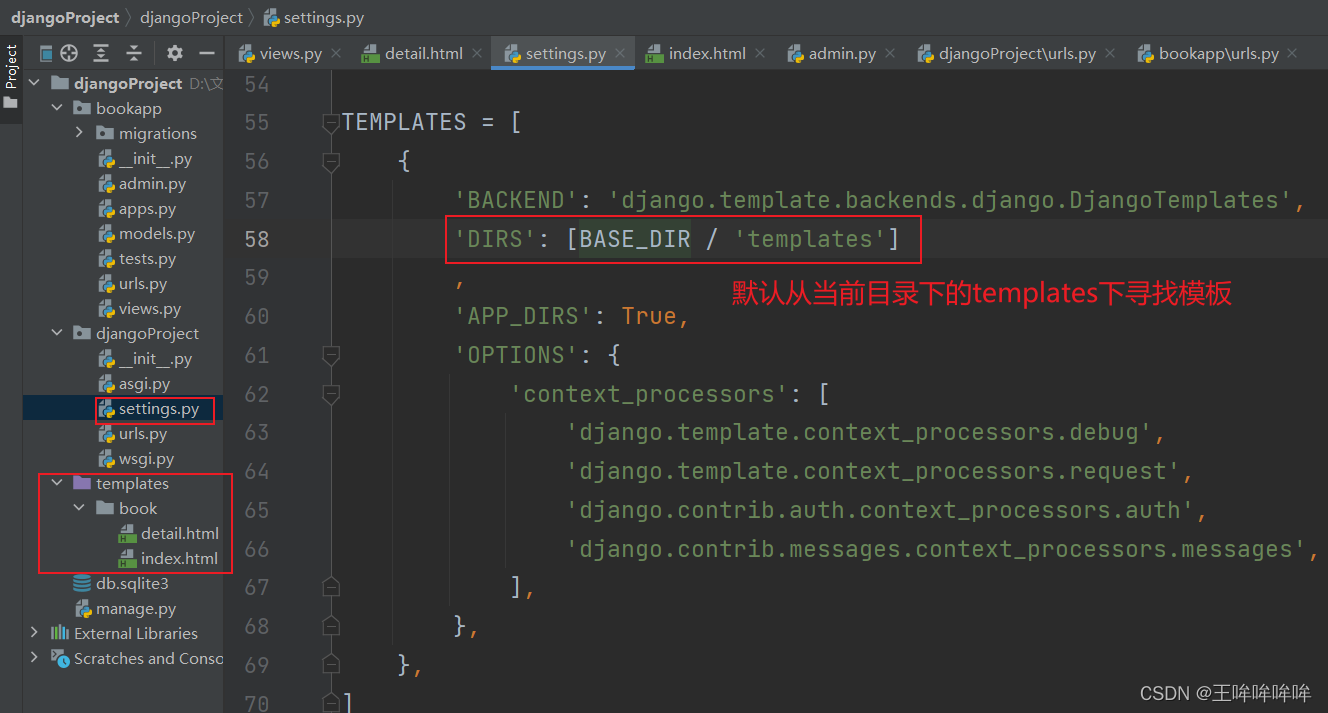
3.1 模板引擎配置
配置文件 djangoProject/settings.py 中设定了从哪找模板文件

3.2 模板语法:变量
模板就是将变量信息动态插入到HTML文件中
- 变量输出语法: { { var } }
当模版引擎遇到一个变量,将计算这个变量,然后将结果输出。 - 变量名必须由字母、数字、下划线(不能以下划线开头)和点组成
- 当模版引擎遇到点(“.”),会按照下列顺序查询:
字典查询,例如: foo[“bar”]
属性或方法查询,例如: foo.bar
数字索引查询,例如: foo[bar] - 如果变量不存在, 模版系统将插入’ ’ (空字符串)。
3.3 模板语法: 常用标签
语法 : { % tag % }
用于在输出中创建文本; 控制循环或逻辑; 加载外部信息到模板中。
for标签:
{% for ... in ... %}循环逻辑
{% endfor %}if标签:
{% if ... %}逻辑1
{% elif ... %}逻辑2
{% else %}逻辑3
{% endif %}comment标签:
{% comment %}多行注释
{% endcomment %}include标签: 加载模板并以标签内的参数渲染
{% include "base/left.html" %}url反向解析:
{% url 'name' p1 p2 %}csrf_token标签:用于跨站请求伪造保护
{% csrf_token %}
3.4 主页与详情页前端HTML设计
常用的HTML编写基础
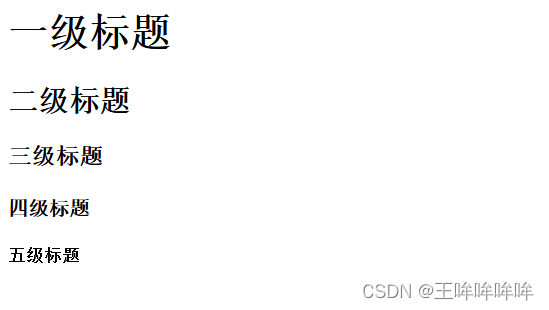
标题标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5>
</body>
</html>

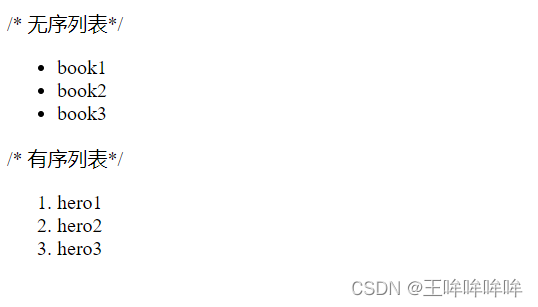
列表标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
/* 无序列表*/<ul><li>book1</li><li>book2</li><li>book3</li></ul>
/* 有序列表*/<ol><li>hero1</li><li>hero2</li><li>hero3</li></ol>
</body>
</html>

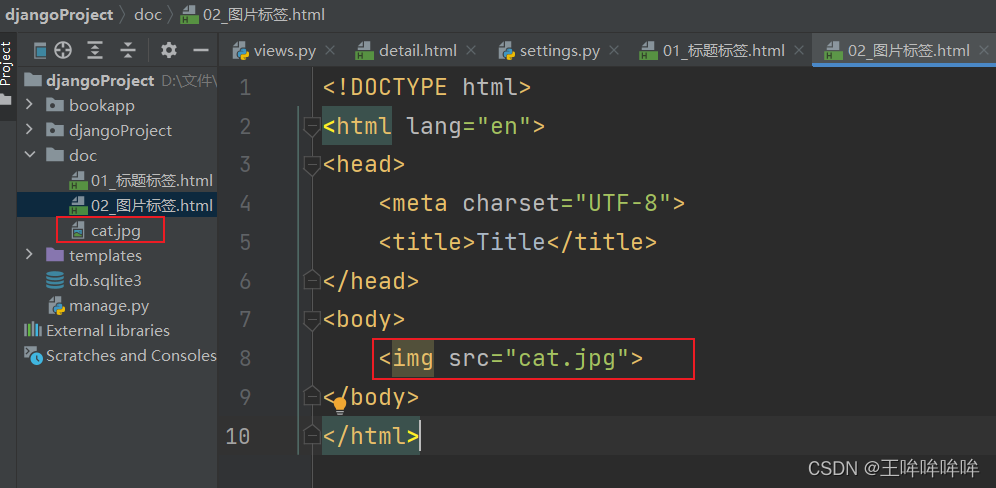
图片标签


链接标签
实现:点击文字、或者图片都能链接到网址 https://www.baidu.com
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><a href="https://www.baidu.com">百度一下</a><a href="https://www.baidu.com"><img src="cat.jpg"></a>
</body>
</html>

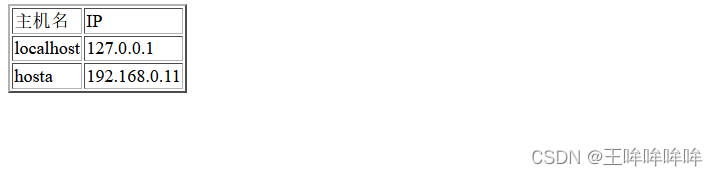
表格标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="2"><tr><td>主机名</td><td>IP</td></tr><tr><td>localhost</td><td>127.0.0.1</td></tr><tr><td>hosta</td><td>192.168.0.11</td></tr></table>
</body>
</html>

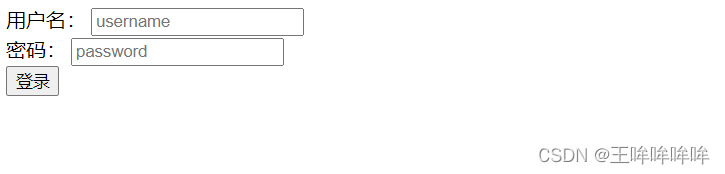
表单标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form>用户名: <input type="text" placeholder="username"><br/>密码: <input type="password" placeholder="password"><br/><input type="submit" value="登录"></form>
</body>
</html>

点击书籍跳转至详情页
编写模板文件templates/book/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1 style="color: blue">图书管理系统</h1><ul>{% for book in books %}<li><a href="/book/{{ book.id }}">{{ book.name }}</a></li>{% endfor %}</ul>
</body>
</html>
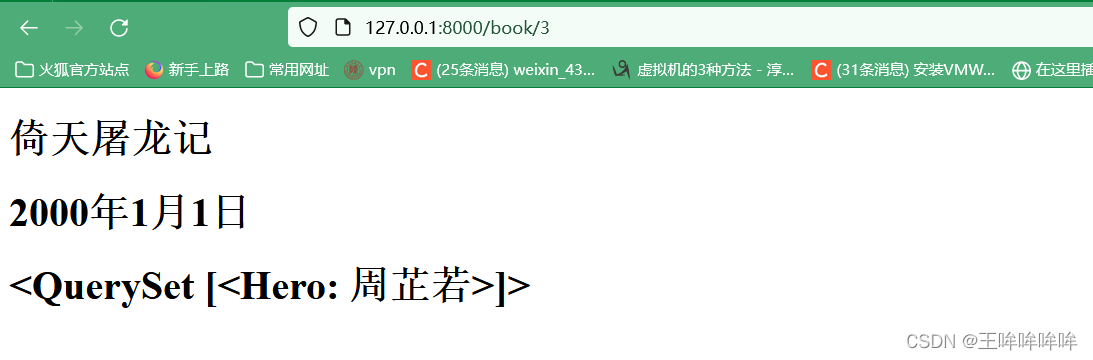
 点击“倚天屠龙记” ,如下:
点击“倚天屠龙记” ,如下:

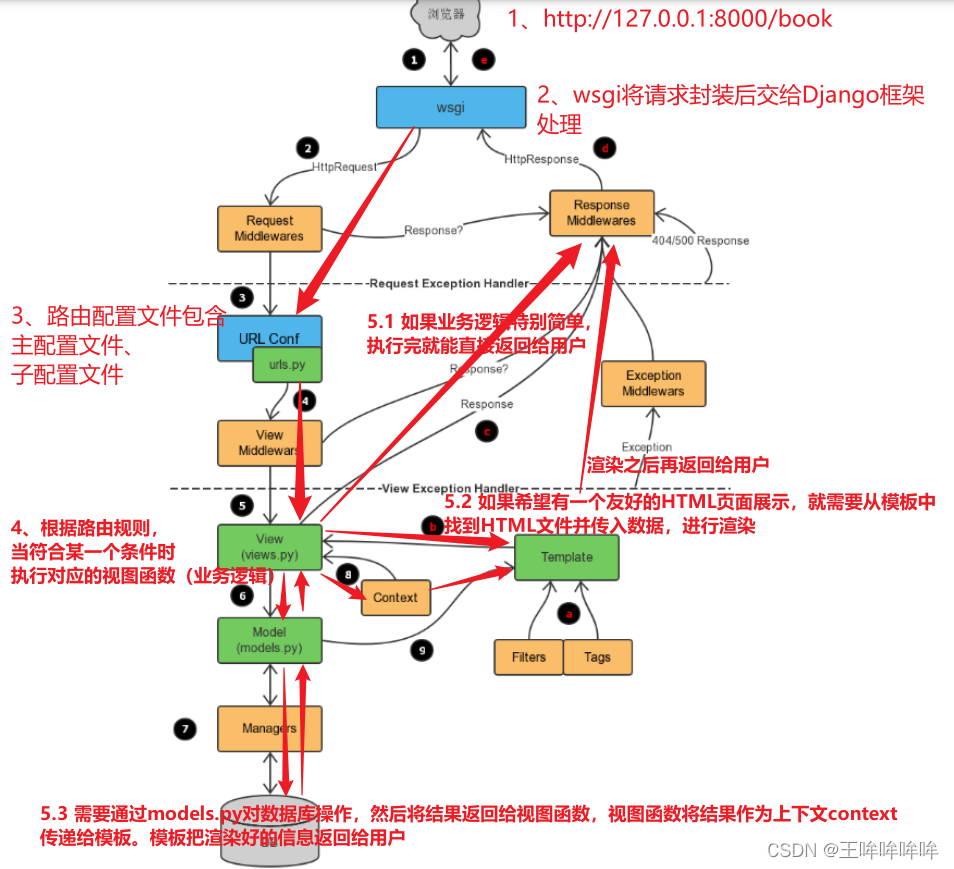
Django请求的生命周期(重要)
1、wsgi : 封装请求后交给后端的web框架(如 Flask、Django框架 )。
2、请求中间件: 对请求进行校验或在请求对象中添加其他相关数据,例如: csrf、
request.session 。
3、路由匹配: 根据浏览器发送的不同 url 路径去匹配不同的视图函数。
4、视图函数: 在视图函数中进行业务逻辑的处理。如果涉及数据库,就需要使用 ORM对数据库增删改查、查到数据之后,如果需要返回好看的HTML页面,就需要使用Templates 。
5、响应中间件: 对响应的数据进行处理。
6、wsgi : 将响应的内容发送给浏览器。

整个核心过程就如上图所示(蓝色和绿色框)。
但是在实际开发中是有一些特殊需求的,这些需求可以通过中间件(上图中的橙色框)来完成。比如:客户端在请求之前想做一些操作就添加一个请求中间件,在视图执行之前做一些操作就有视图中间件。发生异常的时候,做一些操作就设置异常中间件。。。。。
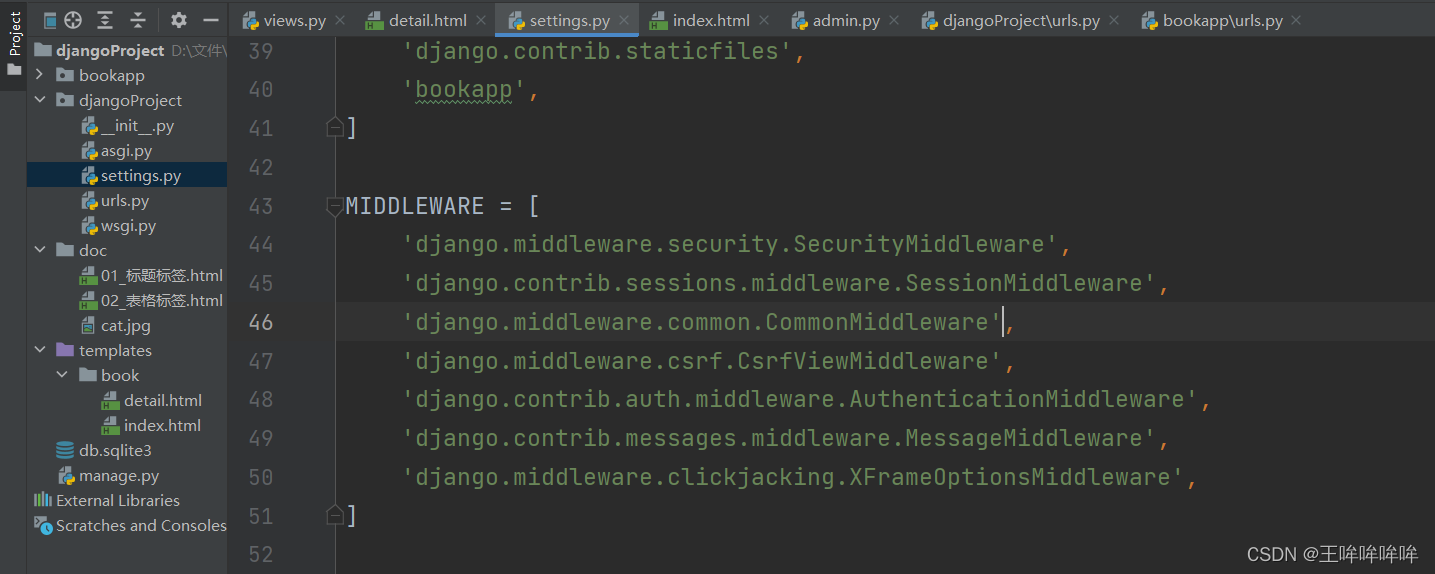
上述项目中的一些中间件,分别作用于不同的阶段。