一、前言
随着工业发展的不断进步,越来越多的企业开始注重KPI分析和预测性维护。通过数据分析实现智能制造已经成为不可缺少的环节。制定并分析关键绩效指标(KPI)是实现数据分析战略的重要一步,因为只有跟踪这些关键绩效指标才能衡量生产进度和产品质量。
二、虹科Panorama SCADA平台实现KPI和预测性维护
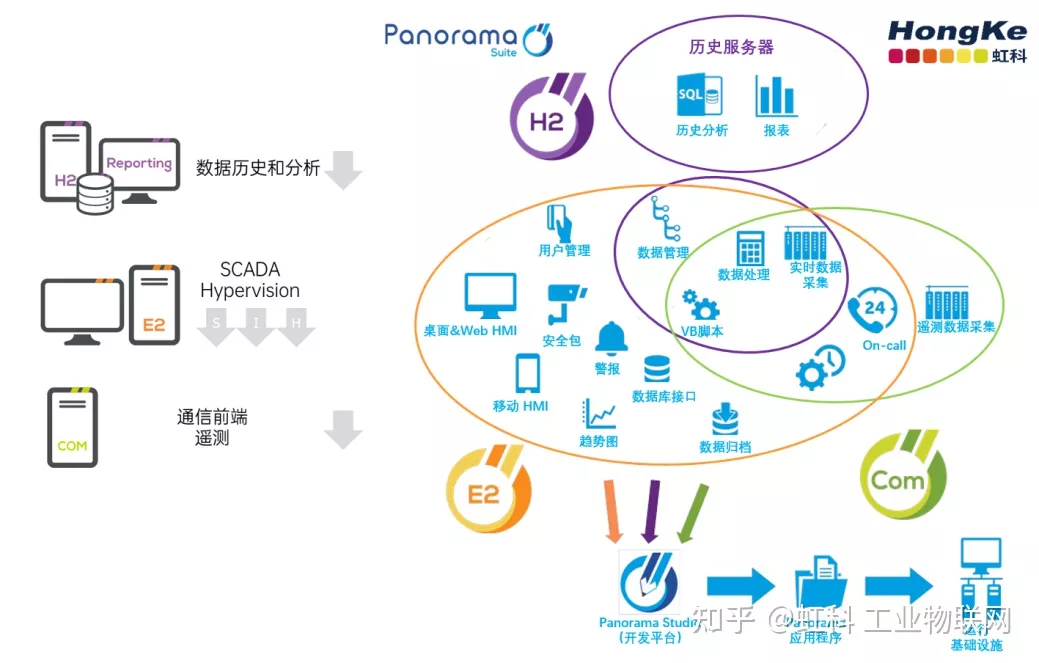
目前通用SCADA系统可分为3层,即数据采集层、数据监控层、数据应用层。在应用层,用户可以实现对已采集数据的分析、整理,并根据实际需要发布多种形式的报表。业界很多公司分别在数据采集层、数据监控层、数据应用层都拥有极其稳定的产品和丰富的系统集成经验。而本文介绍的虹科Panorama平台不仅在数据采集监控方面提供了高安全性、高可靠性、多功能的SCADA解决方案,并且在数据应用层能够实现生产过程中的预测性维护、流程优化、能耗分析。
- 预测性维护—通过分析监控警报识别故障因素,确定进行大修或机器停机的最佳时间。
- 流程优化—通过分析和优化生产数据,能够节省时间、提高绩效、提高工作质量,从而更好地组织生产。
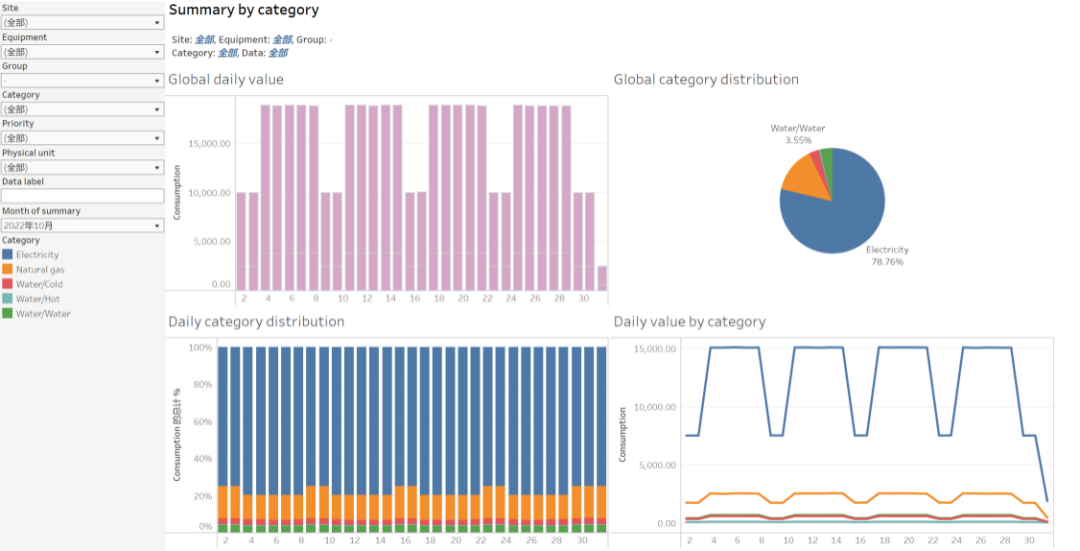
- 能耗分析—在建筑或基础设施运营中,数据分析侧重于设备运行状态、运营环境、以及能源消耗的分析。通过精确的分析,操作员可以对相关参数做出准确的设定。
该平台提供两种不同的KPI分析类型,分别为实时信息分析和历史信息分析,实时KPI分析通过Panorama E2实现,历史信息的处理、分析则通过Panorama H2实现。
(1) 实时KPI信息(操作人员)
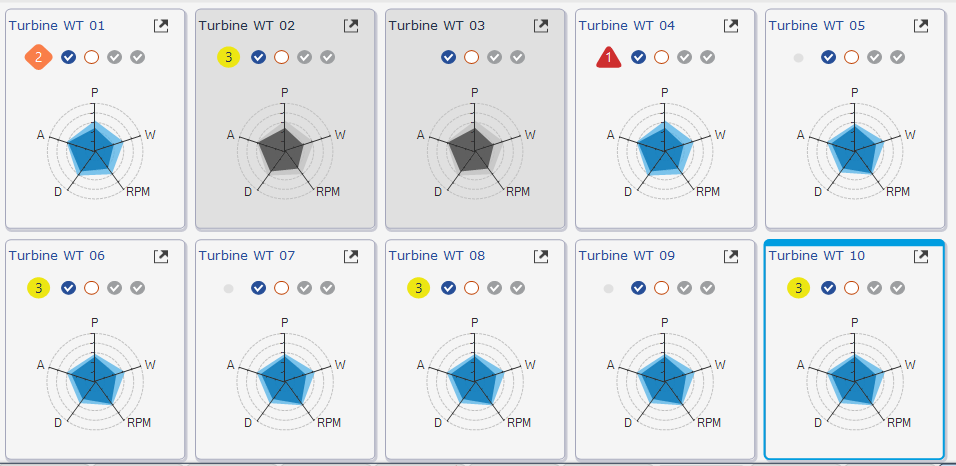
虹科Panorama平台可以将现场实时数据,或者来自计时器、计数器和计算的派生数据在Panorama E2中以条形图、环状图、饼图或雷达图的方式显示。在各种图形显示中使用不同颜色表明当前设备状态(停止使用、使用中且运行良好、使用中且运行异常),完成实时分析,操作人员可以据此快速做出判断,及时维护。

(2)历史信息KPI分析(管理人员)
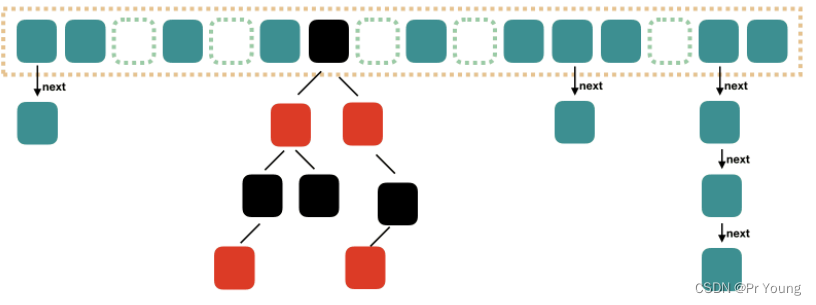
虹科Panorama H2为用户提供简单且符合人体工程学的分析界面,无需具备SQL或者编程知识即可实现对数据的分析、处理以及报表生成。从其他SCADA平台采集的数据或者来自Panorama E2的数据保存在基于SQL Server 的Panorama H2 Server 数据库中。

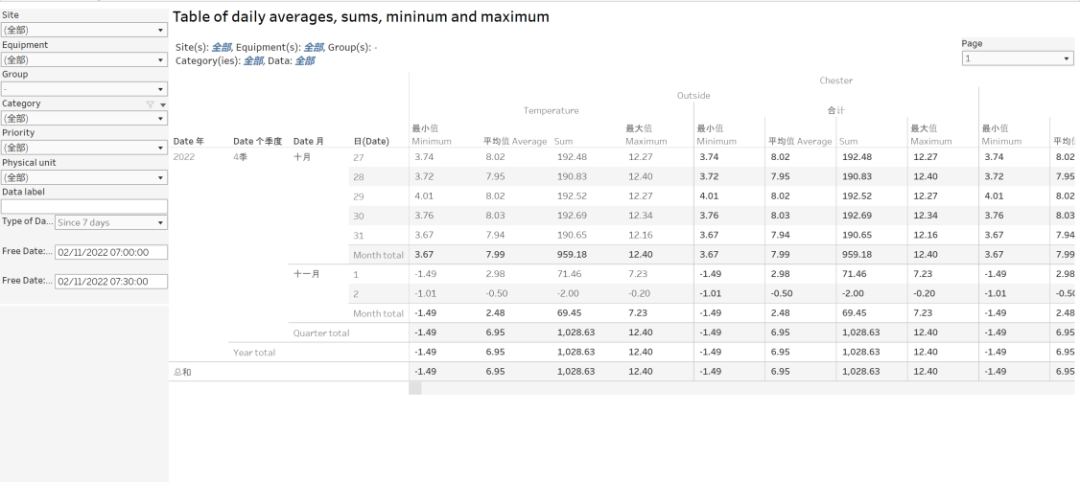
报表功能无需任何SQL知识即可访问数据库数据,根据数据属性进行过滤和分析计算(所选时间段的总和、平均值、最大值、最小值等),并使用报告工具显示。这些报告是交互式的,允许最终用户(通常是管理层)创建、生成、分析和共享报告/数据。

三、总结
虹科Panorama的KPI分析和预测性维护功能实现了设备状态实时指标、关键工艺流程指标、生产过程优化、设备维护故障等分析,从而提升设备利用率、提高工人工作效率、保障企业营收。

更多资讯 欢迎关注博主









![[附源码]SSM计算机毕业设计学习资源共享与在线学习系统JAVA](https://img-blog.csdnimg.cn/e45bc202e05a4ccfa8e0d1a93874f2d5.png)






![[附源码]JAVA毕业设计高速公路服务区管理系统(系统+LW)](https://img-blog.csdnimg.cn/9b9d1967330d450389b35f5b20c81641.png)