目录
扫描
Web API枚举
命令盲注
提权
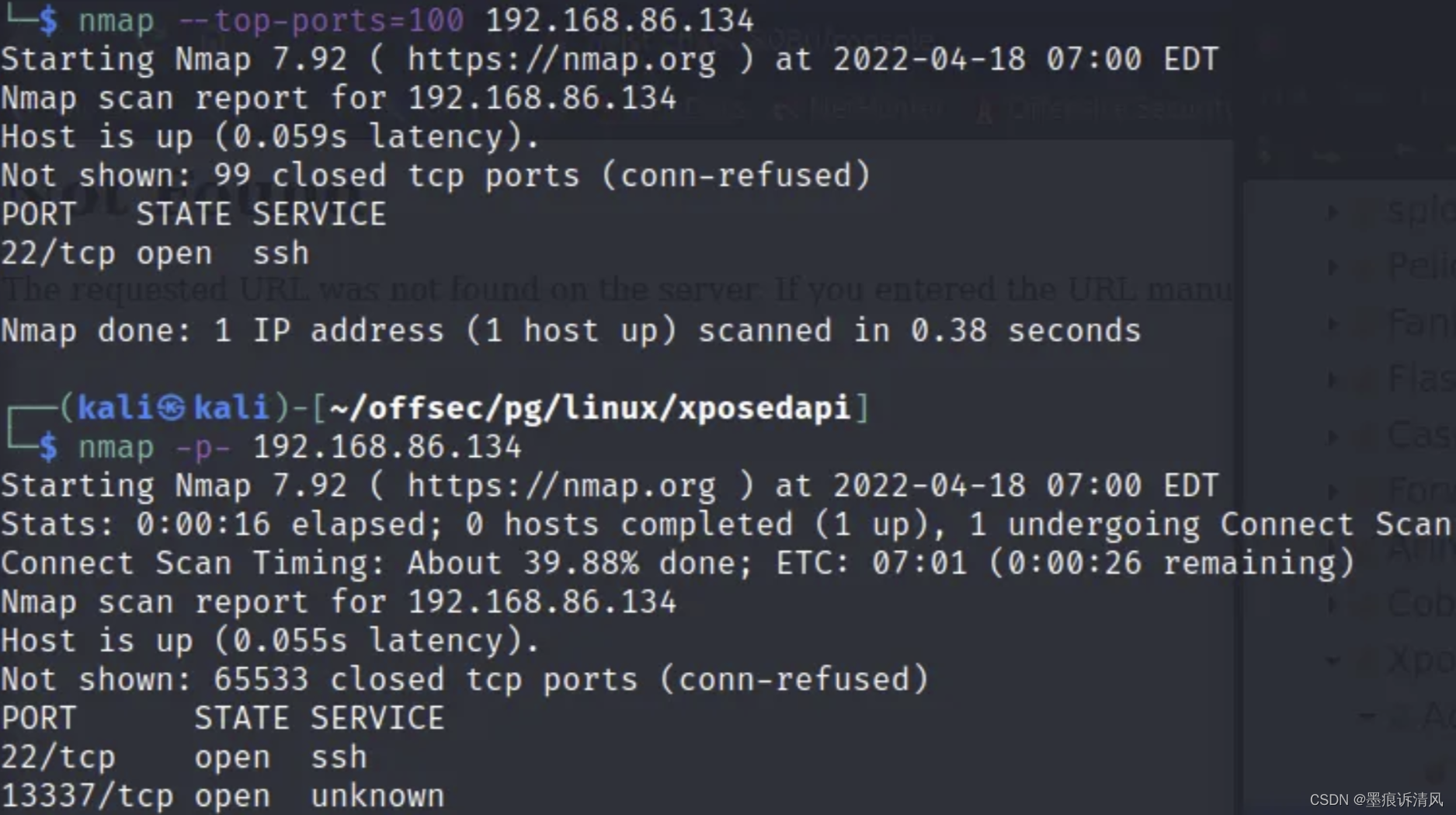
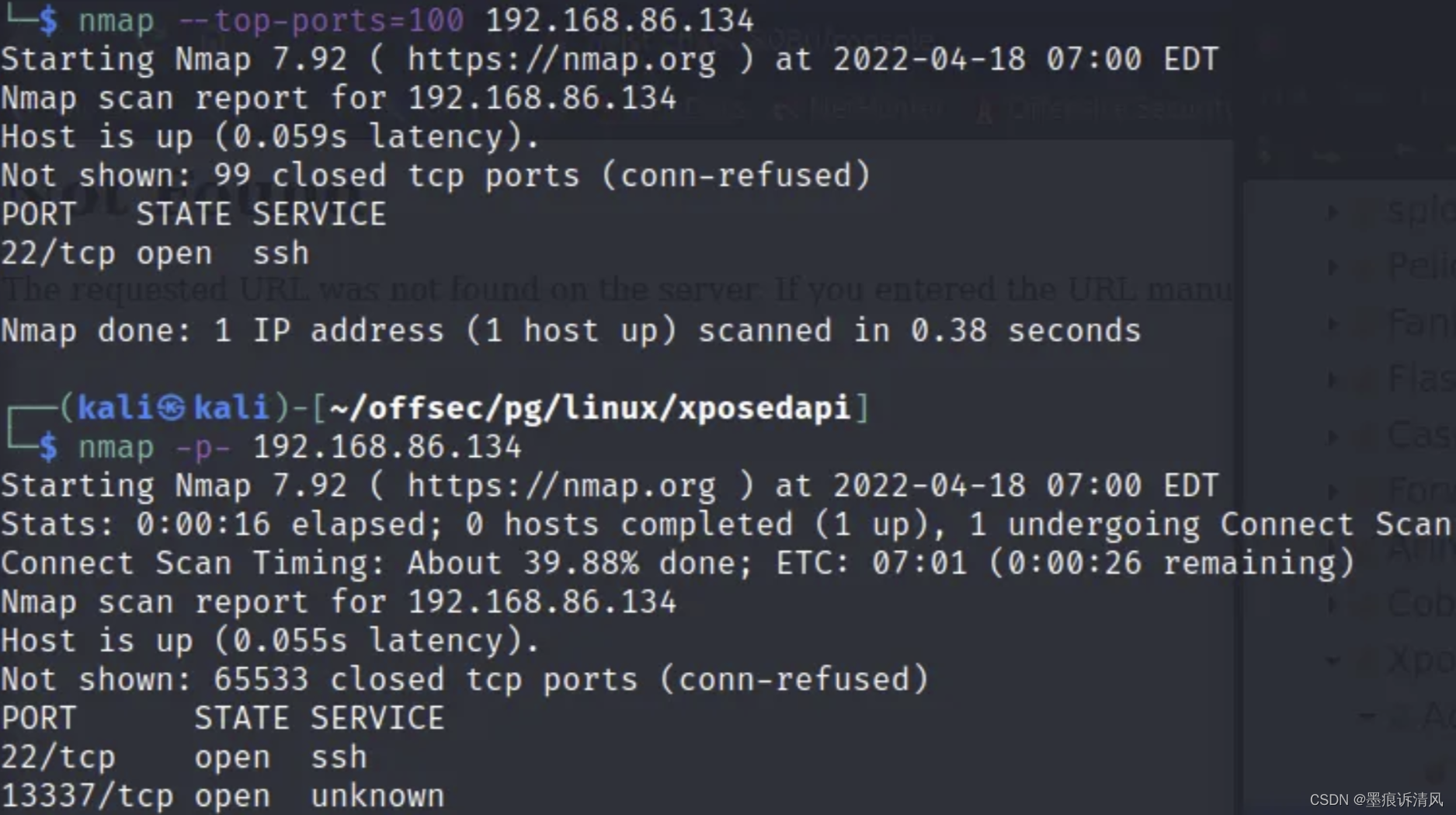
扫描
发现了两个开放的端口:端口22上的SSH和端口13337上的未知服务。

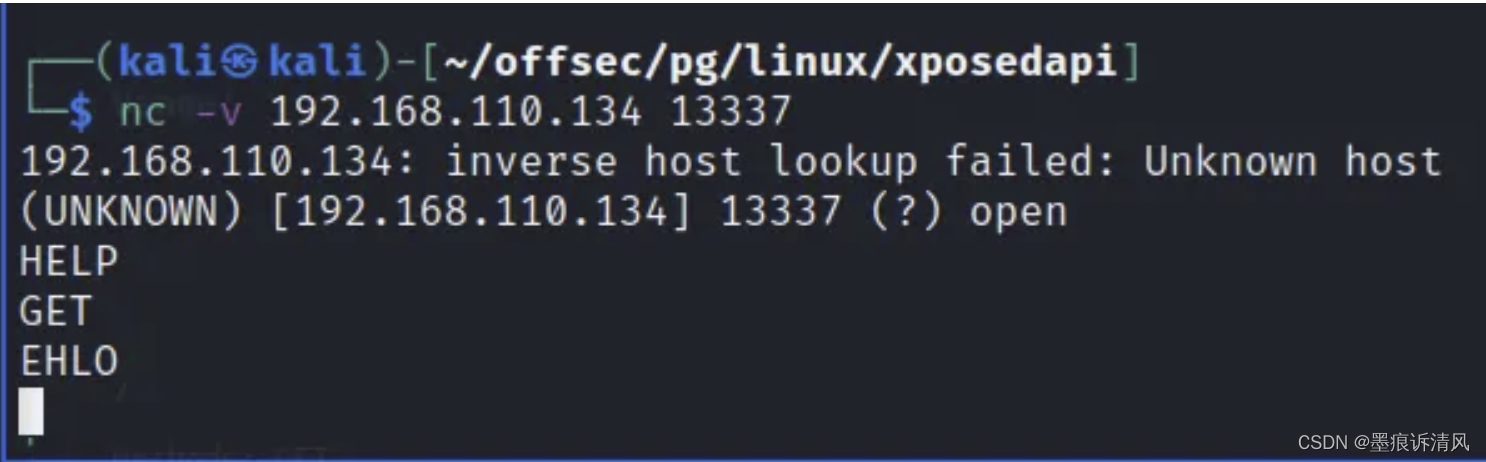
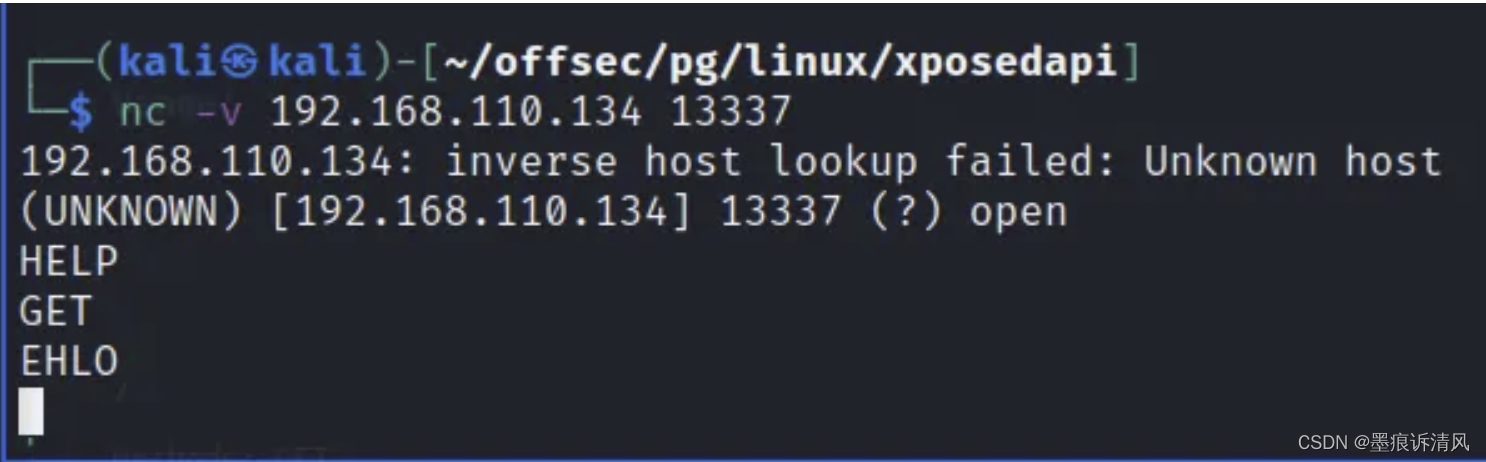
用netcat手动探测端口13337,但是运行几个常见的TCP/UDP服务初始化命令没有输出。

尝试了一个完整的脚本和版本nmap扫描的开放端口
目录
扫描
Web API枚举
命令盲注
提权
发现了两个开放的端口:端口22上的SSH和端口13337上的未知服务。

用netcat手动探测端口13337,但是运行几个常见的TCP/UDP服务初始化命令没有输出。

尝试了一个完整的脚本和版本nmap扫描的开放端口
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_103589.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!