package C05;import java.util.Scanner;public class Arr
{public static void main(String args[]){double[] prices;//静态初始化:数组初始化与数组元素赋值同时进行prices = new double[]{20.32,43.21,43.22};String [] foods = new String[4];//动态初始化:数组初始化与数组元素赋值分开进行String [] red = new String[4];//数组长度一旦确定,就不可更改int[] are;System.out.println(prices[0]);System.out.println(prices[1]);foods[0] = "龙须菜";foods[1] = "拌海蜇";foods[2] = "酱茄子";foods[3] = "炒鸡蛋";System.out.println(foods.length);System.out.println(prices.length);for(int i = 0;i < foods.length;i++){System.out.println(foods[i]);}//char顺序表初始化内部为0或'\u0000'char[] ar4 = new char[4];for (int i = 0; i < ar4.length; i++) {System.out.println(ar4[i]);if(ar4[i] == 0){System.out.println(1);}if(ar4[i] == '\u0000'){System.out.println(2);}}String[] s = new String[5];System.out.println(s[0]);int[] a1 = new int[]{1,2,3};int[] a2 = a1;a2[1] = 10;System.out.println(a2[1]);System.out.println(a1[1]);int[] arr = new int[]{8,2,1,0,3};int[] index = new int[]{2,0,3,2,4,0,1,3,2,3,3};String tel = "";for (int i = 0; i < index.length; i++) {int value = index[i];tel += arr[value];}System.out.println(tel);System.out.println("请输入今天周几");String[] days = new String[]{"周一","周二","周三","周四","周五","周六","周天"};Scanner in = new Scanner(System.in);int qe = in.nextInt();if(qe > 7 || qe < 1){System.out.println("输入有误");}else{System.out.println(days[qe-1]);}}
}
JAVA数组元素的静态初始化和动态初始化------JAVA入门基础教程
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_103348.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
YOLOv1代码复现2:数据加载器构建
YOLOv1代码复现2:数据加载器构建 前言 在经历了Faster-RCNN代码解读的摧残后,下决心要搞点简单的,于是便有了本系列的博客。如果你苦于没有博客详细告诉你如何自己去实现YOLOv1,那么可以看看本系列的博客,也许可以帮…
【Java实战篇】Day13.在线教育网课平台--生成支付二维码与完成支付
文章目录 一、需求:生成支付二维码1、需求分析2、表设计3、接口定义4、接口实现5、完善controller 二、需求:查询支付结果1、需求分析2、表设计与模型类3、接口定义4、接口实现步骤一:查询支付结果步骤二:保存支付结果(…
VUE3如何定义less全局变量
默认已经安装好了less,这里不过多讲。 (1)首先我们需要下载一个插件依赖:
npm i style-resources-loader --save-dev (2)VUE3里配置vue.config.js文件内容 代码: const path require("p…
HashMap如何解决哈希冲突
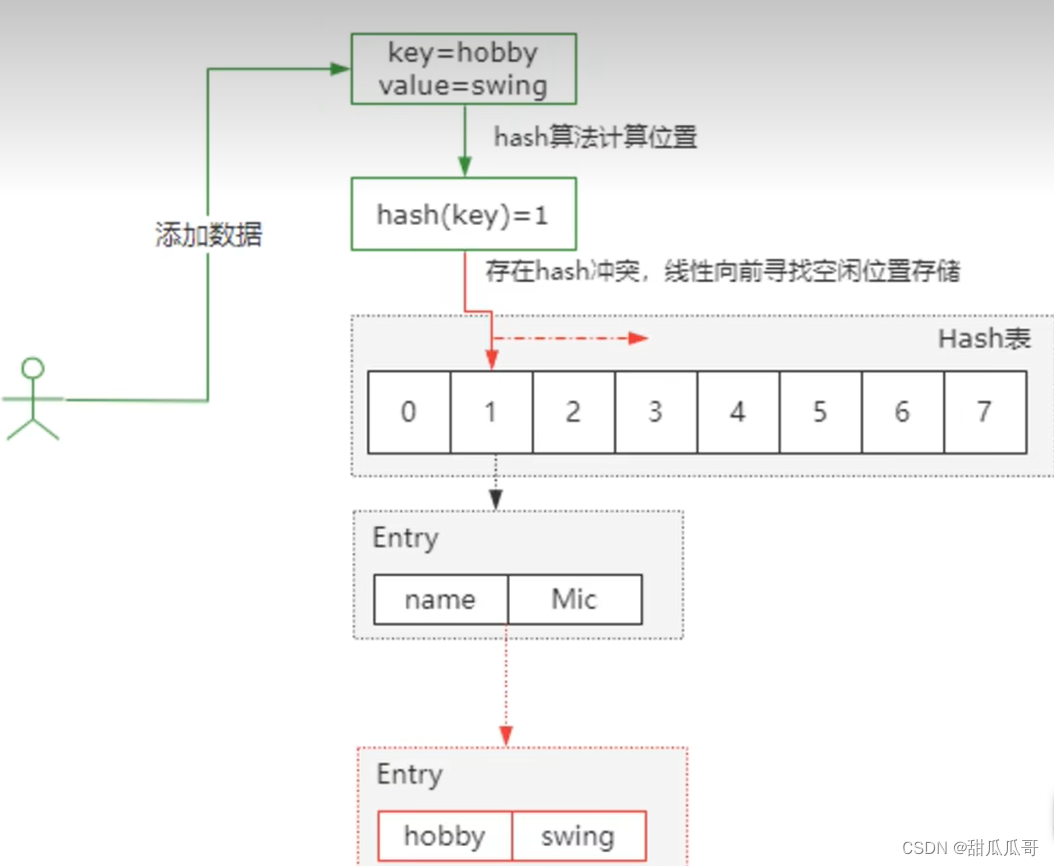
HashMap如何解决哈希冲突 Hash算法和Hash表Hash冲突解决哈希冲突的方法开放地址法链式寻址法再hash法建立公共溢出区 Hash算法和Hash表
Hash算法就是把任意长度的输入通过散列算法编程固定长度的输出。这个输出结果就是一个散列值。 Hash表又称为“散列表”,它是通…
SpringBoot中一个注解优雅实现重试Retry框架
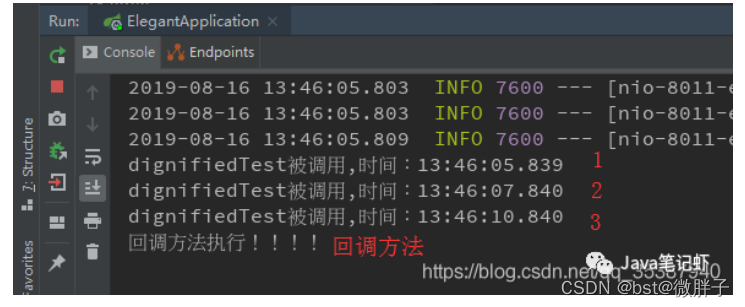
目录: 1、简介2、实现步骤 1、简介 重试,在项目需求中是非常常见的,例如遇到网络波动等,要求某个接口或者是方法可以最多/最少调用几次;实现重试机制,非得用Retry这个重试框架吗?那肯定不是,相信…
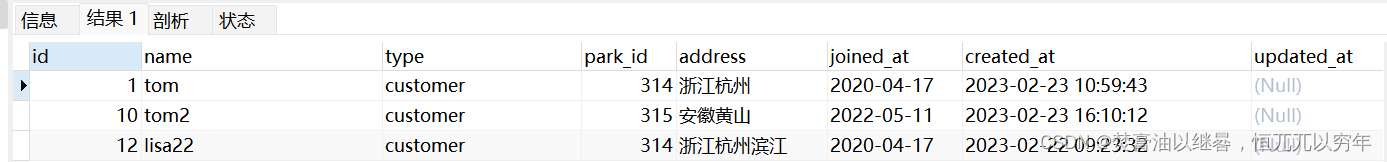
Mysql 查询同类数据中某一数字最大的所有数据
方法一、将时间进行排序后再分组 该表表名为customer, park_id表示园区id,joined_at表示用户的加入时间,created_at表示用户的创建时间。
需求:查出每个园区中,最早加入园区的第一位用户
select * from (select * from custome…
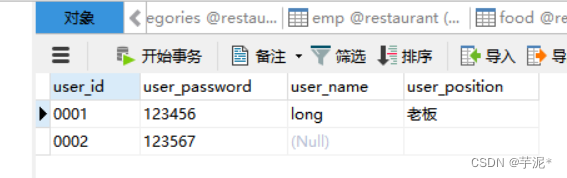
数据库课设--基于Python+MySQL的餐厅点餐系统(表的设计)
文章目录 一、系统需求分析二、系统设计1. 功能结构设计2、概念设计2.2.1 bill_food表E-R图2.2.2 bills表E-R图2.2.3 categories E-R图2.2.4 discounts表 E-R图2.2.5 emp表E-R图2.2.6 food 表E-R图2.2.7 member表E-R图2.2.8 member_point_bill表E-R图2.2.9 servers表E-R图2.2.1…
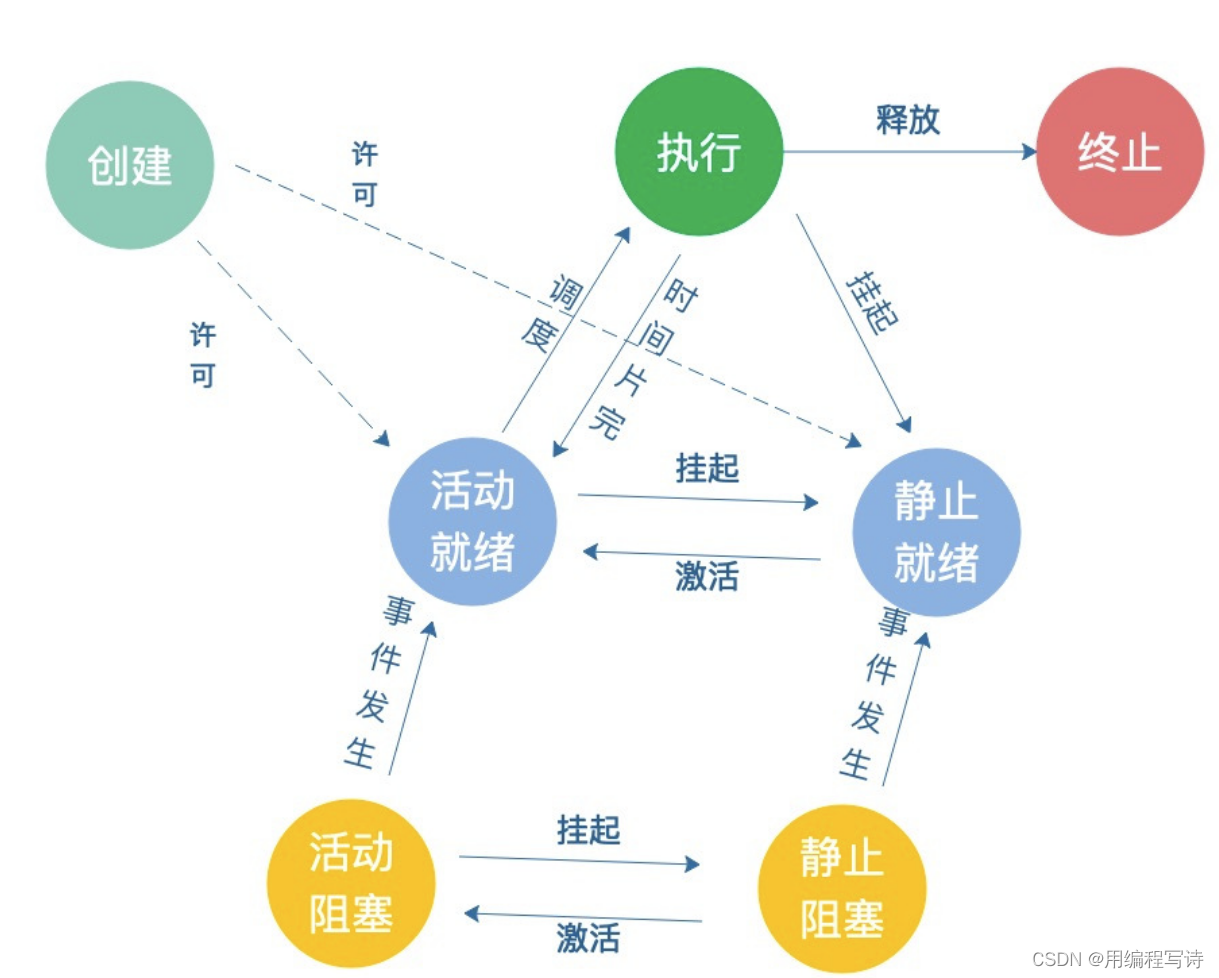
操作系统考试复习—第二章 2.1 2.2程序和进程的描述
第二章 进程的描述与控制
程序:有序的指令集合
程序顺序执行的特征:1.顺序性 2.封闭性 3.可再现性(确定性)
在多道程序环境下,允许多个程序并发执行,此时他们将失去封闭性,并具有间断性和不可再现性的特征。为此引…
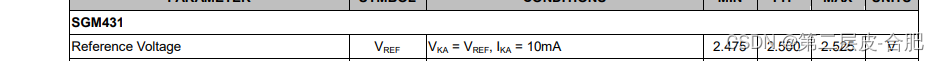
基于SGM431的电路设计问题分析
本案例中,采用SGM431芯片设计了一个过压保护电路。
这个电路初次设计,有很多的问题,下面逐一分析 1.当输入24V,测得Vref=1.59V。Vout为1.15V;,mos管关断
2。经过多次测量发现,临界值在10V到10.5之间;
当输入10.5V时,测量Vref=1.69V。vout=1.15V;mos管关断
当输入1…
智慧物联网边缘协同感知(EICS)技术方案: 低功耗无线扫描唤醒技术
物联网的传感器或控制节点通常有体积限制,只能使用钮扣电池、小型电池,甚至使用能量收集源进行运作。在许多工业应用中,需要人工更换电池的成本,特别是在难以接近地方更换所需的成本,使得人们更加重视降低平均电流消耗…
深度学习入门到实践:相关基础概述
绪论 深度学习(Deep Learning)是近年来发展十分迅速的研究领域,并且在人工智能的很多子领域都取得了巨大的成功。从根源来讲,深度学习是机器学习的一个分支,是指一类问题以及解决这类问题的方法。 深度学习问题…
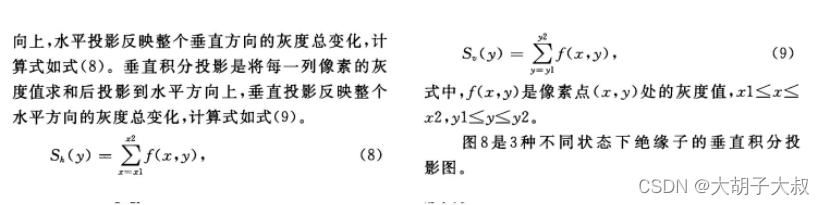
halcon灰度积分投影/垂直积分投影
简介:关于灰度投影积分可以用到的场合很多,例如分割字符,分割尺子上的刻度等,适用于有规律的变化这些内容的检测。本文复现了论文《基于深度学习和灰度纹理特征的铁路接触网绝缘子状态检测》中灰度积分投影实现了对绝缘子缺陷位置的检测。见(图1)灰度积分垂直方向投影获得…
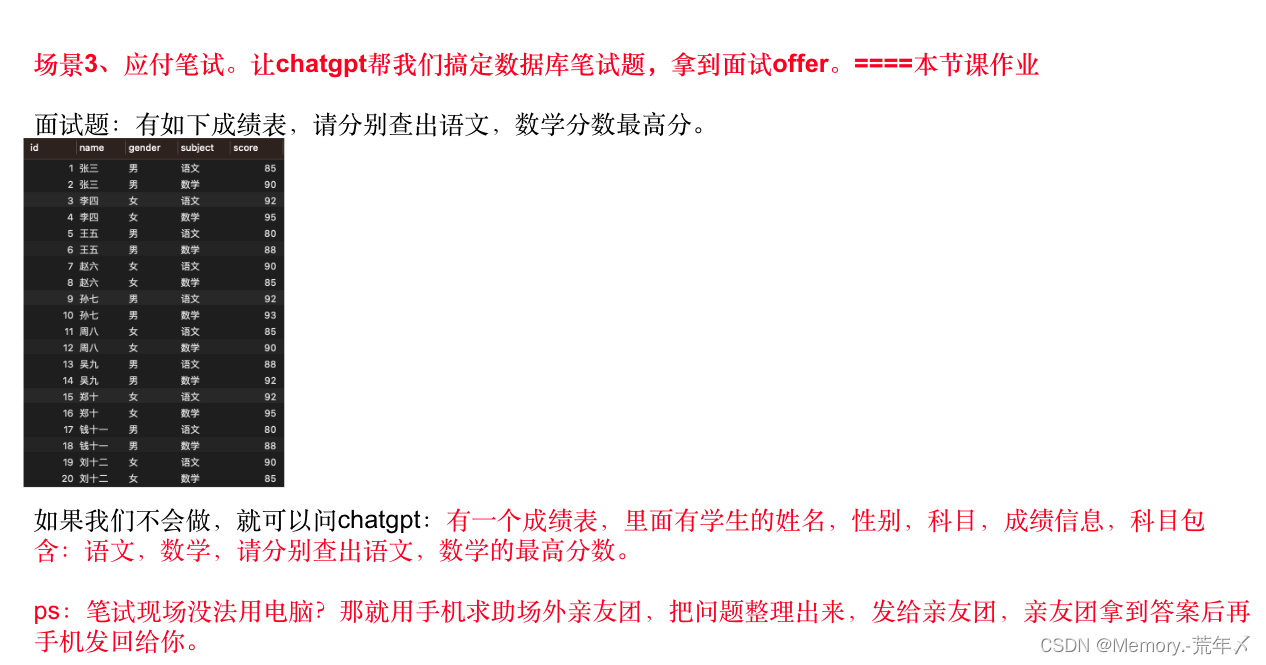
AI智能智能课程第四讲 -数据库领域专家
使用chatGPT让你成为数据库领域专家 作业
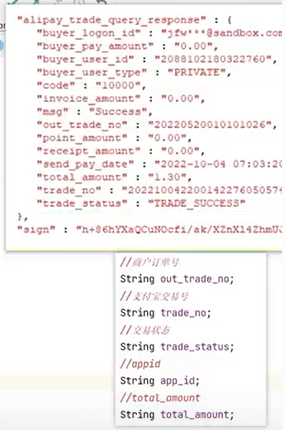
现在要测试电商的下单功能:测试员张三在公司的电商平台上下了几个单,现在需要验证:张三这个客户下单的所有订单信息,包含订单编号,商品名称,商品价格,…
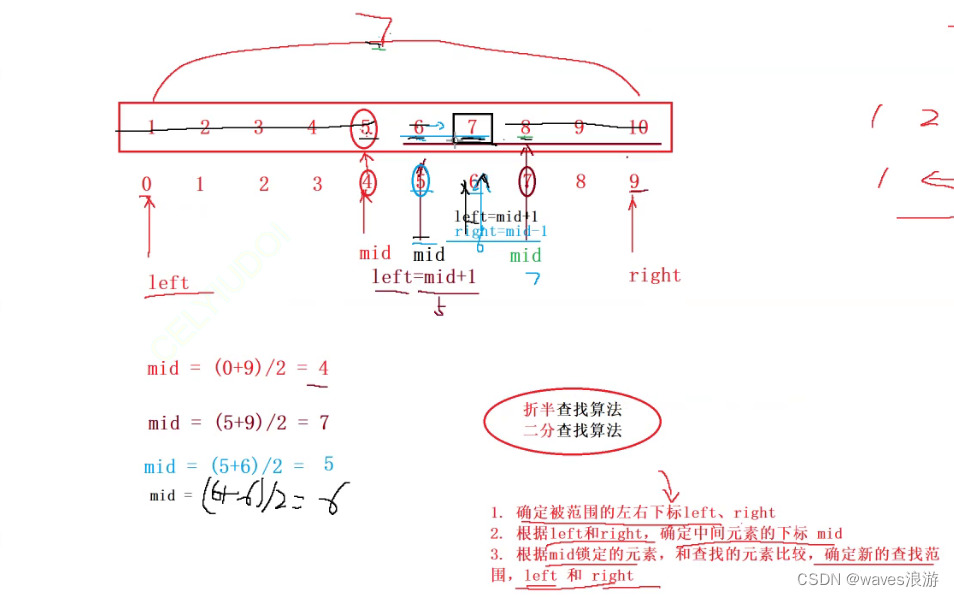
分支和循环语句(2)
文章目录 3.2 for循环3.2.1 for语句的语法3.2.2 for循环中的break和continue3.2.3 for语句的循环控制变量3.2.4 一些for循环的变种3.2.5 一道笔试题 3.3 do while循环3.3.1 do语句的语法3.3.2 do语句的特点3.3.3 do while循环中的break和continue 3.4 练习3.4.1 计算 n的阶乘3.…
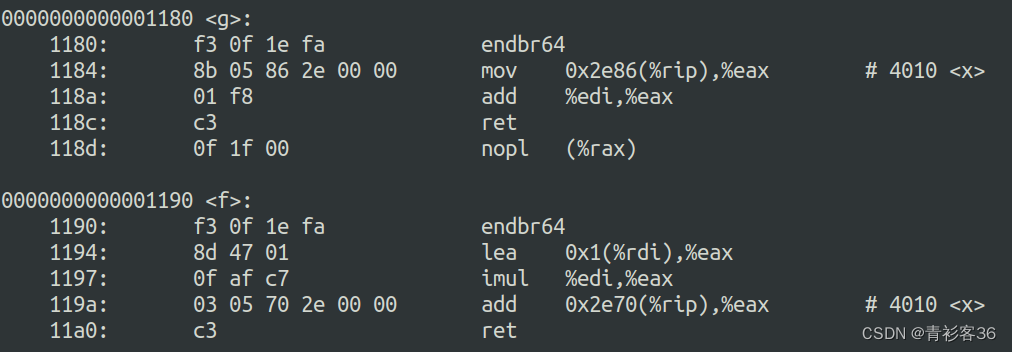
Compiler- 尾调用
我们还是用例子来引入本次要探讨的问题--尾调用
#include <stdio.h>int fib(int a)
{return a < 2 ? 1 : fib(a - 1) fib(a - 2);
}int main()
{int n,result;scanf("%d",&n);result fib(n);printf("result is %d.\n",result);return 0;
…
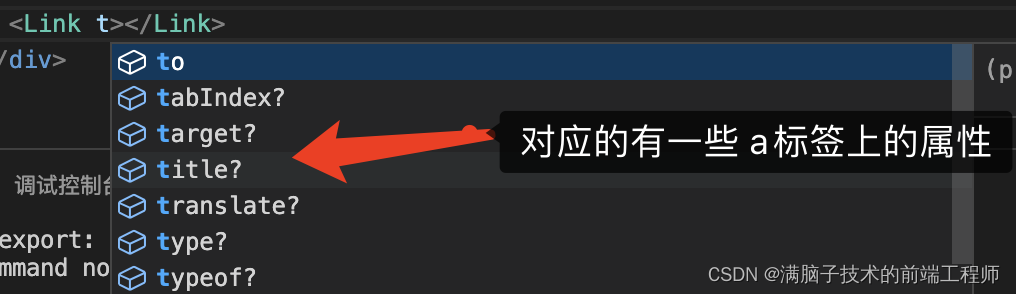
创建路由React router(使用react-router dom V6版本)
React路由 隔了很长一段时间,重新捡起来React学习。 发现React的路由从原来的 Switch改成了Routes。nice,nice,nice!!!! 刚开始接触确实还是有一点生疏的。之前的关于【传参】【js跳转】【跳转模…
矿井下无人值守变电所电力监控系统的探讨与产品选型
摘要:为了探讨井下无人值守变电所的电力监控系统技术,以西山煤电马兰矿为背景,详细阐述了井下无人值守变电所电力监控系统技术的各项基本参数,如额定工作电压及整机输入视在功率、交换机或监控分站的传输口、高压配电装置的传输口…
国云筑基“翼”气风发,天翼云以科技创新绘就数字中国蓝图
科技云报道原创。
全球新一轮技术革命方兴未艾,特别是以数字技术为核心的信息技术革命,正在实现群体突破和加快广泛深度应用。 从2017年的“促进数字经济加快成长”,到2019年的“壮大数字经济”,到2020年的“全面推进‘互联网&am…
SpringBoot的配置和日志
1.配置文件的作用和意义
配置文件中配置整个项目中所有重要的数据,比如: 1.数据库的连接信息(包含用户名和密码的设置); 2.项目的启动端口; 3.第三方系统的调用秘钥等信息; 4.用于发现和定位问…