极力推荐一个功能简单、易用、访问快捷、界面大气,清爽、资源丰富、设计专业、完全免费的文学网站。它的名字叫“历代文学”,是由成都心海科技公司所研发,设计真可谓独具匠心。
“历代文学”收录了来自古今中外 20 多个朝代,近 30个 国家的作者超 3万 人,诗、词、曲、赋、文言文等作品数近 60万 个,名句超 10万 条,著作超 1万 部。
好,下面就由小编为大家简单介绍下该网站的具体功能:
一、功能设计高内聚性
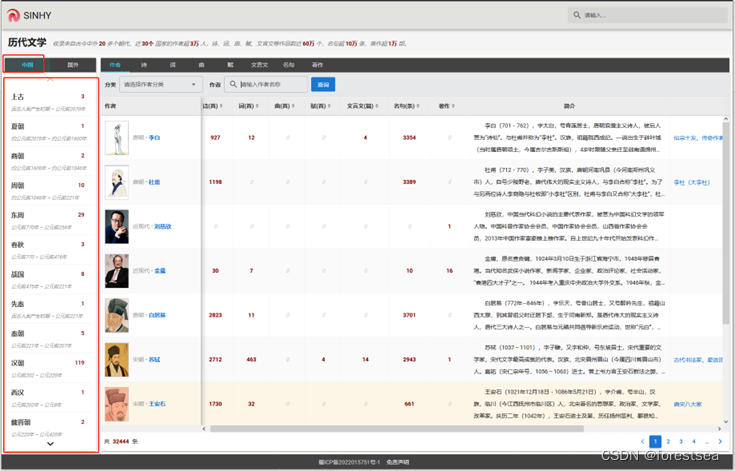
大部分国学或文学类网站都是千篇一律,朝代,作者,诗歌,著作等各项内容太过分散,各种连接频繁跳转,布局丑陋,广告肆意穿插,页面加载缓等问题慢给用户使用带来极大不便,简直是对国学的一种侮辱。“历代文学”的设计彻底解决了这些问题,所有功能汇聚到一起,只有一个页面,该页面攘括文学的一切功能和元素,如下图:

(1)中国历代文学

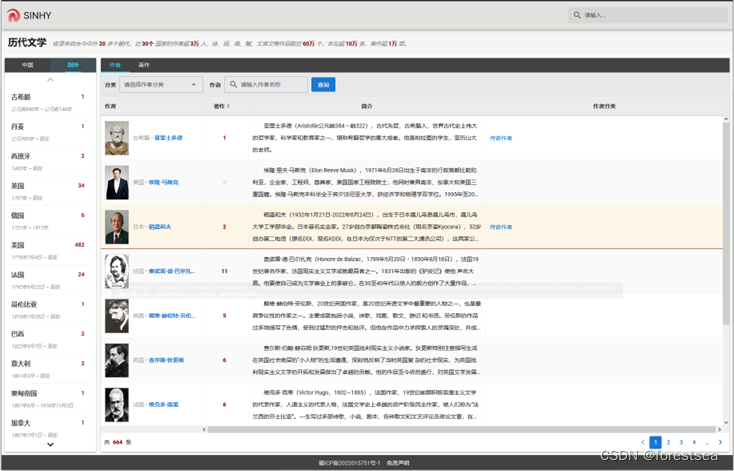
(2)国外文学
- 清晰直观的朝代树设计,一页页面攘括了国内外所有朝代和国家,对历史的发展过程一目了然。
- 清爽易用,简洁大气的界面,快速流畅的功能,带来舒适解压的操作体验。
二、详细的作者分类
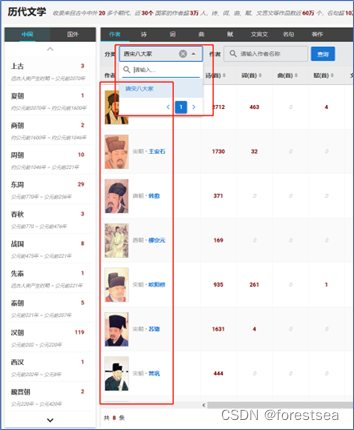
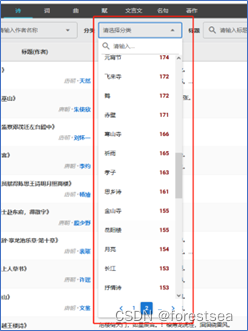
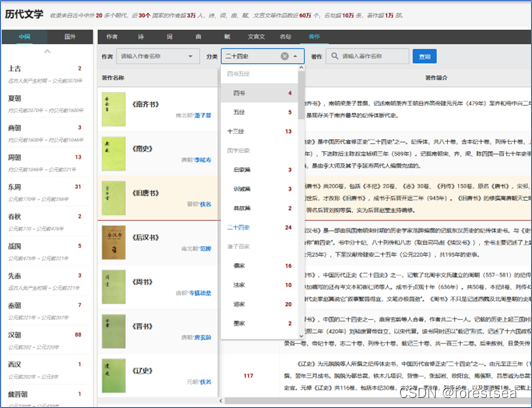
国学对作者的类别划分细致,从古到今将场景的作者分类详细列出,如:
李杜、小李杜、唐宋八大家、三苏、初唐四杰、百家诸子、建安七子、宋四家、豪放派诗人、婉约派词人、花间派词人等数十种分类,如下图所示:
作者分类搜索过滤

三、丰富的诗歌内容
“历代文学”将国学诗歌详细划分为了“诗”、“词”、“曲”、“赋”和“文言文”五大类
1、诗歌分类
诗歌根据描绘的意象以及题材风格等的不同,划分出数百种分类,且支持快速搜索过滤,如下图:

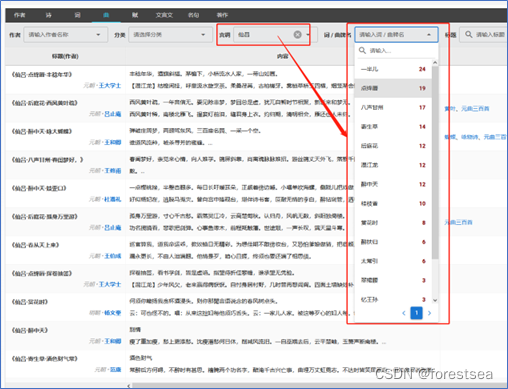
2、词曲分类
词曲根据词牌名和曲牌名的不同划分为上千种词曲牌名,且支持搜索,如下图:

3、元曲宫调
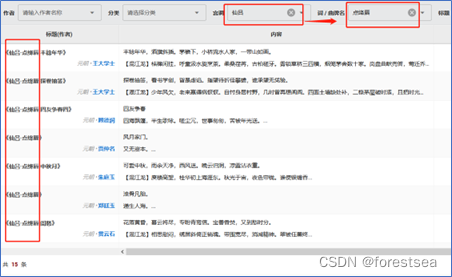
“历代文学”是目前全网唯一一个将“元曲”宫调做到详细分类的网站,针对元曲的五宫十二调已细分并整理出相关的曲子。支持宫调和曲牌名级联选择过滤元曲,如下图:

搜索宫调为“仙女”且曲牌名为“点绛唇”的元曲,如下图:

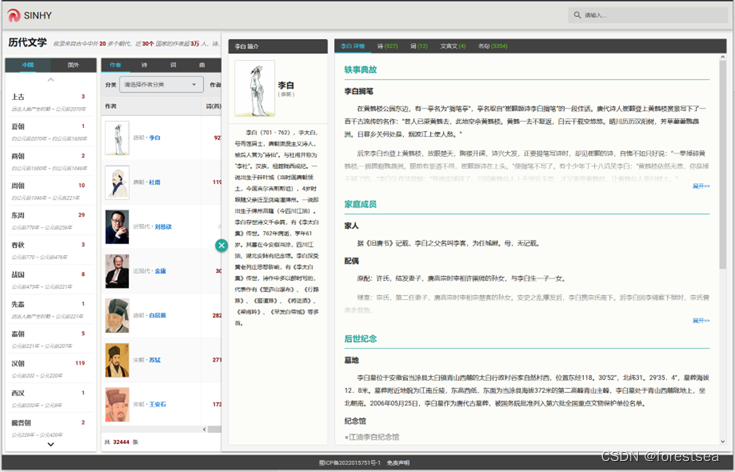
4、作者、诗歌详情页面设计
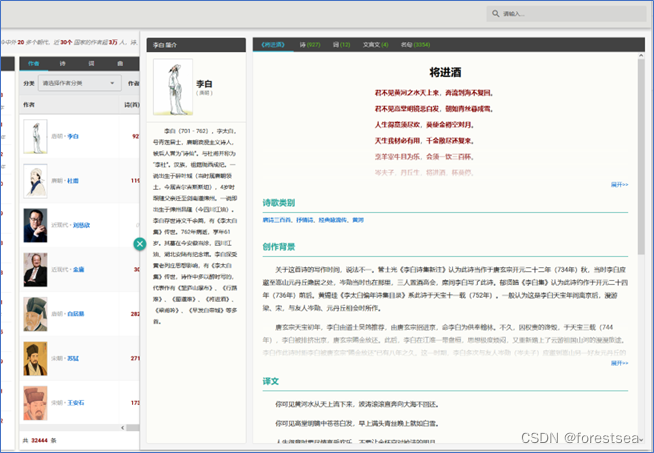
点击作者头像或名称,可以平滑弹出作者详情信息,如下图:点击李白后,可以弹出层方式展示出“李白”的轶事典故,家庭成员等多维度信息。以及“李白”拥有的诗、词、文言文,名句等数据。

简略大气,清晰直观的诗歌详情信息展示,如下图:点击李白的“将进酒”,详情展示出该诗歌的内容,名句(红色加粗部分),诗歌类别,创造背景,译文和注解等多维度信息。

四、丰富的国学典籍,各类名著,小说等著作
1、著作分类
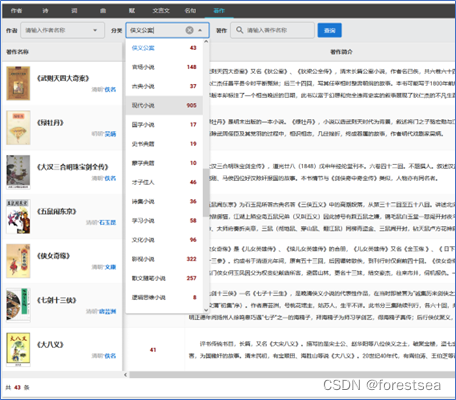
“历代文学”将清晰的将著作做了详细分类,每个分类有多个个著作都详细展示,方便用户择过滤,国学划分为四书五经、启蒙学、二十四史、诸子百家等类别。

小说划分为侠义公案、官场小说、古典小说、现代小说、国学小说、史书典籍、蒙学典籍、才子佳人、诗集小说、学习小说、文化小说、影视小说、散文随笔小说、逻辑思维小说、心理学小说、畅销书小说、健康与美食小说、互联网小说、科普小说、创业小说、哲学小说、传记小说、旅游小说、武侠小说、盗墓小说、道士小说、纪实小说、历史演义、笔记小说、科幻小说、灵异小说、恐怖小说、网络小说、青春小说、都市小说、言情小说、儿童小说、育儿小说、女性小说等丰富类目。

2、著作详情
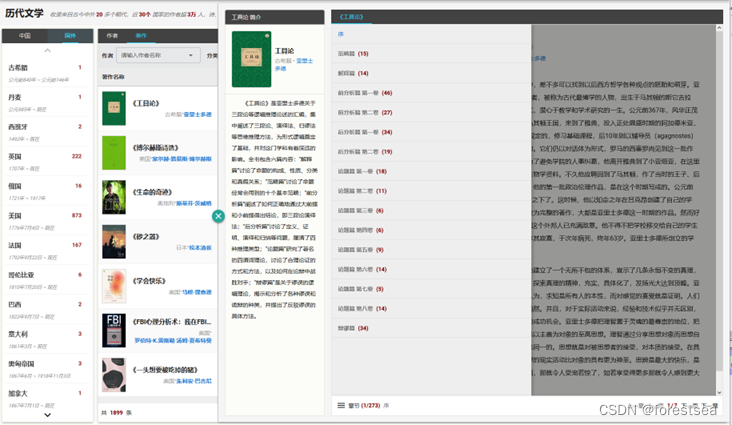
在著作列表搜索相关著作并点击著作的封面或名称,即可进入著作详情观看著作内容。如下图,点击古希腊“亚里士多德”的“工具论”,弹出工具论的简介和章节信息。

点击其中某个章节,可以炫酷展示章节内容,如下图:

五、介绍到此结束
感谢大家拜读本文,希望通过本文的简单介,绍能带给大家一个值得收藏,值得欣赏的国学网站,体味我们中华上下五千年博大精深的不朽文明,谢谢~