🌱博客主页:大寄一场.
🌱系列专栏:前端🌱往期回顾:HTML+CSS+JS 学习笔记(三)———Javascript(上)
😘博客制作不易欢迎各位👍点赞+⭐收藏+➕关注
目录
JavaScript 中的对象
对象的属性和方法
1.对象的属性
2. 对象的方法
JavaScript 对象的种类
自定义对象的创建
直接创建自定义对象
通过自定义构造函数创建自定义对象
通过 Obiect 对象创建自定义对象
对象访问语句
for...in 语句
with 语句
常用内部对象
Math 对象
Date 对象
JavaScript 中的对象
由于JavaScript是一种基于对象的语言,所以对象在 JavaScript 中是很重要的概念本章对对象的基本概念、自定义对象,以及两种常用内部对象等知识进行简单的介绍。
对象简介
对象是JavaScript 中的数据类型之一,是一种复合的数据类型,它将多种数据类型集中在一个数据单元中,并允许通过对象来存取这些数据的值。
什么是对象?
对象的概念首先来自对客观世界的认识,用于描述客观世界存在的特定实体。例如,“人”就是一个典型的对象,“人”包含身高、体重等特性,同时又包含吃饭、睡觉等动作。

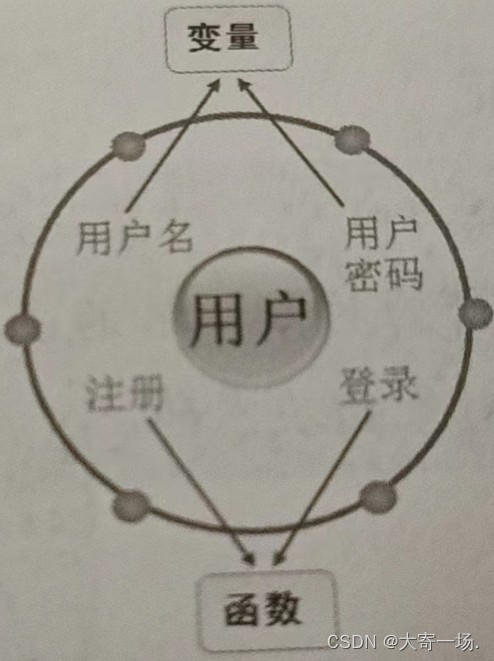
在计算机的世界里,不仅存在来自客观世界的对象,还包含为解决问题而引入的比较抽象的对象。例如,一位用户可以被看作一个对象,包含用户名、用户密码等特性,也包含注册、登录等动作。其中,用户名和用户密码等特性可以用变量来描述:注册、登录等动作可以用函数来定义。因此,对象实际上就是一些变量和函数的集合。

对象的属性和方法
在JavaScript 中,对象包含两个要素: 属性和方法。通过访问或设置对象的属性,并调用对象的方法,可以对对象进行各种操作,从而实现需要的功能。
1.对象的属性
包含在对象内部的变量称为对象的属性,是用来描述对象特性的一组数据在程序中使用对象的一个属性类似于使用一个变量,就是在属性名前面加上对象名和一个句点“.”。获取或设置对象的属性值的语法格式如下:
对象名.属性名
以“用户”对象为例,该对象有用户名和用户密码两个属性,以下代码可以分别获取该对象的这两个属性值:
var name =用户.用户名;
var pwd = 用户.用户密码;也可以通过以下代码来设置“用户”对象的这两个属性值:
用户.用户名 ="mr";
用户.用户密码="mrsoft";2. 对象的方法
包含在对象内部的函数称为对象的方法,可以用来实现某种功能。在程序中调用对象的一个方法类似于调用一个函数,就是在方法名前面加上对象名和一个句点“.”,其语法格式如下:
对象名.方法名(参数)
与函数一样,在对象的方法中可以使用一个或多个参数,也可以不使用参数。同样以“用户”对象为例,该对象有注册和登录两个方法,以下代码可以分别调用该对象的这两个方法:
用户.注册();
用户.登录();
JavaScript 对象的种类
在JvaScript中可以使用3种对象,即内置对象、浏览器对象和自定义对象。内置对象和浏览器对象又被称为预定义对象。
JavaScript 将一些常用的功能预先定义为对象,用户可以直接使用这些对象,这种对象就是内置对象。内置对象可以帮助用户在编写程序时实现一些最常用、最基本的功能,如 Math、Date、String、Array、Number、 Boolean、Global、 Object 和 RegExp 等对象。
浏览器对象是浏览器根据系统当前的配置和所装载的网页为 JavaScript 提供的一些对象,如 document、window 等对象。
自定义对象就是用户根据需要自己定义的新对象.
自定义对象的创建
创建自定义对象主要有 3 种方法:
- 直接创建自定义对象;
- 通过自定义构造函数创建自定义对象;
- 通过 Object 对象创建自定义对象。
直接创建自定义对象
直接创建自定义对象的语法格式如下:
var 对象名 = (属性名 1: 属性值 1,属性名 2:属性值 2,属性名 3:属性值 3,.}
由语法格式可以看出,在直接创建自定义对象时,所有属性都放在大括号中,属性之间用逗号分隔,每个属性都由属性名和属性值两部分组成,属性名和属性值之间用冒号隔开.
通过自定义构造函数创建自定义对象
虽然直接创建自定义对象很方便、直观,但是如果要创建多个相同的对象,那么使这种方法就会很烦琐。在JavaScript 中可以自定义构造函数,可以通过调用自定义的构函数来创建并初始化一个新的对象。与普通函数不同,调用构造函数必须使用 new运算符构造函数也可以和普通函数一样使用参数,其参数通常用于初始化新对象。在构造函数的函数体内,通过 this 关键字初始化对象的属性与方法。
通过 Obiect 对象创建自定义对象
Object 对象是 JavaScript 中的内部对象,提供了对象的最基本功能,这些功能构成了所有其他对象的基础。Object 对象提供了创建自定义对象的简单方式,使用这种方式不需要再定义构造函数,可以在程序运行时为 JavaScript 对象随意添加属性,因此使用 Object对象可以很容易地创建自定义对象。
创建 Object 对象的语法格式如下:
obj = new Object([value])该语法中的参数说明如下:
(1) obj: 必选项,要赋值为 Object 对象的变量名。
(2) value: 可选项,任意一种基本数据类型(Number、Boolean 或 String)。如果value 是一个对象,则返回不进行改动的 value 对象。如果 value 为 nul、undefned,或者
没有给出,则会产生没有内容的对象。
使用 Object 对象可以创建一个没有任何属性的空对象。如果要设置对象的属性,则只需将一个值赋给对象的新属性即可。
只要通过给属性赋值创建了该属性,就可以在任何时候修改这个属性的值,只需
给它赋新值即可。
对象访问语句
在 JavaScript 中,for··.in 语句和 with 语句都是专门应用于对象的语句。下面对这两个语句进行介绍。
for...in 语句
for...in语句和 for 语句十分相似,for ...in 语用来遍历对象的每个属性,且每次都将属性名作为字符串保存在变量里。forin 语句的语法格式如下
for (变量 in 对象){
语句
}该语法中的参数说明如下
(1)变量:用于存储某个对象的所有属性名。
(2)对象:用于指定要遍历属性的对象
(3)语句:用于指定循环体。
for...in 语句用于对某个对象的所有属性进行循环操作,将某个对象的所有属性名依次赋值给同一个变量,而无须事先知道对象属性的个数。
当应用 for···in 语句遍历对象的属性并输出属性值时,一定要使用数组的形式(对象名[属性名])进行输出,而不能使用“对象名属性名”这种形式进行输出。
with 语句
with 语句用于在访问一个对象的属性或方法时避免重复引用指定对象名。使用 with语句可以简化对象属性调用的层次。with 语句的语法格式如下:
with(对象名称){
语句
}该语法中的参数说明如下
(1) 对象名称:用于指定要操作的对象名称。
(2)语句:要执行的语句,可直接引用对象的属性名或方法名。
在一个连续的程序代码中,如果多次使用某个对象的多个属性或方法,那么只要在with 关键字后的括号中写出该对象实例的名称,就可以在随后的大括号中的程序语句中直接引用该对象的属性或方法,而不必在每个属性名或方法名前都加上对象实例名和“ .”。
常用内部对象
JavaScript 的内部对象也称内置对象,它将一些常用功能预先定义为对象,用户可以直接使用,这些内部对象可以帮助用户实现一些最常用、最基本的功能。JavaScript 中的内部对象按照使用方式分为动态对象和静态对象两种。在引用动态对象的属性和方法时,必须使用new关键字创建一个对象实例,然后才能使用“对象实例名.成员”的方式来访问其属性和方法,如 Date 对象;在引用静态对象的属性和方法时,不需要用new关键字创建对象实例,可以直接使用“对象名.成员”的方式来访问其属性和方法.如Math 对象。下面对JavaScript 中的 Math 对象和 Date 对象进行详细介绍。
Math 对象
Math 对象提供了大量的数学常量和数学函数。当使用 Math 对象时,不能使用 new关键字来创建对象实例,而应直接使用“对象名。成员”的方式来访问其属性或方法。下面对Math 对象的属性和方法进行介绍。
Math 对象的属性
Mah 对象的属性是数学中常用的常量
| 属性 | 描述 |
| E | 自然对数的底数(2.718281828459045) |
| LN2 | 2的自然对数(0.6931471805599453) |
| LN10 | 10的自然对数(2.302585092994046) |
| SQRT2 | 2的平方根(1.4142135623730951) |
| LOG2E | 以2为底数的e的对数(1.4426950408889633) |
| LOG10E | 以10为底数的c的对数(0342944819032518) |
| PI | 圆周率常数元(3.141592653589793) |
| SQRT1 _2 | 0.5 的平方根 (0.7071067811865476) |
Math 对象的方法
| 方 法 | 描 述 | 示 例 |
| abs(x) | 返回x的绝对值 | //返回值为10 Math.abs(-10); |
| acos(x) | 返回x弧度的反余弦值 | //返回值为浜袄明0 Math.acos(1); |
| asin(x) | 返回x弧度的反正弦值 | // 返回值为 1.5707963267948965 Math.asin(1); |
| atan(x) | 返回x弧度的反正切值 | //返回值为0.7853981633974483 Math.atan(1); |
| atan2(x,y) | 返回从x 轴到点(x,y)的角度,其值在 -PI与PI之间 | //返回值为1.1071487177940904 Math.atan2(10,5); |
| ceil(x) | 返回大于或等于 x 的最小整数 | // 返回值为2 返回大于或等于 x 的最小整数 Math.ceil(1.05); //返回值为-1 Math.ceil(-1.05); |
| cos(x) | 返回x 的余弦值 | // 返回值为1 Math.cos(0); |
| cxp(x) | 返回e的x乘方 | // 返回值为54.598150033144236 Math.exp(4); |
| floor(x) | 返回小于或等于 x的最大整数 | //返回值为1 floor(x) 返回小于或等于 x的最大整数 Math.floor(1.05): //返回值为-2 Math.foor(-1.05); |
| log(x) | 返回x的自然对数 | //返回值为0 Math.log(1); |
| max(nl,n2,...) | 返回参数列表中的最大值 | //返回值为4 Math.m圯ax(2,4); |
| min(nl,n2,...) | 返回参数列表中的最小值 | //返回值为2 Math.min(2,4); |
| pow(x,y) | 返回x的y次幂 | //返回值为 16 Math.pow(2,4); |
| random() | 返回0和1之间的随机数 | //返回值为类似0.8867056997839715 的随机数 Math.random(); |
| round(x) | 返回最接近x的整数,即四舍五入函数 | //返回值为1 Math.round(1.05); // 返回值为-1 Math.round(-1.05); |
| sin(x) | 返回X的正弦值 | //返回值为0 Mathsin(0); |
| sqrt(x) | 返回x的平方限 | //返回值为1.4142135623730951 Math.sqrt(2); |
| tan(x) | 返回x的正切值 | /返回值为-1995200412208242 Math.tan(90): |
Date 对象
在 Web 开发过程中,可以使用 JavaScript 的 Date 对象(日期对象) 来实现对日期时间的控制。如果想在网页中显示计时时钟,就需要重复生成新的 Date 对象来获取当”计算机的时间。用户可以使用 Date 对象执行各种使用日期和时间的过程。
.创建 Date 对象
Date 对象是对一个对象数据类型进行求值,该对象主要负责处理与日期和时间有关的数据信息。在使用 Date 对象前,首先要创建该对象,其语法格式如下:
dateObj = new Date()
dateObj= new Date(dateVal)
dateObj = new Date(yeax, month, datel, hours[, minutes[, seconds[,ms]]]])| 参数 | 说明 |
| dateObj | 必选项。要赋值为 Date 对象的变量名 |
| dateVal | 必选项。如果是数字值,那么 dateVal 表示指定日期与 1970 年 1月 1 日午间全球标准时间的毫数如果是字符串,则常用的格式为“月 日,年 小时:分钟:秒”,其中,月用英文表示,其余用数字表示时间部分可以省略:另外,还可以使用“年/月/日小时:分钟:秒”的格式 |
| year | 必选项。完整的年份,如1976(而不是 76) |
| month | 必选项。表示月份,是从0到11 的整数(1月——12月) |
| date | 必选项。表示日期,是从1到31的整数 |
| hours | 可选项。如果提供了minutes,则颈给出。表示小时,是从0到23 的整数(午夜到11pm) |
| minutes | 可选项。如果提供了 seconds,剩必续给出。表示分钟,是从0到59 的整数 |
| seconds | 可选项。如果提供了ms,则必须给出。表示秒钟,是从0到59 的整数 |
| ms | 可选项。表示毫秒,是从0到999的整数 |
Date 对象的属性
Date 对象的属性有 constructor 属性和 prototype 属性。下面介绍这两个属性的用法
1>constructor 属性
constructor属性可以判断一个对象的类型,该属性引用的是对象的构造函数,其语法格式如下:
object.constructor
其中,必选项 object 是对象实例的名称
2) prototype 属性
prototype 属性可以为 Date 对象添加自定义的属性或方法,其语法格式如下Date.prototype.name=value
该语法中的参数说明如下。
(1)name:要添加的属性名或方法名。
(2) value:添加属性的值或执行方法的函数。
Date 对象的方法
Date对象是JavaScript的一种内部对象,它没有可以直接读/写的属性,所有对日期时间的操作都是通过方法来完成的.
| 方法 | 说明 |
| getDate() | 从 Date 对象返回一个月中的某一天(1~31) |
| getDay() | 从 Date 对象返回一周中的某一天(0~6) |
| getMonth() | 从Date 对象返回月份 (0~11) |
| getFullYear() | 从 Date 对象以 4 位数字返回年份 |
| getYear() | 从 Date 对象以2 位或4 位数字返回年份 |
| getHours() | 返回 Date 对象的小时 (0~23) |
| getMinutes() | 返回 Date 对象的分钟(0~59) |
| getSeconds() | 返回 Date 对象的秒 (0~59) |
| getMilliseconds() | 返回 Date 对象的毫秒 (0~999) |
| getTime() | 返回 1970年1月 1日至今的毫秒数 |
| setDate() | 设置 Date 对象中某月的某一天 (1~31) |
| setMonth() | 设置 Date 对象中的月份 (0~11) |
| setFullYear() | 设置 Date 对象中的年份 (4 位数字) |
| setYear() | 设置 Date 对象中的年份(2 位或4 位数字) |
| setHours() | 设置 Date 对象中的小时 (0~23) |
| setMinutes() | 设置 Date 对象中的分钟(0~59) |
| setSeconds() | 设置 Date 对象中的秒(0~59) |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0~999) |
| setTime() | 通过从 1970 年 1月 1日午夜添加或减去指定数目的毫秒来计算日期和时间 |
| toString() | 把 Date 对象转换为字符串 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串 |
| toDateString() | 把 Date 对象的日期部分转换为字符串 |
| toGMTString() | 根据格林尼治时,把 Date 对象转换为字符串 |
| toUTCString() | 根据协调世界时,把 Date对象转换为字符串 |
| toLocaleString() | 根据本地时间格式,把Date 对象转换为字符串 |
| toLocaleTimeString() | 根据本地时间格式,把Date 对象的时间部分转换为字符串 |
| toLocaleDateString() | 根据本地时间格式,把Date 对象的日期部分转换为字符串 |