实验环境:MC9S12G128开发板
基本功能:控制开发板上的按键,模拟车辆移动的上下左右四个方位,通过can通信告诉上位机界面,车辆轨迹的移动方位。
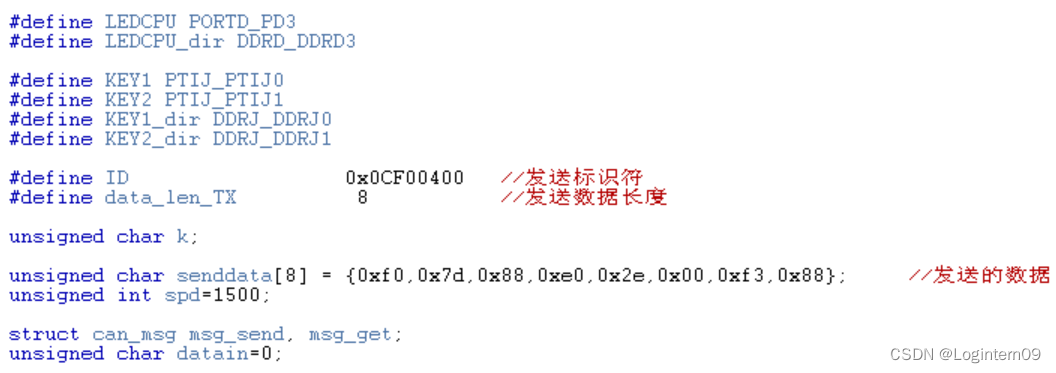
1. 1939报文发送的示例代码
MC9S12G128开发板1939协议发送can报文数据的示例代码如下:
/*************************************************************/
/* 主函数 */
/*************************************************************/
void main(void) {DisableInterrupts;INIT_PLL();initialize_TIM();INIT_CAN();init_key();LEDCPU_dir=1;LEDCPU=0;EnableInterrupts;//填写报文内容msg_send.id = ID; for(k=0;k<data_len_TX;k++){msg_send.data[k] = senddata[k];}msg_send.len = data_len_TX;msg_send.RTR = FALSE;msg_send.prty = 0;for(;;) {delay1ms(500);if(!MSCANSendMsg(msg_send)) //发送过程出现错误for(;;);elseLEDCPU=~LEDCPU;}
}
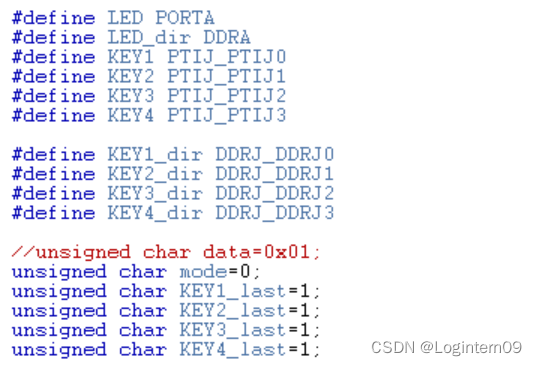
2. 按键查询的示例代码
MC9S12G128开发板的按键查询的示例代码如下:
/*************************************************************/
/* 主函数 */
/*************************************************************/
void main(void) {DisableInterrupts;init_led_key(); EnableInterrupts;for(;;) {delay();//data=data<<1; //左移一位//if(data==0)// data=0x01;if(KEY1==0&&KEY1_last==1) //按键F1按下mode=1;if(KEY2==0&&KEY2_last==1) //按键F2按下mode=2; if(KEY3==0&&KEY3_last==1) //按键F3按下mode=3; if(KEY4==0&&KEY4_last==1) //按键F4按下mode=4; KEY1_last=KEY1; //保存F1的状态KEY2_last=KEY2; //保存F2的状态KEY3_last=KEY3;KEY4_last=KEY4;if(mode==1)LED = ~(0x01);else if(mode==2)LED = 0xFB;else if(mode==3)LED = 0xEF;else if(mode==4)LED = 0xBF;elseLED = 0xff; }
}

3. 按键发送报文的代码
参考1939报文发送示例代码+按键查询示例代码,指定按键发送相应报文给上位机从而显示车辆目前的方位。
/*************************************************************/
/* 主函数 */
/*************************************************************/
void main(void) {DisableInterrupts;INIT_PLL();initialize_TIM();INIT_CAN();init_led_key();LEDCPU_dir=1;LEDCPU=0;EnableInterrupts;//填写报文内容msg_send.id = ID; for(k=0;k<data_len_TX;k++){msg_send.data[k] = senddata[k];}msg_send.len = data_len_TX;msg_send.RTR = FALSE;msg_send.prty = 0;for(;;) {if(KEY1==0&&KEY1_last==1) //按键F1按下mode=1;if(KEY2==0&&KEY2_last==1) //按键F2按下mode=2; if(KEY3==0&&KEY3_last==1) //按键F3按下mode=3; if(KEY4==0&&KEY4_last==1) //按键F4按下mode=4; KEY1_last=KEY1; //保存F1的状态KEY2_last=KEY2; //保存F2的状态KEY3_last=KEY3;KEY4_last=KEY4;if(mode==1){LED = ~(0x01);msg_send.data[0]= 0x01; msg_send.data[1]= 0x00; msg_send.data[2]= 0x00; msg_send.data[3]= 0x00; }else if(mode==2){LED = 0xFB;msg_send.data[1]= 0x01;msg_send.data[0]= 0x00; msg_send.data[2]= 0x00; msg_send.data[3]= 0x00;}else if(mode==3){LED = 0xEF;msg_send.data[2]= 0x01;msg_send.data[0]= 0x00; msg_send.data[1]= 0x00; msg_send.data[3]= 0x00; }else if(mode==4){LED = 0xBF;msg_send.data[3]= 0x01;msg_send.data[0]= 0x00; msg_send.data[1]= 0x00; msg_send.data[2]= 0x00; }elseLED = 0xff;delay1ms(200);if(!MSCANSendMsg(msg_send)) //发送过程出现错误for(;;);elseLEDCPU=~LEDCPU;}
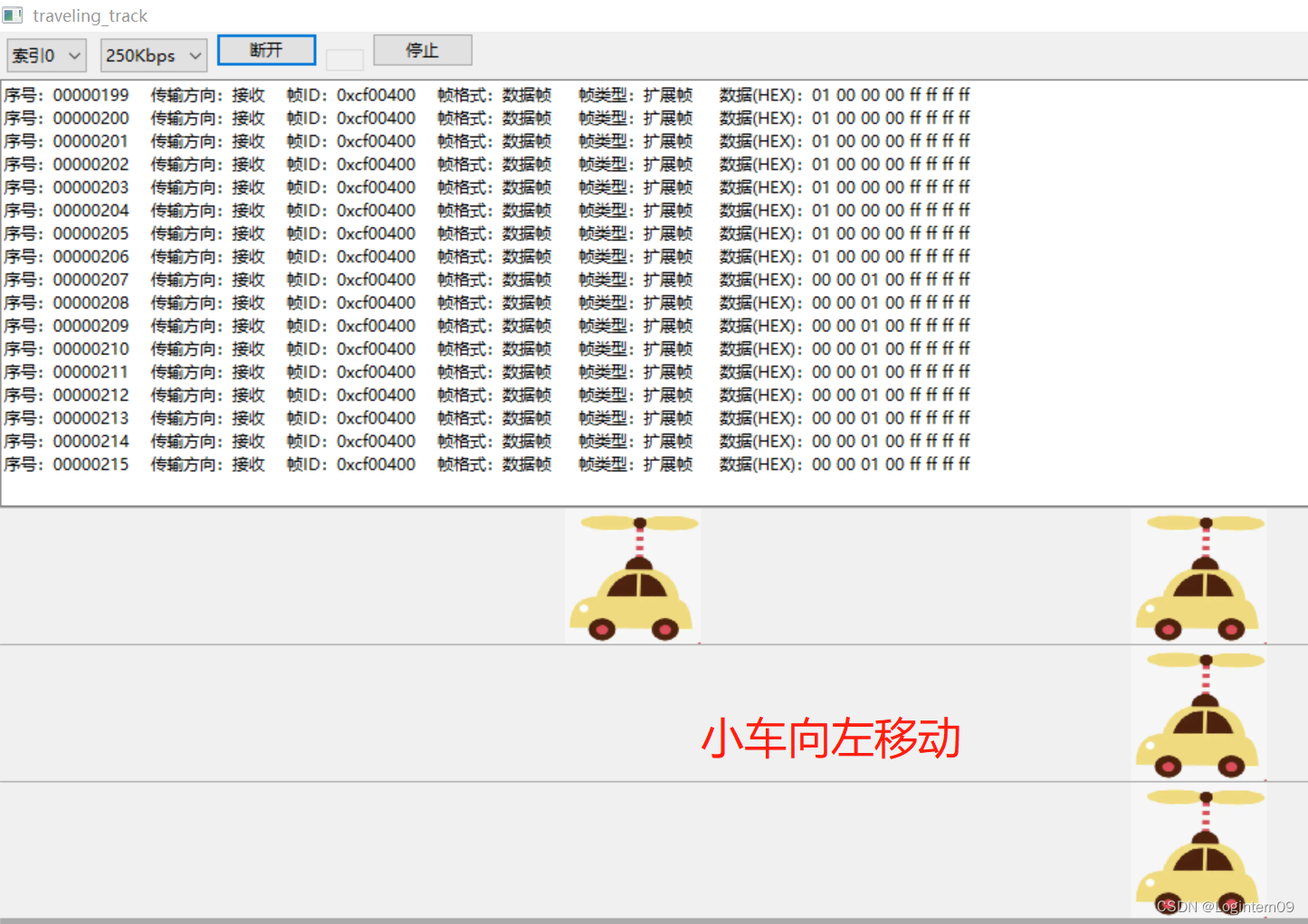
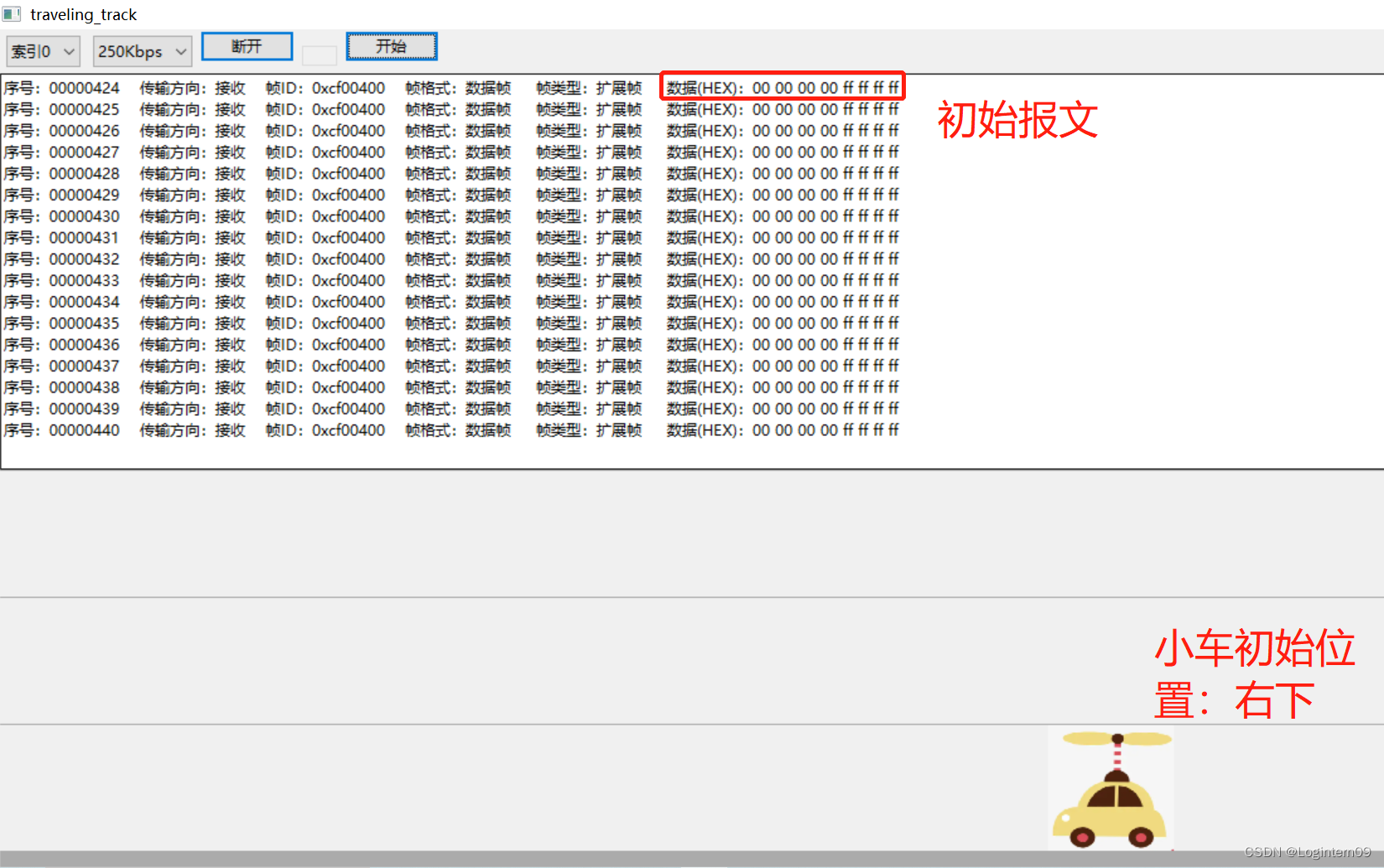
}4. 界面演示
开发板上按动 KEY1:报文 01 00 00 00 FF FF FF FF 指示小车往上移动
开发板上按动 KEY2:报文 00 01 00 00 FF FF FF FF 指示小车往下移动
开发板上按动 KEY3:报文 00 00 01 00 FF FF FF FF 指示小车往左移动
开发板上按动 KEY4:报文 00 00 00 01 FF FF FF FF 指示小车往右移动

小车向上移动:

小车向左移动: