众所周知,适合的工具可以为你带来事半功倍的效果。根据UI设计专业的特点将20个工具进行介绍,他们分别是:原型设计、线框绘制、调动情绪、动效设计。
为你提供创建完美UI设计所需的必要元素。想学UI设计的同学们看起来吧。
原型设计
1Sketch
#Sketch是在UI行业开天辟地的软件,也可以说是第一款完全针对UI界面设计的工具。是一款基于MacBook非常出色的轻量级UI/UX设计工具。Principle是可以与Sketch无缝对接的动效设计软件,与Sketch配合能做出很多可以操作的UI静态+动态效果设计。
用户友好的布局使Sketch非常适合初学者这两个可以算是专门为UI设计开发的软件,但是只有Mac版本,Windows电脑无法使用,导致这个软件在行业内的通用性存在问题。它对比PS的优势就是更轻量化,软件打开更快,多画布、组件、快速填充等带来的效率提升是平面软件无法比拟的。
2.Framer.JS
#如果你想要一个用于移动应用程序设计的交互式且灵活的工具,Framer.JS可能就是很好的选择。Framer.JS最大的优点是它是开源的,只需要知道如何使用HTML和CSS设置JS文件,就可以将其很好的运用在自己的作品集中。Framer比较适合做一些精细动效的打磨和传统软件不能实现的新场景(语音交互、TV远程遥控等)。
Framer支持导入Sketch和Photoshop文件的导入,十分方便快捷,对于新手也很友好。
3.OrigamiStudio
#OrigamiStudio是Facebook团队于2016年开发的免费设计工具。该软件可帮助快速设计和共享交互界面。该程序的补丁编辑器可用于创建原型,而它巨大的补丁库包含有动画、开关和布尔运算符等设计元素。OrigamiStudio刻意追求与Sketch一致的使用逻辑,在画面的右边你的每个设计元素都是一个Layer(图层),所有的交互动作在这些layer的基础上开展。OrigamiStudio准备了非常实用的iOS和MaterialDesign预置图层,可以调用几乎所有的基础组件如甚至包括摄像头、高斯模糊!也就是说你可轻易的实现一个具有录像功能的交互原型,如果你在Photoshop或Sketch中有设计,也可以将它们复制到Origami中。
4UXPin
#如果你正在寻找一种可以让你无需编码即可设计动态UI布局的工具,那么UXPin适合你。
UXPin提供的拖放操作可以轻松的创建高质量的线框和原型。内置的1000个元素可以任你用在移动、桌面和Web产品的设计中。
5.AxureRP
#AxureRP是美国AxureSoftwareSolution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。AxureRP已被一些大公司采用。AxureRP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
6.AdobeIllustrator
#Adobeillustrator是一种应用于出版、多媒体和在线图像的工业标准矢量插画的软件,作为一款非常好的矢量图形处理工具,图形放大放小不失真,文件保存比较小,AdobeIllustrator广泛应用于印刷出版、书籍排版、专业插画、互联网页面的制作等,我们UI设计师主要用它来做插画设计、图标设计、字体设计、logo设计等.
线框绘制
7.Justinmind
#同样也是一款强大的线框绘制工具;Justinmind十分好上手,对新手很友好。它通过包含很多元素可供使用:交互式原型元素(文本输入、单选按钮、下拉菜单等)。只需要通过单击就可以将其添加到画好的线框图中。
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,BalsamiqMockups等相比,JustinmindPrototyper更为专属于设计移动终端上app应用。
除了元素本身的内容,Justinmind的布局很容易直观:所有的设计元素都在左边;组织元素(如文件夹、屏幕列表等)在右侧。
它还预装了大量即用型组件、图标、UI和模板,除了创建线框,它还可以帮助进行设计。
调动情绪
8.InVisionStudio
#InVision是一种与大多数Web浏览器兼容的设计工具。使用InVisionStudio,不仅可以加快工作流程。还可以创建有趣的交互式原型,并和团队共享设计;用它来解决问题、顾虑和设计变得十分快捷。
InVisionStudio实现许多UI设计师的梦想,帮助设计师创建带有大量功能的精美交互界面。您可以根据许多手势和交互来创建自定义动画和过渡。更重要的是,它号称“有史以来最快的工作室”,具有快速成型的功能——这样可以节省时间,因此您可以想到更多的想法。
9.Abstract
#Abstract是受Git启发的协作工具,它集成了Sketch和AdobeXD,使多个设计师能够集中决策、反馈和文件。设计师还可以创建“集合”,允许团队外的其他人预览设计。
合创视觉UI设计师app设计工具
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_103106.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
商品价格监控业务场景,API数据分析
商品价格监控指的是对特定商品价格进行实时监控和跟踪,及时更新最新价格并分析价格变化的行为。这种监控可以帮助企业及时了解市场行情,并根据价格变化情况做出相应的调整,以更好地应对市场变化。
一般来说,商品价格监控需要以下…
KVM虚拟机的磁盘无损扩容方法-qcow2格式的
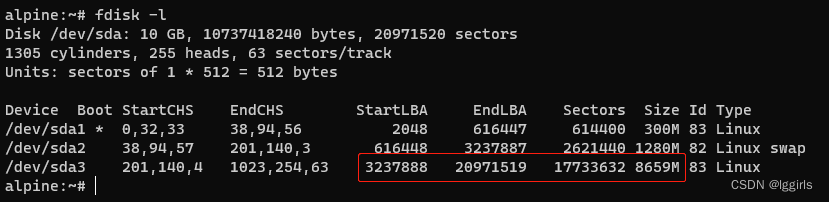
起因:我的KVM主机上安装了基于Debian11的 虚拟机母鸡,其他虚拟机都由此克隆而来。因为最初只配置了8G的虚拟硬盘,因此在需要占用比较大的空间的应用时,就比较麻烦。度娘等中文搜索结果没找到答案,只能google了。
这里…
JavaScript概述四(DOM文档对象模型)
1.DOM(Document Object Model) 会把网页里面的元素当成对象去操作,包含对象的属性,属性值,方便我们去 操作网页。 整个页面最终会形成一个对象 :document ,页面里面的所有的元素(如 标签 ) 最终都会转换成 js 里面的对象。 1.1 获取页面的元素(通过选择器࿰…
JS-11A/224时间继电器 JOSEF约瑟 板前、板后接线
系列型号:
JS-11A/11集成电路时间继电器;JS-11A/12集成电路时间继电器;
JS-11A/13集成电路时间继电器;JS-11A/136集成电路时间继电器;
JS-11A/137集成电路时间继电器;JS-11A/22集成电路时间继电器&#…
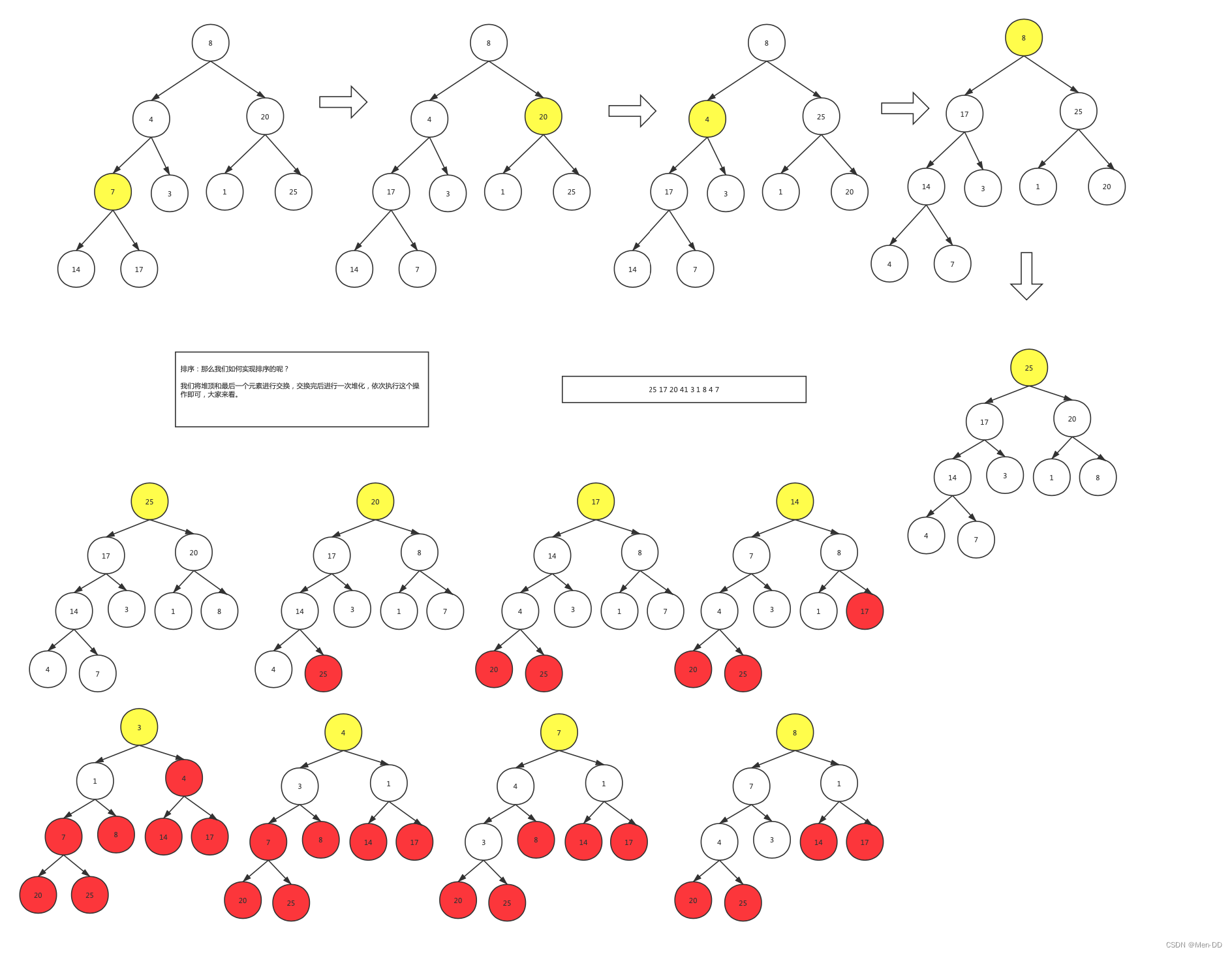
数据结构与算法(三):数论(树形结构、二叉树、二叉搜索树、红黑树、Btree、B+Tree、赫夫曼树、堆树)
数论(树形结构、二叉树、二叉搜索树、红黑树、Btree、BTree、赫夫曼树、堆树)
树形结构概念
在树形结构里面重要的术语: 结点:树里面的元素。 父子关系:结点之间相连的边 子树:当结点大于1时࿰…
华为OD机试真题(Java),数字涂色(100%通过+复盘思路)
一、题目描述
疫情过后,希望小学终于又重新开学了,三年二班开学第一天的任务是将后面的黑板报重新制作。
黑板上已经写上了N个正整数,同学们需要给这每个数分别上一种颜色。
为了让黑板报既美观又有学习意义,老师要求同种颜色的…
LoadRunner参数化最佳实践:让你的性能测试更加出色!
距离上次使用loadrunnr 已经有一年多的时间了。初做测试时在项目中用过,后面项目中用不到,自己把重点放在了工具之外的东西上,认为性能测试不仅仅是会用工具,最近又想有一把好的利器毕竟可以帮助自己更好的完成性能测试工作。这算…
QMS-云质说质量 - 1 张小泉的质量危机
云质QMS原创 转载请注明来源
作者:王洪石 引言 百年老店的拍蒜质量门 最近张小泉拍蒜断刀事件,吸引了全民关注,虽然随后发布了“断刀召集令”,但从事件发生到后续拖沓且不专业的应对,张小泉肯定是“失蒜”了。
张小泉…
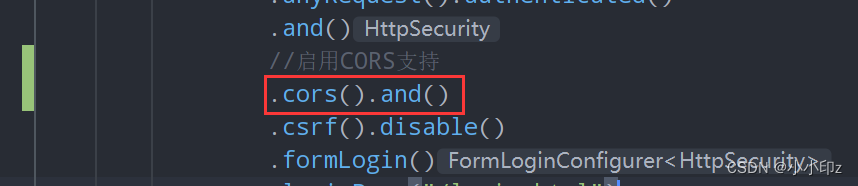
Spring Security实战(六)—— 跨域与CORS
跨域是一种浏览器同源安全策略,即浏览器单方面限制脚本的跨域访问。
一、认识跨域 跨域(Cross-Origin)指的是在Web开发中,当一个网页的内容要从不同源(即不同的域名、协议或端口)获取时,就会发…
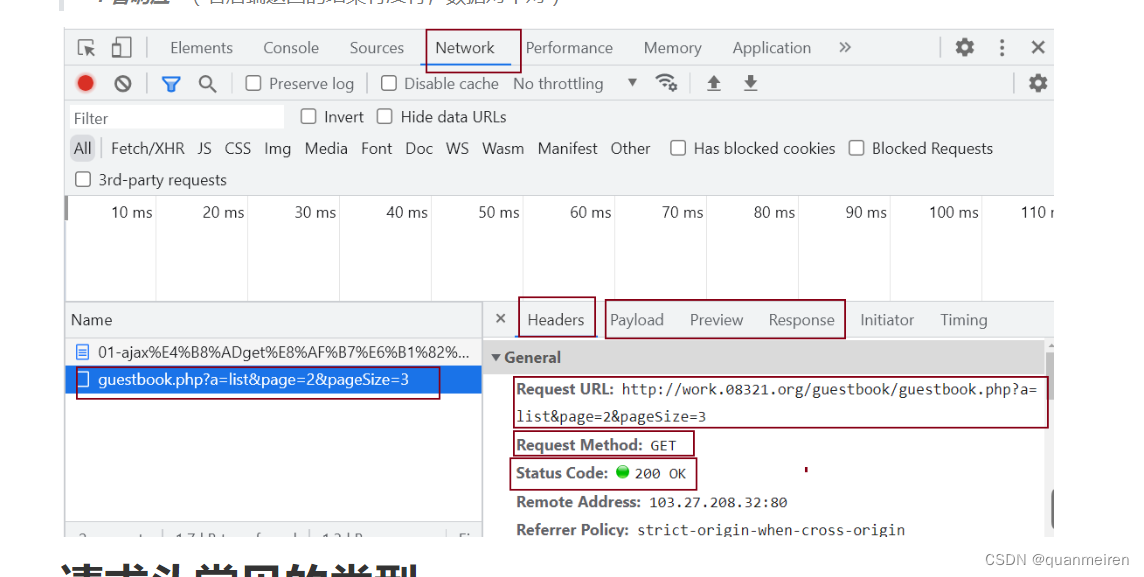
ajax的介绍及使用
ajax的介绍
开发流程 前端 ajax:前后端沟通的桥梁 后端 ajax介绍 ajax叫做异步的Javascript和xml ajax通过浏览器与服务器(后端)进行少量数据交互,进行页面异步更新(网页不会重新加载) 优点: 减轻服务器负…
Vue3进阶使用详解(node.js、Vue3路由基础项目、axios的使用详细(实现数据分页---前后端分离)、axios加载失败)
Vue3进阶使用详解(node.js、Vue3路由基础项目、axios的使用详细(实现数据分页—前后端分离)、axios加载失败)
Vue cli
CLI是Commond-Line Interface,翻译为命令界面,又称脚手架。VueCLI是一个官方发布vue.js项目脚手架。使用VueCLI可以快速搭建vue开发…
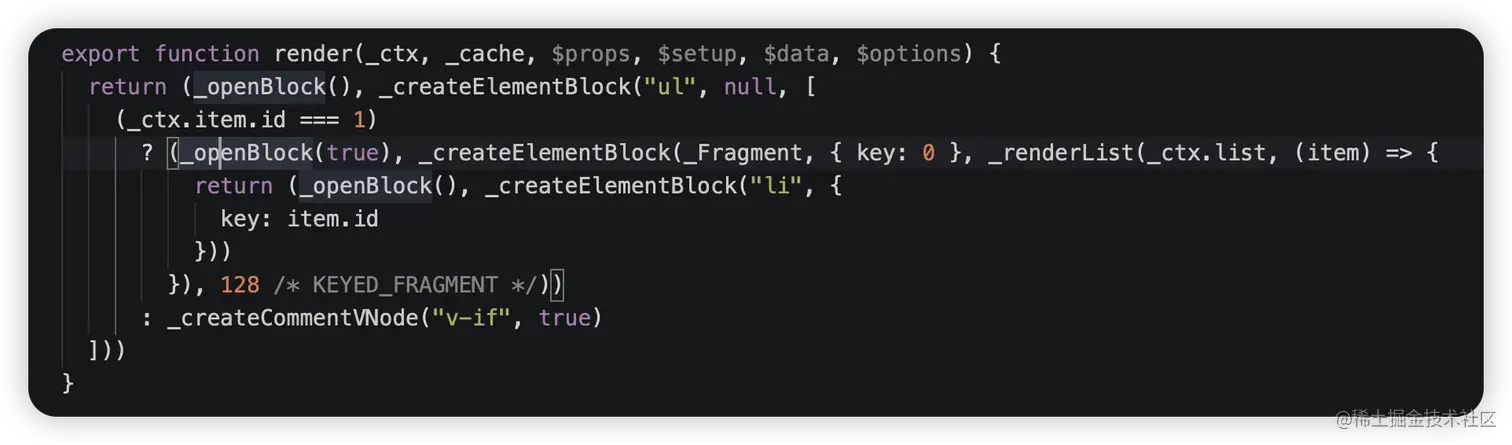
v-for比v-if优先级更高?面试官:回去等通知吧
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全 前言
v-if和v-for哪个优先级更高呢?这是面试官常常问到的一个问题,…
算法训练 Day41 | 动态规划
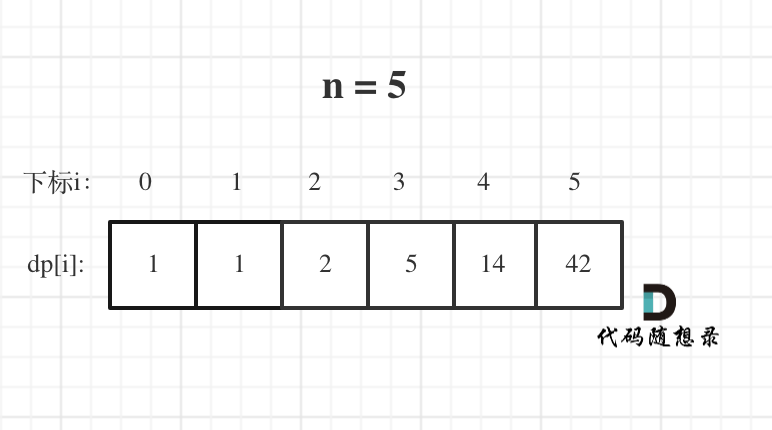
343. 整数拆分
思路: 确定dp数组(dp table)以及下标的含义:dp[i]:分拆数字i,可以得到的最大乘积为dp[i]。 确定递推公式:dp[i] max(dp[i], max((i - j) * j, dp[i - j] * j)) 可以想 dp[i]最…
3.Spring Security实现JWT token验证
目录 1. Spring Security详细介绍
2. Spring Security详细使用
3. Spring Security实现JWT token验证
4. JWT(JSON Web Token,JSON令牌)
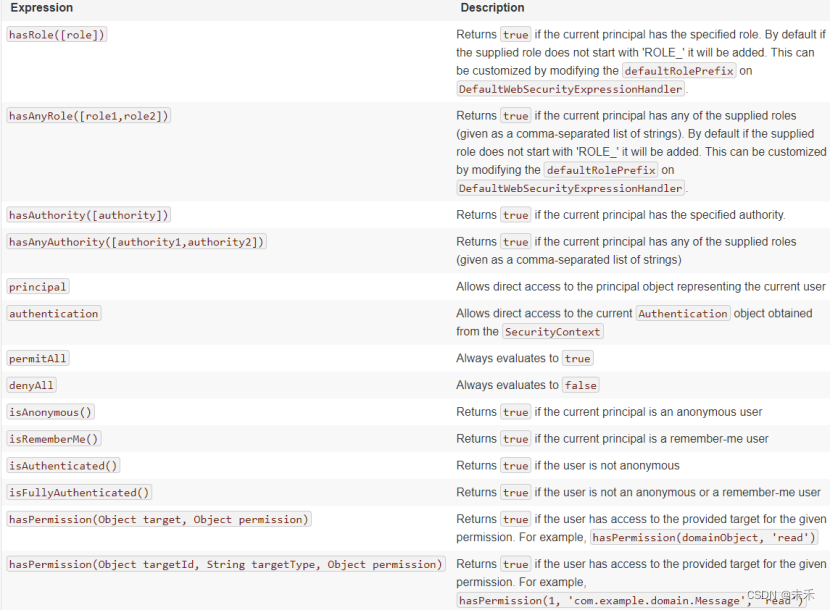
5. Spring Security安全注解 Spring Security实现JWT token验证
Spring Security是Spring提供的一…
【Spring篇】DI相关内容
🍓系列专栏:Spring系列专栏 🍉个人主页:个人主页 目录
一、setter注入
1.环境准备
2.注入引用数据类型
3.注入简单数据类型
二、构造器注入
1.环境准备
2.构造器注入引用数据类型
3.构造器注入多个引用数据类型
4.构造器注入多个简单数据类型
…
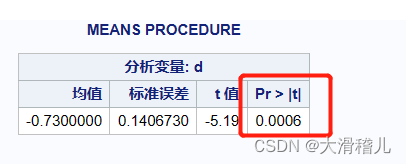
SAS学习第4章:t检验
前话:分析试验数据的差异,一般都会假设样本值之间或者样本与标准值之间无差异,根据不同方法计算得出的t值、q值、F值等等,均表示两者之间的差异程度,值越大,两者差异越大,该假设越不成立&#x…
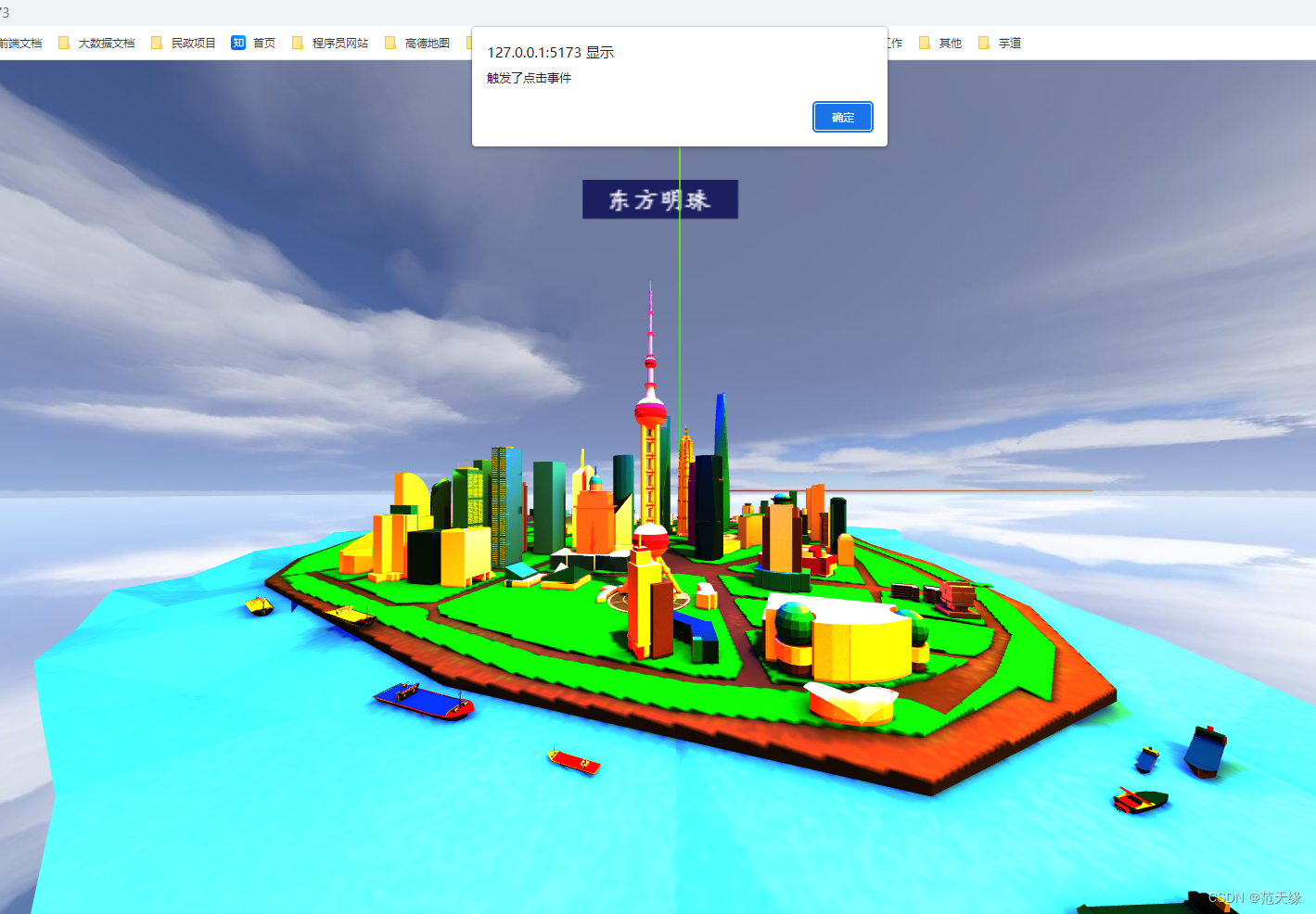
Vue3+Three.js+antvG2实战项目 智慧城市(三)
前言 在网上找了很久都没有找到使用Three.js开发智慧城市的免费文章或者免费视频,自己花了一点时间做了一个纯前端的智慧城市项目。 技术栈都是最新的:vue3vitetypeScriptThreeantv G2 源码分享 源码 模型,天空图盒子链接分享(不想下载源码可以只用下这个)提取码1234 20230424_…
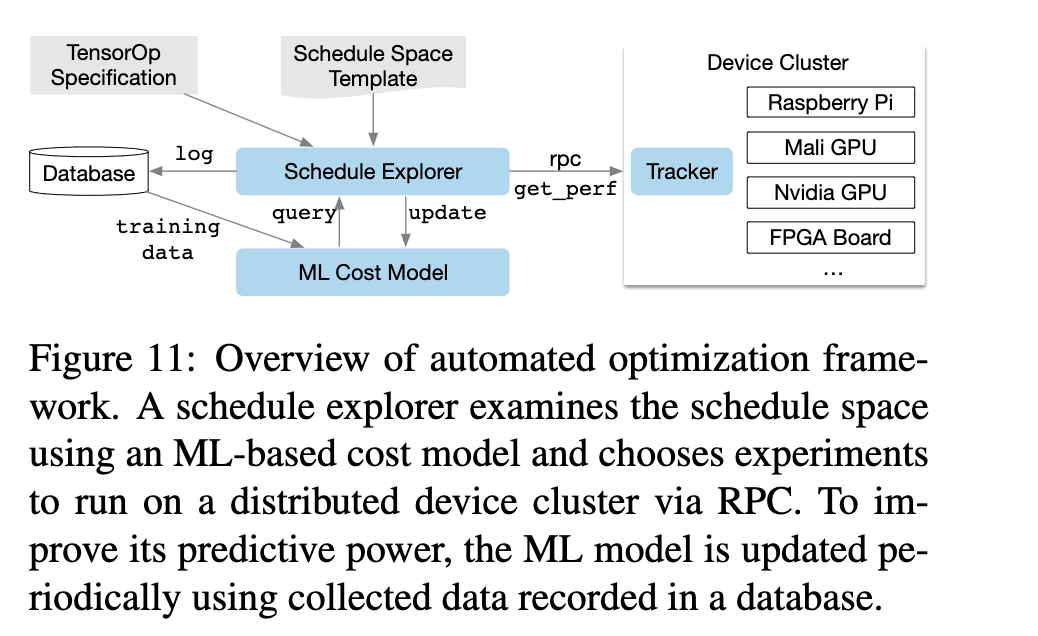
TVM: An Automated End-to-End Optimizing Compiler for Deep Learning
https://www.usenix.org/conference/osdi18/presentation/chen 文章目录 TVM: An Automated End-to-End Optimizing Compiler for Deep Learning引言1. 简介2. 总览3. 优化计算图4. 生成张量运算4.1 张量表达式和调度空间4.3 嵌套并行与协作4.3 张量化4.4 显式内存延迟隐藏 5 .…
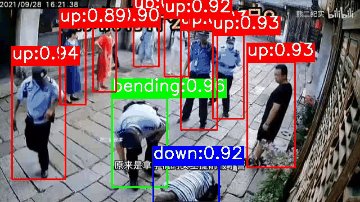
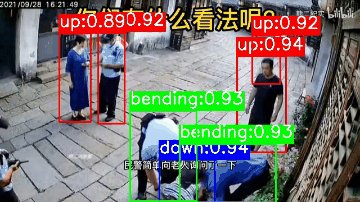
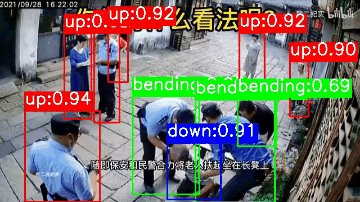
跌倒检测和识别4:C++实现跌倒检测(含源码,可实时跌倒检测)
跌倒检测和识别4:C实现跌倒检测(含源码,可实时跌倒检测)
目录
跌倒检测和识别4:C实现跌倒检测(含源码,可实时跌倒检测)
1. 前言
2. 跌倒检测模型(YOLOv5)
(1)跌倒检测模型训练 …
2023云数据库技术沙龙MySQL x ClickHouse专场成功举办
4月22日,2023首届云数据库技术沙龙 MySQL x ClickHouse 专场,在杭州市海智中心成功举办。本次沙龙由玖章算术、菜根发展、良仓太炎共创联合主办。围绕“技术进化,让数据更智能”为主题,汇聚字节跳动、阿里云、玖章算术、华为云、腾…