目录
案例目的:
创建表:
创建offices:
创建employees表:
修改表:
将 employees 的 mobile 字段移动到 officeCode 字段后:
将 birth 字段名称改为 employee_birth:
修改 sex 字段,数据类型为 CHAR(1):
增加字段名 favoriate_activity ,数据类型为 VARCHAR(100):
删除表offices:
该案例选自于清华大学出版社出版的《MySQL从入门到精通》,稍作修改。
案例目的:
创建、修改、删除表,掌握数据表的基本操作。
创建表:
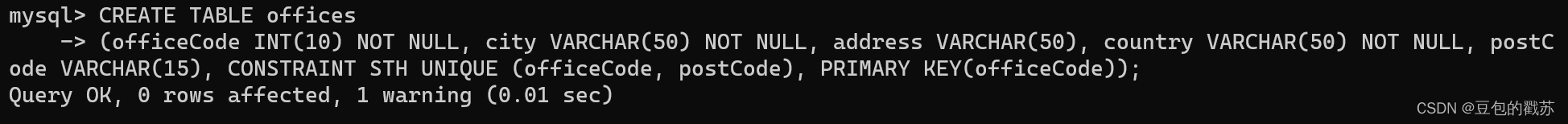
创建offices:
创建数据库company,内含两个表,分别是offices和employees
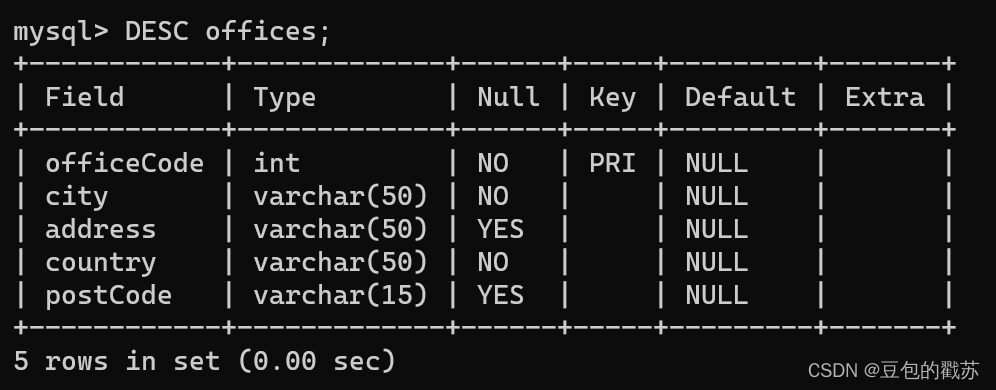
offices 如下:

具体信息如下:

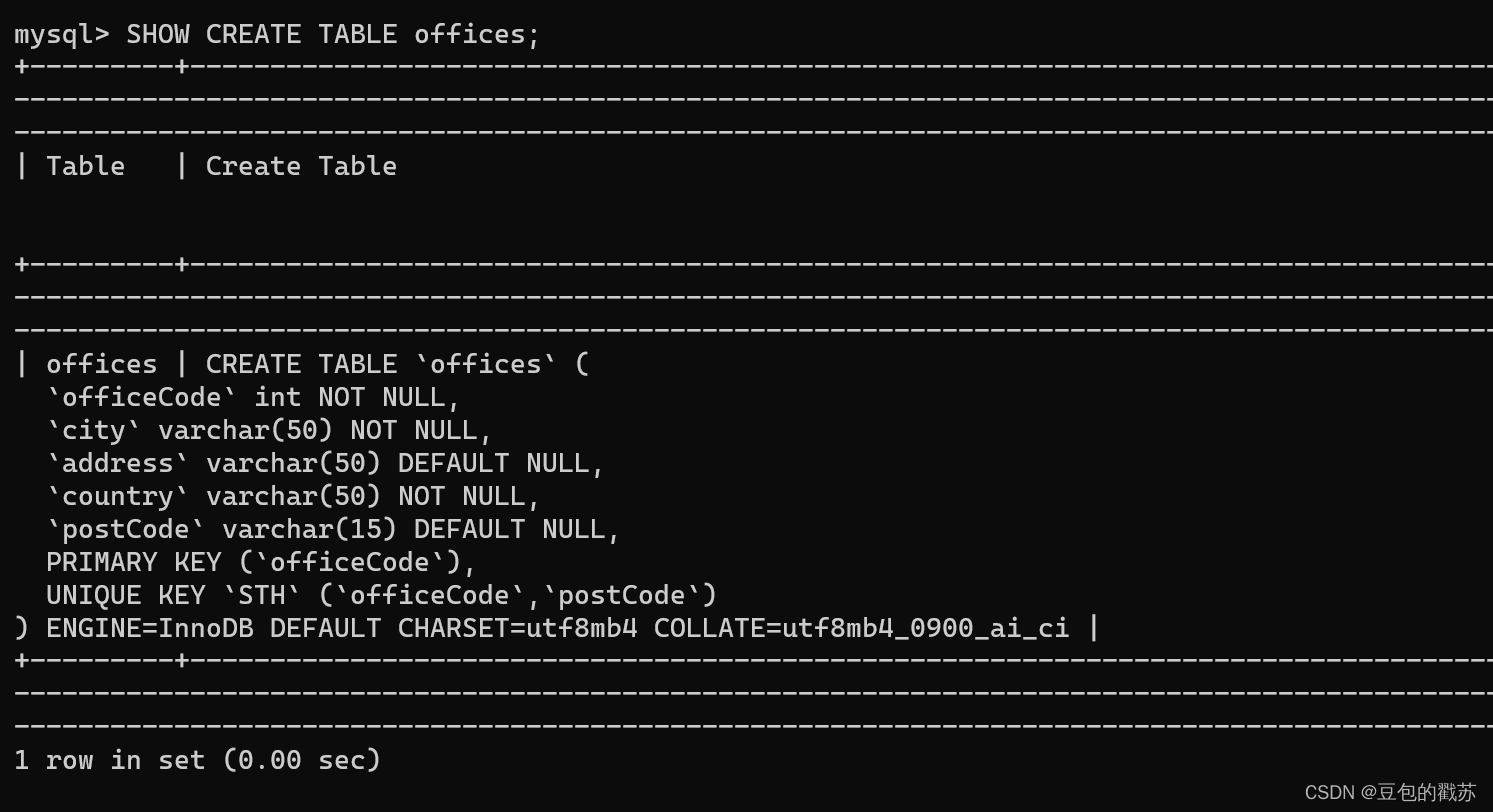
创建语句如下:

# 这里的创建语句我直接连在一起写了,为了避免出错,我将除了非空约束之外的约束部分全部放在了最末尾,这样可以有效避免出错。
# 注意,唯一约束的语句为:CONSTRAINT STH UNIQUE (<字段>)
# 主键约束直接写就行:PRIMARY KEY(<字段>)
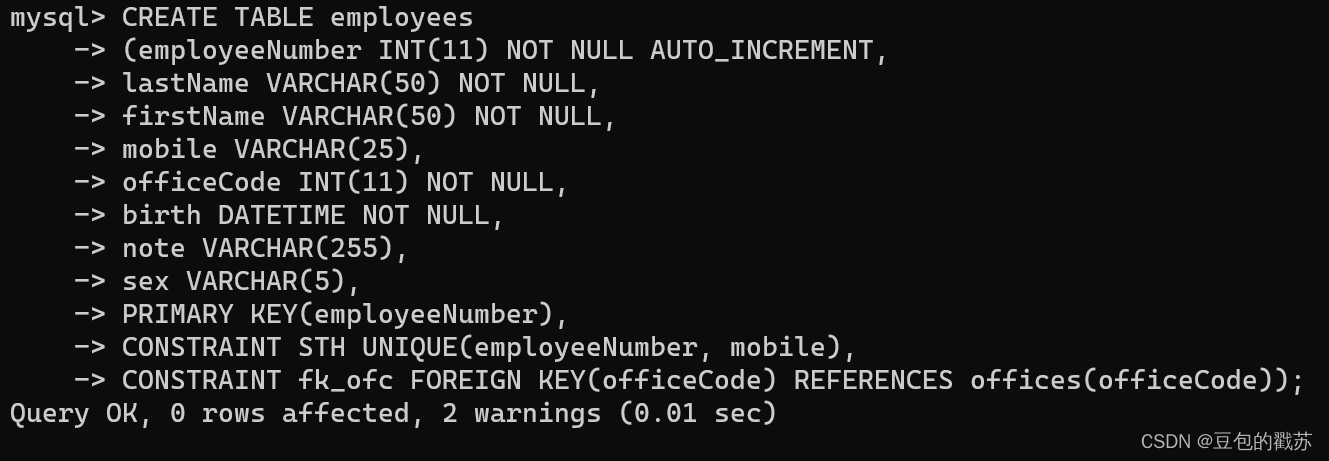
创建employees表:
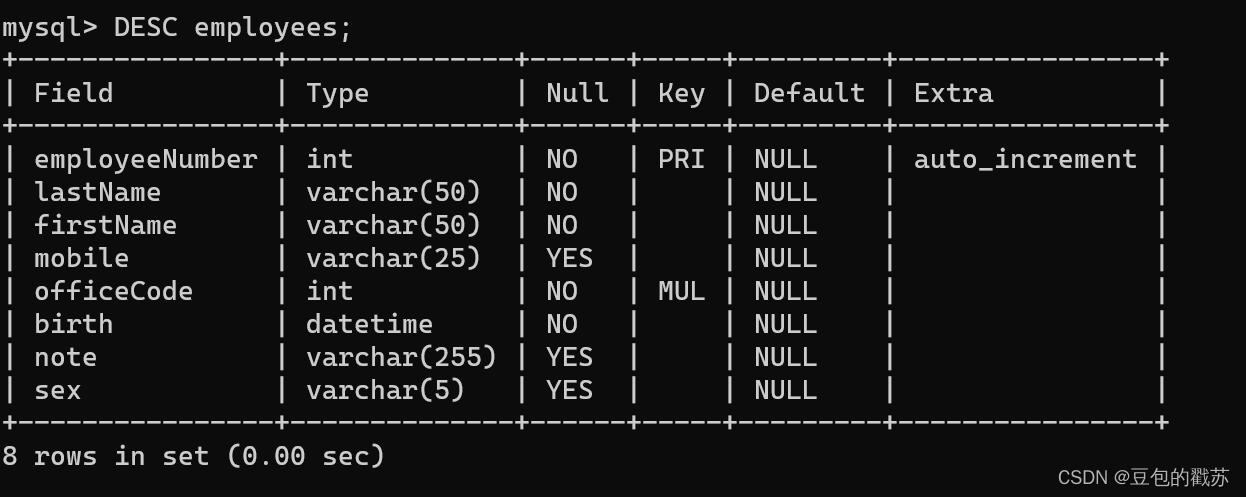
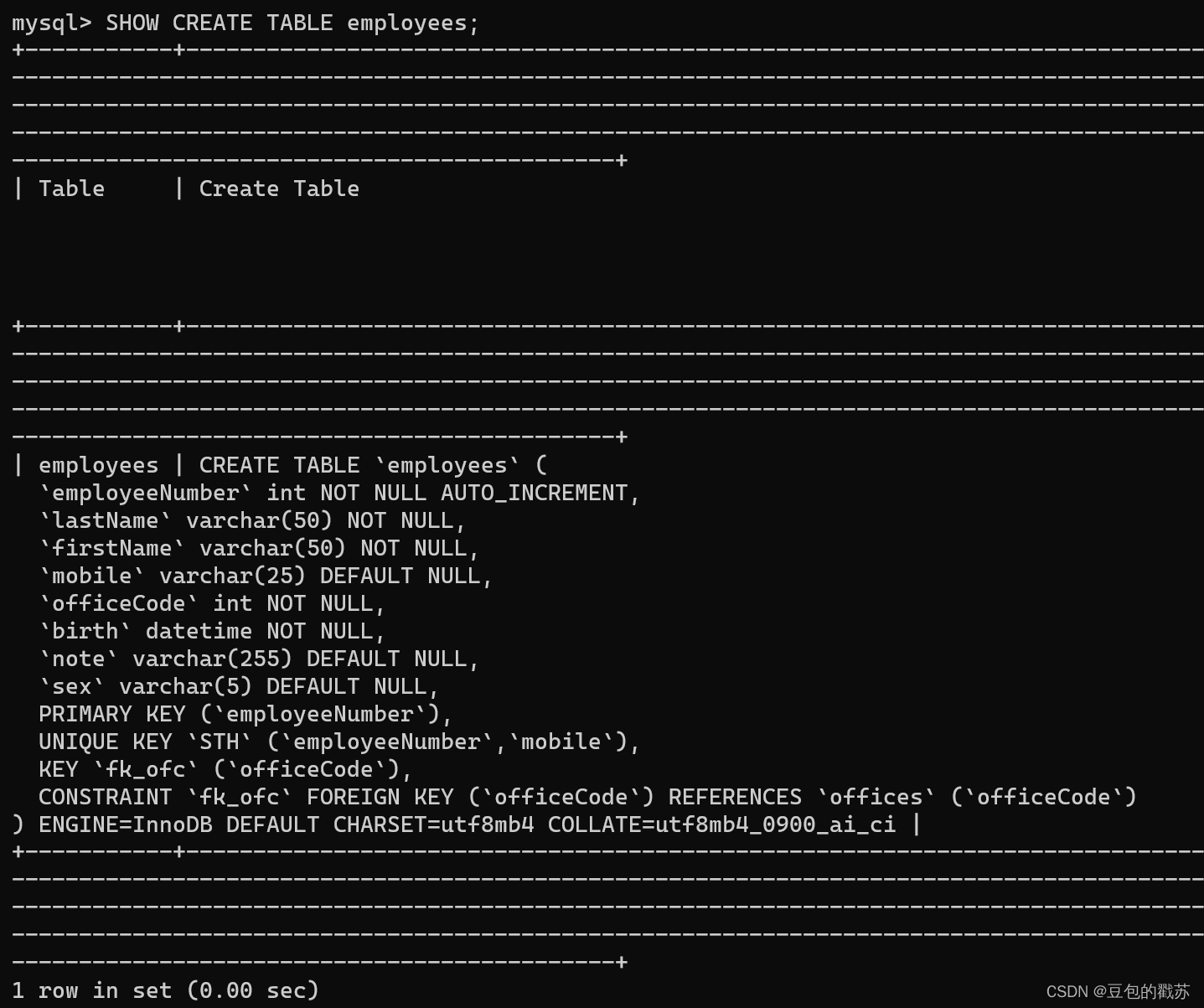
创建如下employees:

employees详细内容如下:

具体操作:

# 这样写的好处就是,方便查看,一旦出错,修改起来会有点麻烦= =,依然是将约束放在了最末尾。
# 外键约束:CONTRAINT <外键名> FOREIGN KEY(<子表中的字段>) REFERENCES <父表名>(<父表中的字段>)
# 到此,我对照了原文的内容,发现原文可能并没有按照题目给出的内容进行约束,有些约束也出现了错误,而且少了题目中给出的一些约束。
# 创建结束后使用SHOW 和 DESC 查看一下自己创建的表。
修改表:
将 employees 的 mobile 字段移动到 officeCode 字段后:
ALTER TABLE employees MODIFY mobile VARCHAR(25) AFTER officeCode;

查看:

将 birth 字段名称改为 employee_birth:
ALTER TABLE employees CHANGE birth employee_birth DATATIME;
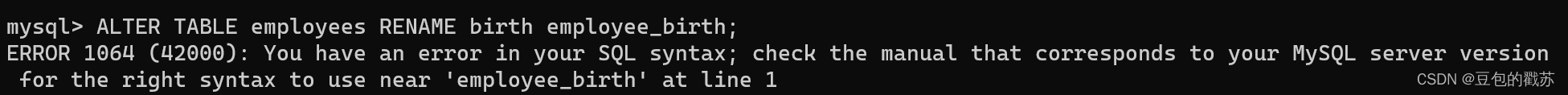
 # 这里千万不要和<更改表名称>的SQL语句相混淆!
# 这里千万不要和<更改表名称>的SQL语句相混淆!
# 更改表名称用的是: ALTER TABLE <表的旧名字> RENAME <表的新名字>;
# 注意,更改完字段名称,后面一定要附上<数据类型>!这个很重要,如果没有加,则会报错:

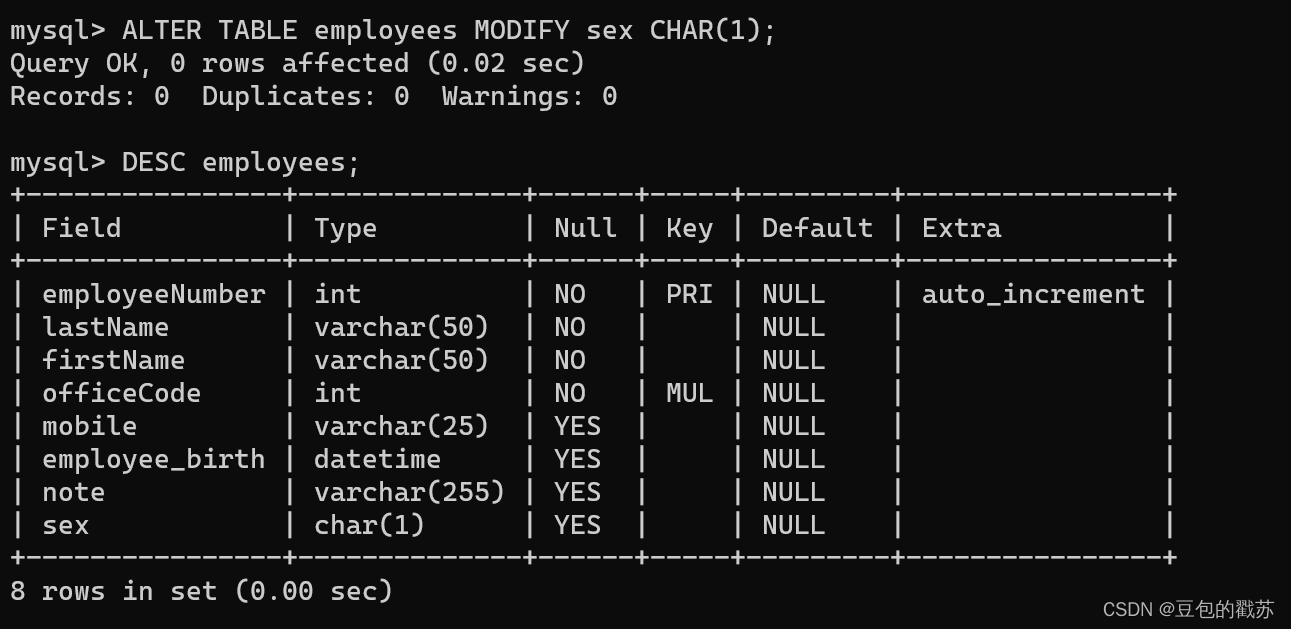
修改 sex 字段,数据类型为 CHAR(1):
ALTER TABLE employees MODIFY sex CHAR(1);

增加字段名 favoriate_activity ,数据类型为 VARCHAR(100):
ALTER TABLE employees ADD favoriate_activity VARCHAR(100);

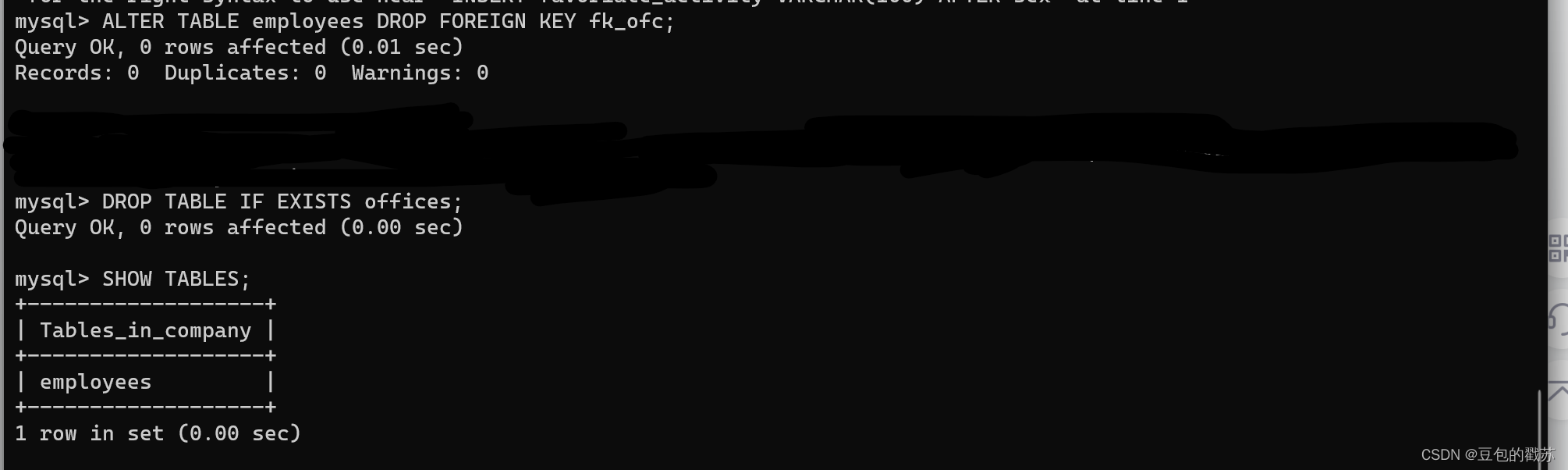
删除表offices:
注意外键!
ALTER TABLE employees DROP FOREIGN KEY fk_ofc;