方向一 查看是否添加ssh
-
打开git bash
-
cd ~/.ssh看是否成功,能成功说明之前生成过,看文件夹下是否有id_rsa.pub和id_rsa文件,有的话跳过生成步骤3
-
输入 ssh-keygen -t rsa -C ‘your_email@example.com’(注:your_email@example.com是你的邮箱) 之后会跳出不少信息,全部按enter就可以,默认rsa保存地址~/.ssh)
-
打开复制id_rsa.pub文件里面的全部内容
-
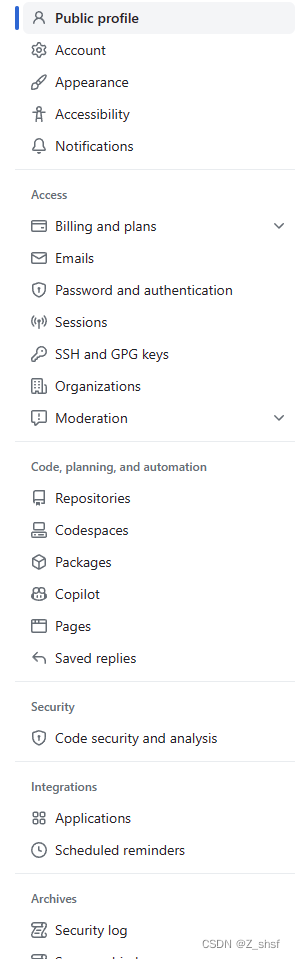
进入github中,打开个人设置,点击SSH and GPG keys选项


-
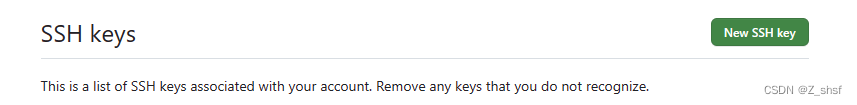
点击新增公钥,将之前复制的内容全部粘贴到公钥内容里,公钥名称会自己生成,也可以自己修改,点击添加
-
再次进入git bash,进行命令行测试,首次建立链接会要求信任主机。输入命令 ssh -T git@e.coding.net
提示成功则表示已经正确的完成了添加 shh keys的全部操作!
至此,再重新git push。
方向二 判断程度git clone ssh方式代替https
如若还不成功,则使用ssh方式pull与push, 简而言之如果你的repo是git clone https**,则改为ssh方式重新git clone git@github.com:**.git.
这样pull和push的地址避免用https的地址,用ssh格式的地址。
如果之前用了https格式的仓库,要卸掉重拉:
git remote rm origin
git remote add origin <ssh格式的仓库地址>
remote解释
在Git中,remote是指指向远程仓库的指针,它可以是HTTP URL、SSH地址或者其他协议形式,使得本地版本库与远程版本库之间能够进行数据传输和同步操作。
下面是几个常用的remote命令:
git remote add: 添加一个新的远程仓库到本地仓库。
$ git remote add origin git@github.com:user/repo.git
这里的origin是本地指向远程仓库的标识符,user/repo.git是远程仓库的名称。
git remote -v: 显示所有远程仓库的详细信息。
$ git remote -v
git remote show: 显示远程仓库的更多信息。
$ git remote show origin
git remote rename: 重命名一个已经存在的远程仓库。
$ git remote rename origin new-origin-name
将原有的标识符origin更改为新的标识符名称new-origin-name。
git remote rm: 删除一个远程仓库。
$ git remote rm new-origin-name
git remote rm命令是用来删除本地Git版本库中与远程仓库相关的记录,而不影响远程仓库本身。该命令会将指定的远程仓库从本地版本库中删除,并且不能撤回。因此在执行此命令时需非常慎重和注意进行备份,以防意外情况出现。
需要注意的是,在Git内部,使用标识符来引用远程仓库,而不是远程仓库本身。因此,如果您使用了错误的标识符或删除了与远程仓库关联的所有标识符,您可能无法再次访问该仓库。如果你误删了或者修改了默认配置项,可以通过如下命令重新将本地分支与远程仓库关联起来:
$ git branch --set-upstream-to=origin/master master
这样就可以将当前分支与名为“master”的远程分支origin/master关联并恢复仅限本地计算机的仓库。
需要注意的是,在对Git进行开发和管理时,如果你需要将本地代码推送到远程仓库,必须使用push命令。pull则用于从远程仓库拉取最新版本并合并到本地。