vue在新窗口打开页面方法
const { href } = this.$router.resolve({path: "/officePlatform/addPrompt"});window.open(href, "_blank");添加圆形标志

h3::before {content: "";display: inline-block;width: 13px;height: 13px;background: var(--mainColor);border-radius: 50%;margin-right: 5px;margin-left: 5px;}
h3{position: relative;&::after {content: ">";position: absolute;font-weight: bold;top: 3px;font-size: 20px;color: #fff;display: inline-block;width: 25px;height: 25px;line-height: 25px;background: var(--mainColor);border-radius: 50%;margin-right: 5px;margin-left: 5px;text-align: center;}}
文字溢出显示省略号
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;文字超出两行显示省略号
text-overflow: -o-ellipsis-lastline;overflow: hidden; //溢出内容隐藏text-overflow: ellipsis; //文本溢出部分用省略号表示display: -webkit-box; //特别显示模式-webkit-line-clamp: 2; //行数line-clamp: 2; -webkit-box-orient: vertical; //盒子中内容竖直排列
前端拿到后端返回的文字给指定文字加颜色
// 在&1234556@中改变样式,在指定字符串&和@中间的数字需要加文字颜色,我们需要把这两个字符替换成标签并且通过vue的v-html去解析完成效果
changea(str) {str = str.replace(/&/g,'<a style="color:#E60027;text-decoration: none; ">');str = str.replace(/@/g, "</a>");this.wenan = str;},<div v-html="wenan"></div>如果直接指定文字需要变色,写法是差不多的
changea(str,stringPart) {str = str.replace(stringPart,'<span style="color: red;">' + stringPart + "</span>");this.wenan = str;},<div v-html="wenan"></div>scss使用公共变量
改变placeholder的文字颜色
input::placeholder {font-size: 14px !important;color: #fff;opacity: 1; //兼容火狐默认给占位符设置了透明度}/*在ie下没有效果 手动添加前缀 */input:-ms-input-placeholder {/* IE 10+ */color: #fff;}当页面被最小化或处于隐藏状态时,再回到当前页面时我们列表的数据可能会有变化,这个时候,就可以使用下方代码来解决
mounted() {// 监听页面显示状态document.addEventListener("visibilitychange", this.handleAddListener);},beforeDestroy() {document.removeEventListener("visibilitychange", this.handleAddListener);},
methods:{
handleAddListener() {
// 如果页面不是隐藏状态就调用列表接口if (!document.hidden) {this.getPage();}},
}前端直接通过css改变图标(背景图)的颜色
使用mask蒙版效果,这玩意在全局主题定制的时候挺好使
原样

.buttonStyle {cursor: pointer;display: inline-block;margin: 0px 5px;margin-top: 10px;display: inline-block;width: 25px;height: 25px;cursor: pointer;background-size: contain;
}
.add {background-image: url(../../../../static/img/common/add.png);}改进后

.buttonStyle {cursor: pointer;display: inline-block;margin: 0px 5px;margin-top: 10px;display: inline-block;width: 25px;height: 25px;background-color: #fff;cursor: pointer;background-size: contain;
}
.add {-webkit-mask: url(../../../../static/img/common/add.png) no-repeat;mask: url(../../../../static/img/common/add.png) no-repeat;-webkit-mask-size: 100% 100%;mask-size: 100% 100%;}elementui的时间选择组件el-date-picker控制,只能选择今天以及今天之前的日期
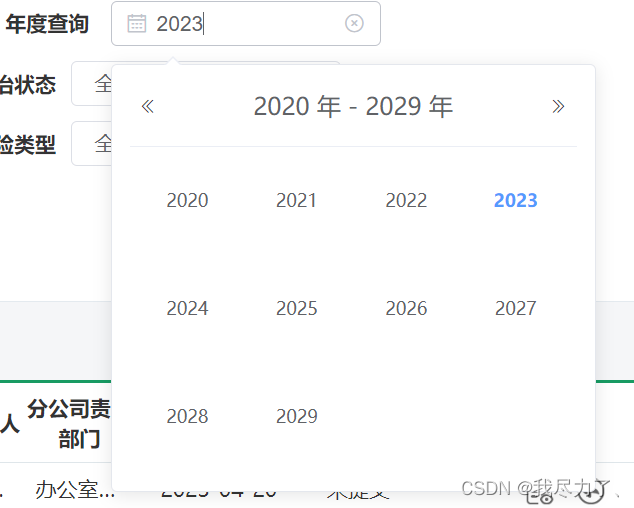
只能选择今年与之前的年份
年份选择只能选择今年不能选择未来以后的年份
年份选择只能选择到今年
原样:
<el-date-pickerv-model="riskYear"type="year"value-format="yyyy"placeholder="选择年"></el-date-picker>
改进后:
<el-date-pickerv-model="riskYear":picker-options="expireTimeOPtion"type="year"value-format="yyyy"placeholder="选择年"></el-date-picker>data() {return {expireTimeOPtion: {disabledDate(time) {return time.getTime() > Date.now() - 8.64e6; //如果没有后面的-8.64e6就是不可以选择今天的 }},} 
复制历史,粘贴板历史记录查看
Paste window自带,快捷键 win+v 开启